Разъехавшийся 3D-текст в Adobe Illustrator
5 июня 2015 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем учиться создавать разъехавшиеся буквы в Adobe Illustrator. Для этого нам понадобится версия Adobe Illustrator CC и 3D-эффекты. Мы будем делить буквы надвое, применять к каждой половинке эффект 3D, затем разбирать объект и обрабатывать его отдельные составляющие, применяя линейные градиенты и рисуя тени.
В этом уроке мы будем учиться создавать разъехавшиеся буквы в Adobe Illustrator. Для этого нам понадобится версия Adobe Illustrator CC и 3D-эффекты. Мы будем делить буквы надвое, применять к каждой половинке эффект 3D, затем разбирать объект и обрабатывать его отдельные составляющие, применяя линейные градиенты и рисуя тени.
Результат

Шаг 1
Начнем работу с создания нового документа в Adobe Illustrator CC. При помощи инструмента Type/Текст (T) введите ваш текст. В примере использован шрифт Nexa Bold.

Шаг 2
Expand/Разберите текст и Ungroup/Разгруппируйте буквы. Начнем с буквы “S”.

Шаг 3
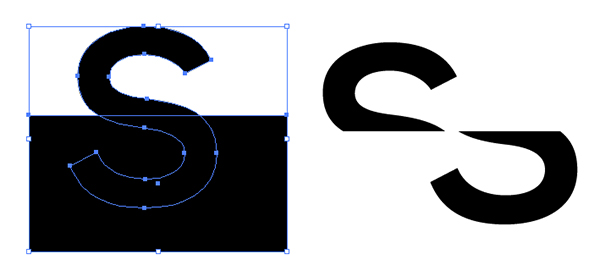
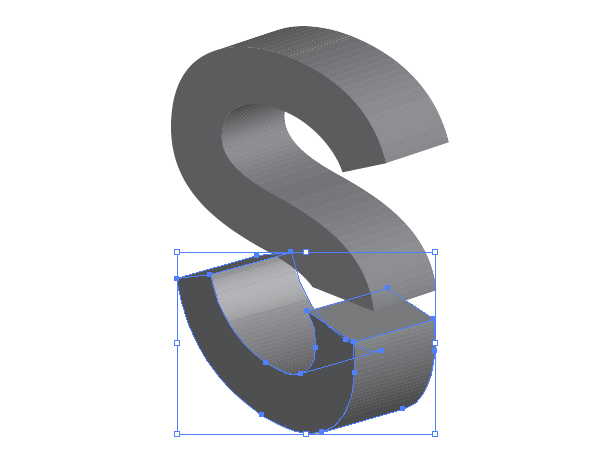
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру, которая перекроет нижнюю половину буквы. Выделите обе фигуры и нажмите на иконку Divide/Разделить в палитре Pathfinder/Обработка контура. Ungroup/Разгруппируйте получившиеся фигуры и удалите те, что не составляют букву.

