Эффект отслаивающегося текста в Adobe Illustrator
3 августа 2016 | Опубликовано в Уроки | 1 Комментарий »
 На сегодняшнем уроке мы научимся создавать в Adobe Illustrator эффект отслаивающегося текста. Сначала мы просто создадим симпатичный текст, подходящий нашим задачам, а потом используем опцию деформации, чтобы наш текст будто бы разделился на две части с помощью перегиба. Затем научимся использовать градиент так, чтобы к эффекту добавилось необходимое затенение.
На сегодняшнем уроке мы научимся создавать в Adobe Illustrator эффект отслаивающегося текста. Сначала мы просто создадим симпатичный текст, подходящий нашим задачам, а потом используем опцию деформации, чтобы наш текст будто бы разделился на две части с помощью перегиба. Затем научимся использовать градиент так, чтобы к эффекту добавилось необходимое затенение.
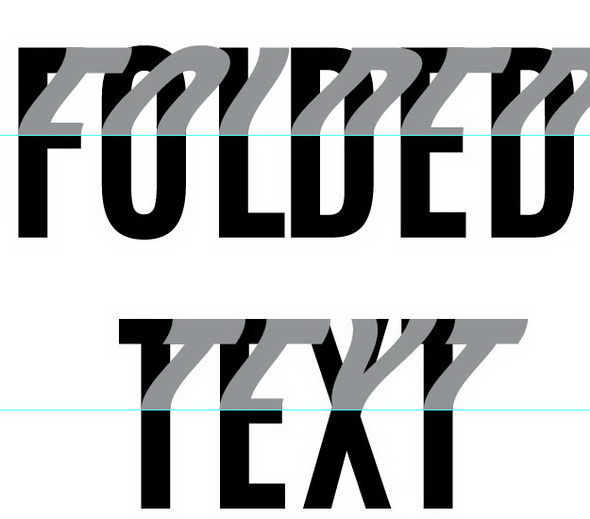
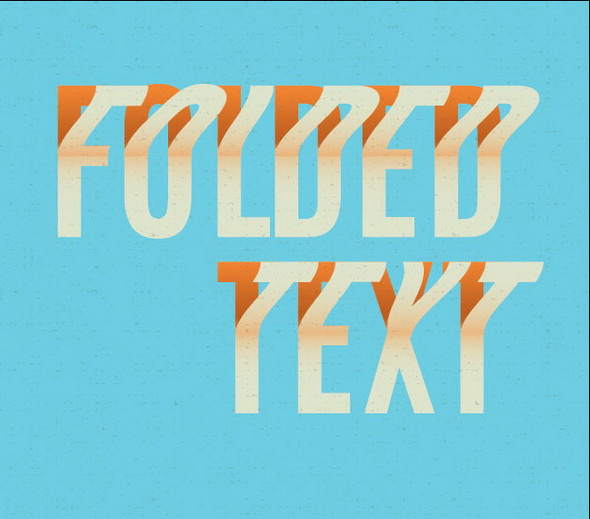
Что должно получиться

Шаг 1
Начнем с текста. Шрифт, который мы использовали, называется Antonio, и его можно найти в интернете. Или возмите другой похожий.

Шаг 2
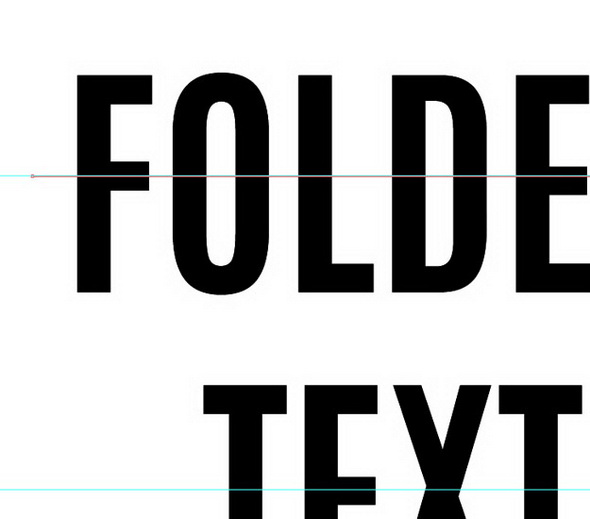
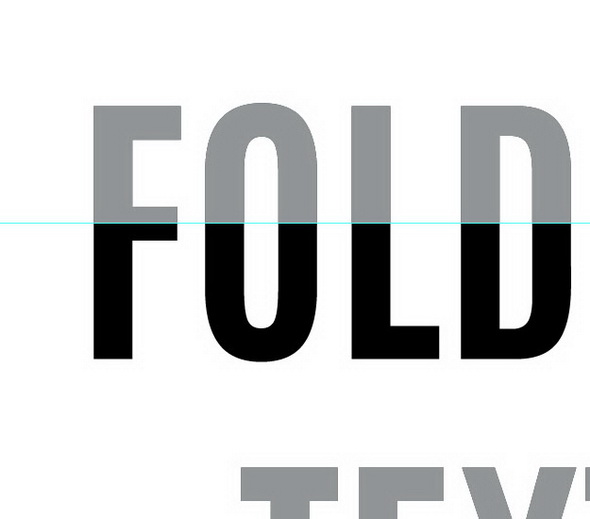
Разберите текст на части с помощью Type > Create Outlines / Текст > Преобразовать в контуры. Выделите слово и перетащите направляющую линии в центр текст или в то место, где планируете начинать отслаивание. Сделайте это для каждого слова.

Шаг 3
Сделайте копию слоя с текстом. Залочьте оригинальный слой.
Теперь на новом слое, используя инструмент Pen tool / Перо, нарисуйте горизонтальную линию, ориентируясь на направляющие.

Шаг 4
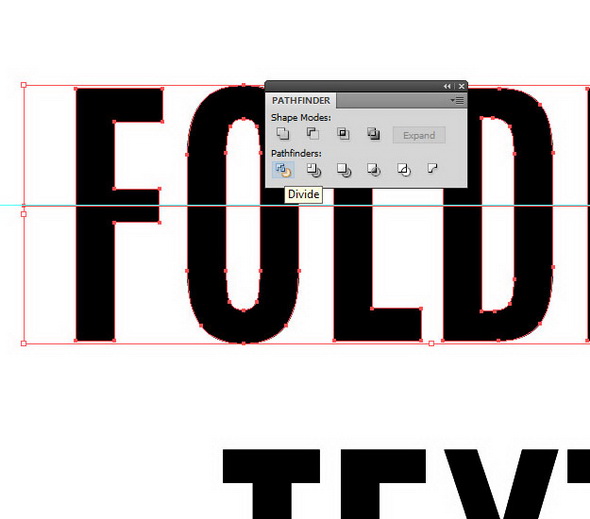
Выделите линию, которую вы только что создали, вместе с текстом. В палитре Pathfinder / Обработка контуров нажмите Divide / Разделение.
Повторите то же самое для всех слов.

Шаг 5
Разгруппируйте буквы при помощи Ctrl + Shift + G и удалите нижние части всех букв.
Мы заменили цвет на светло-серый, чтобы вы смогли увидеть, что происходит.