Шаг 4
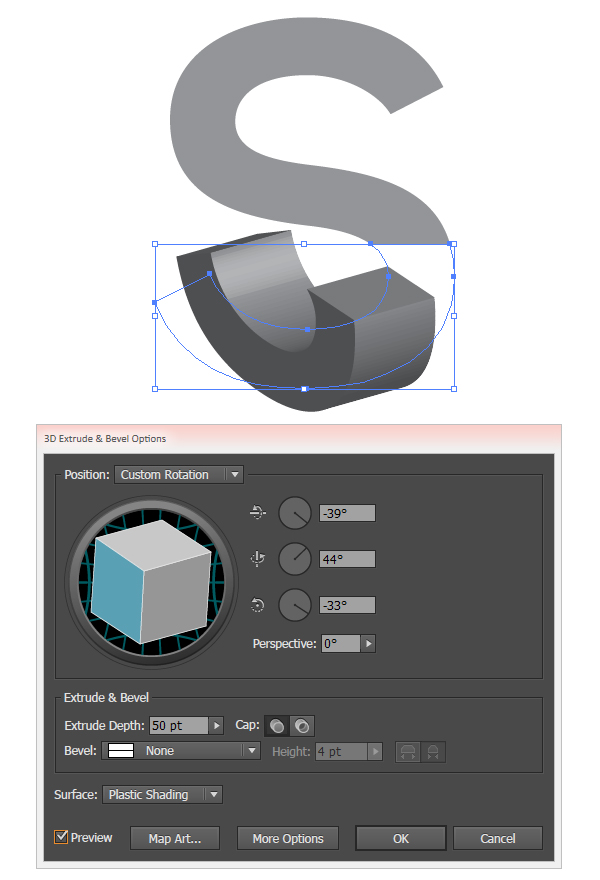
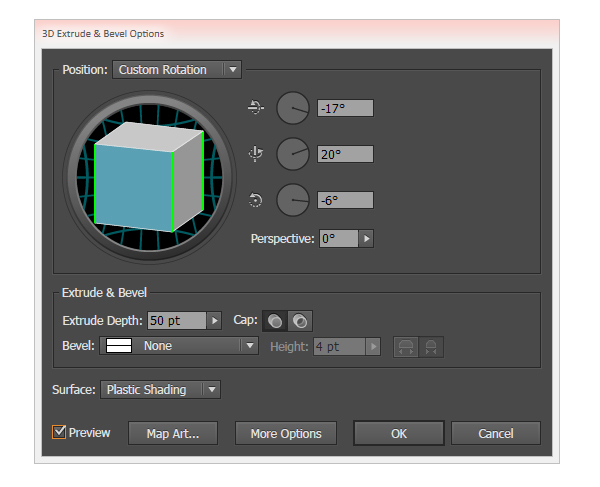
Выделите нижнюю часть буквы S и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. Укажите эффекту настройки, указанные ниже:

Шаг 5
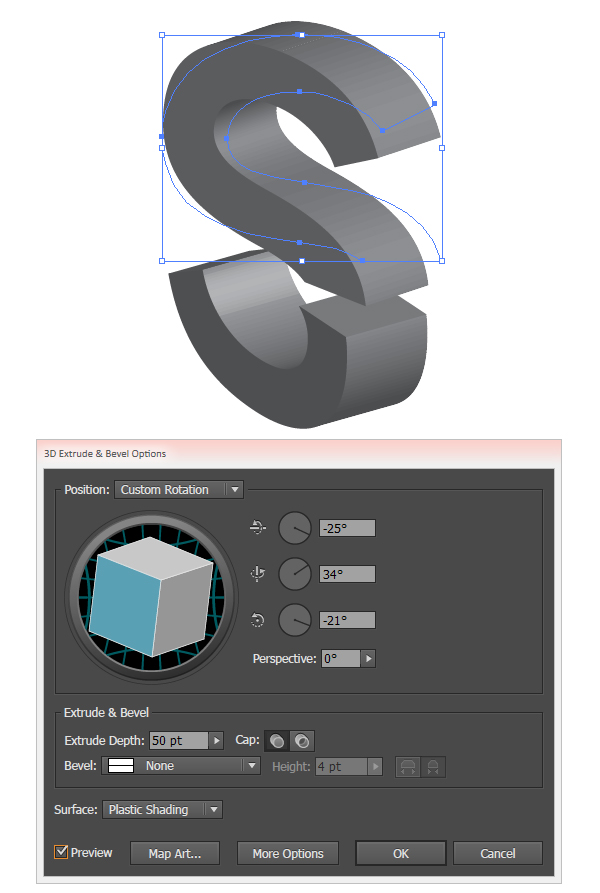
Выделите верхнюю часто буквы S и также примените к ней эффект Extrude & Bevel/Вытягивание и скос. Укажите в настройках эффекты параметры как на картинке ниже.

Шаг 6
Expand/Разберите обе части буквы S.

Шаг 7
Ungroup/Разгруппируйте все элементы разобранных 3D-объектов. Выделите передние стенки обеих букв и укажите им заливку темного цвета. Эти части будут сплошного цвета. Lock/Заблокируйте обе передние стенки в палитре Layers/Слои.

Шаг 8
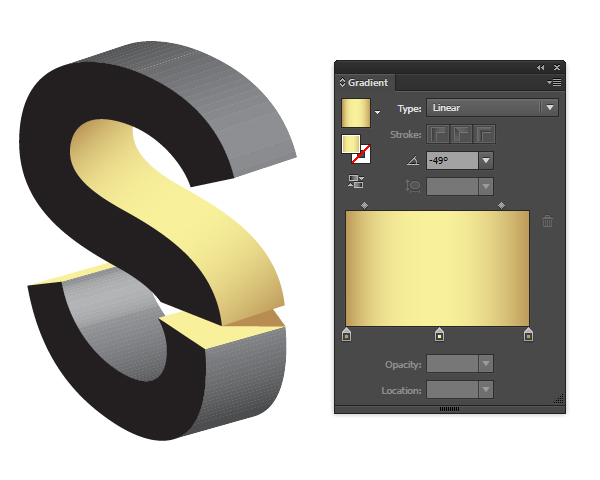
Выделите объекты, составляющие изогнутые части фигуры и Unite/Объедините их в один объект. В верхней части буквы S получатся два таких объекта, в нижней — четыре. Укажите Linear Gradient/Линейный градиент этим объектам при помощи инструмента Gradient/Градиент (G) и настройте угол градиента в палитре Gradient/Градиент. Под верхней частью буквы S нарисуйте треугольник, который будет тенью от верхней части буквы. Используйте для этого инструмент Pen/Перо (P).

Шаг 9
Давайте добавим контраста нашей работе. Для этого укажем передним стенкам буквы бирюзовый цвет.

Шаг 10
Продолжайте объединять фигуры, составляющие стороны буквы в объекты и указывайте им линейные градиенты. А верхние части нижней половинки буквы S залейте однородным цветом. Group/Сгруппируйте (Control-G) все элементы, составляющие букву S, когда закончите работу над ними.

Шаг 11
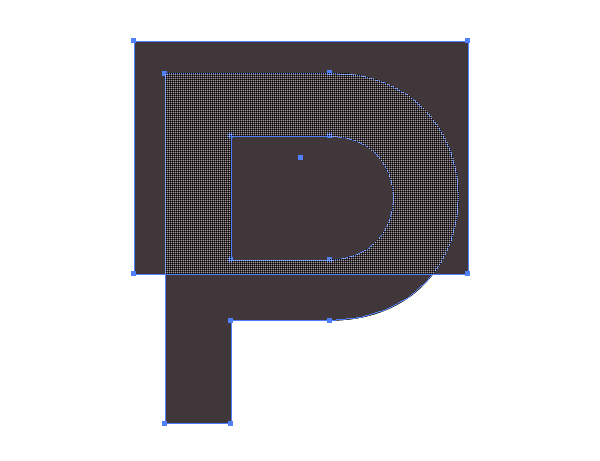
Давайте попробуем проделать то же с другой буквой. Возьмем букву P. Также как и с предыдущей буквой, перекройте часть буквы прямоугольником, Divide/Разделите и Expand/Разберите результат, после чего удалите лишние элементы.

Шаг 12
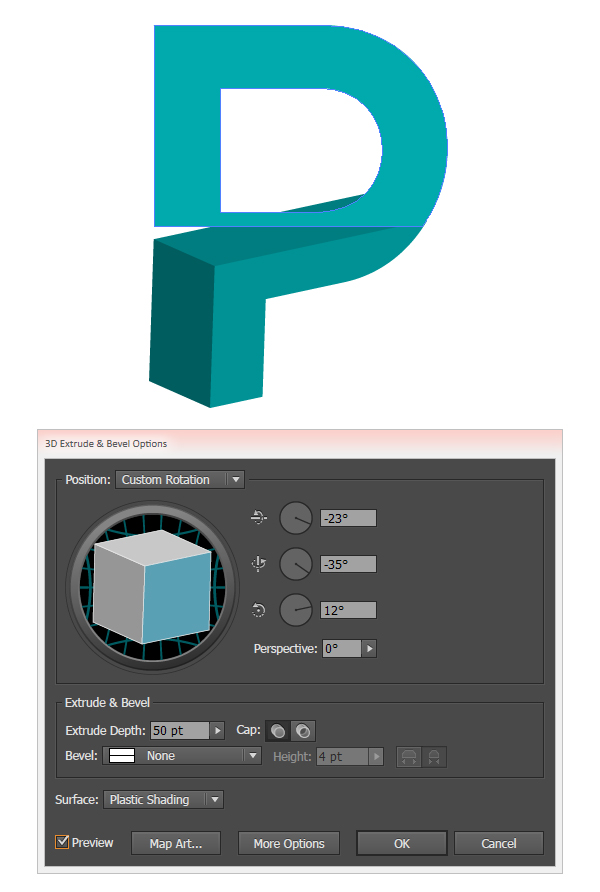
Выберите цвет для вашей буквы. Мы вновь берем бирюзовый. Выделите нижнюю часть буквы и примените к ней эффект Extrude/Вытягивание и скос. Настройте параметры эффекта как показано ниже.

Шаг 13
Сделайте то же с верхней частью, указав ей следующие параметры:

Expand/Разберите и Ungroup/Разгруппируйте компоненты ваших букв.
Шаг 14
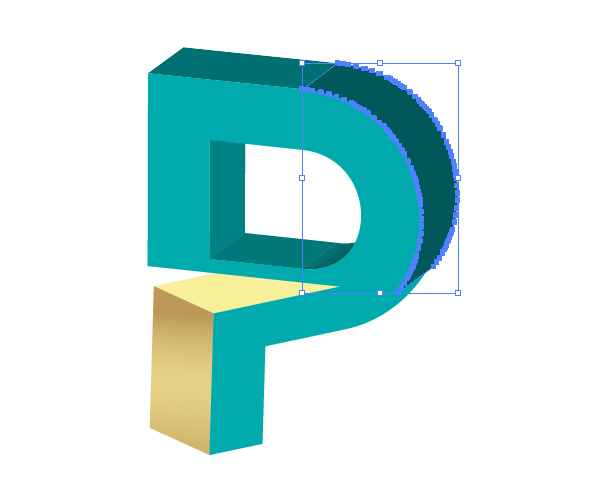
И вновь займемся выделением фигур, составляющих стенки буквы, и объединением их в объекты при помощи функции Unitе/Объединить в палитре Pathfinder/Обработка контура. В верхняя часть буквы P у вас получится три таких объекта, в нижней — только два.

Шаг 15
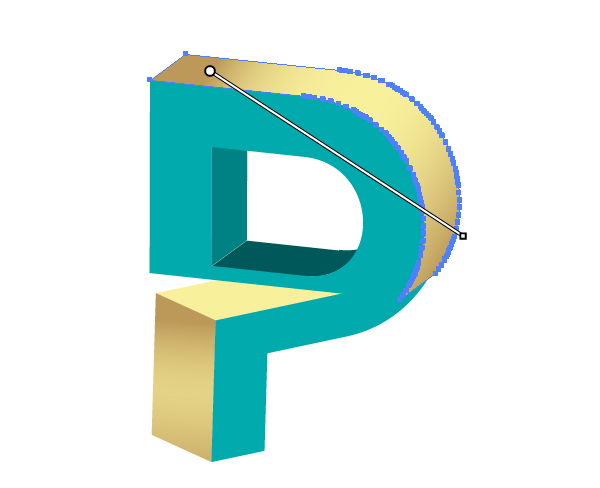
Укажите Linear Gradient/Линейный градиент внешней стенке верхней половинки буквы P. Настройте положение градиента при помощи инструмента Gradient/Градиент.

Шаг 16
И наконец, когда вы укажите градиенты нужным объектам, при помощи инструмента Pen/Перо нарисуйте тени.

Результат
Таким же образом вы можете обработать любые буквы и создать собственный подобный дизайн.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