Шаг 6
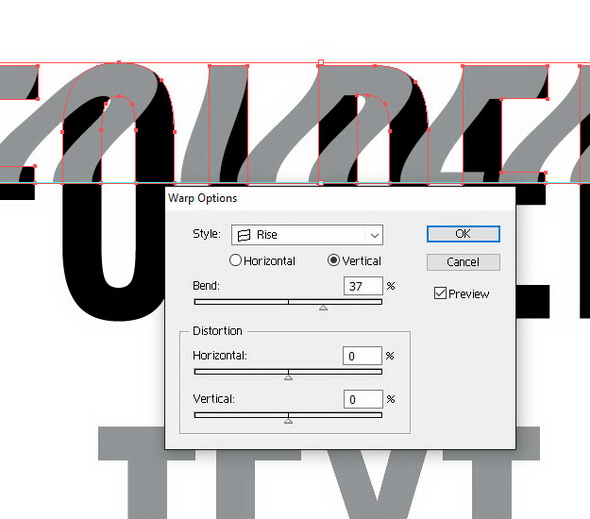
Выделите верхушки всех букв и примените Effect > Warp > Rise / Эффект > Деформация > Подъем. Нажмите на Vertical / Вертикально и измените значение на 35-40%.
Нажмите OK. Мы скорректируем буквы с помощью палитры Appearance / Оформление.

Шаг 7
Выделите каждую букву и выстроите их таким образом, чтобы нижняя часть отслоенных букв совпадала с верхней частью исходных.

Шаг 8
Проверьте все буквы по отдельности и скорректируйте наклон верхушки каждой, чтобы надпись смотрелась гармонично.
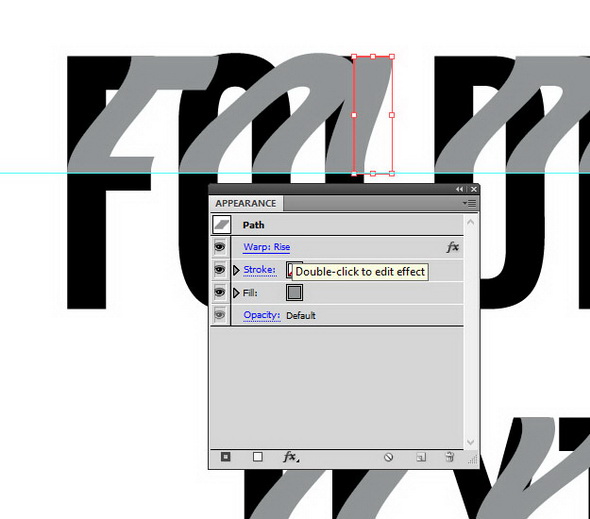
В нашем примере вы можете заметить, что L нужна легкая корректировка. Выделите ту букву, которая этого требует, и при помощи палитры Appearance / Оформление (Shift + F6) прибегните к опции Warp > Rise / Деформация > Подъем. Нажав на это, вы сможете скорректировать положение отслоенной верхушки.

Шаг 9
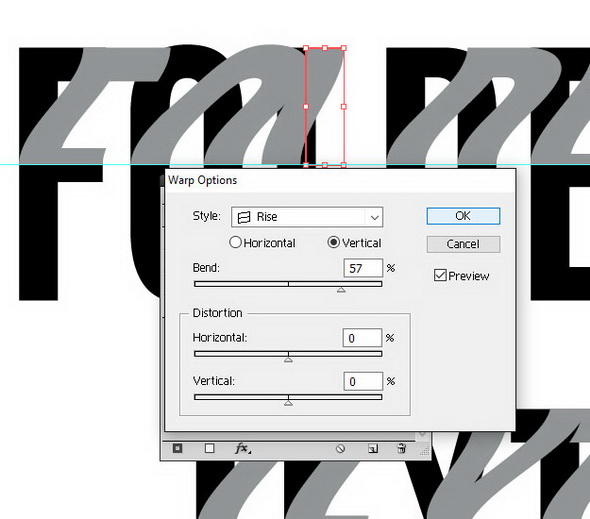
Скорректируйте слайдер так, как вам необходимо. Убедитесь, что стоит режим Preview / Просмотр, чтобы вы видели все изменения.

Шаг 10
Вам также может понадобиться подвигать буквы вокруг. Все зависит от букв и выбранного шрифта.

Шаг 11
Если вам все нравится по эффекту отслойки, начнем раскрашивать наши буквы.
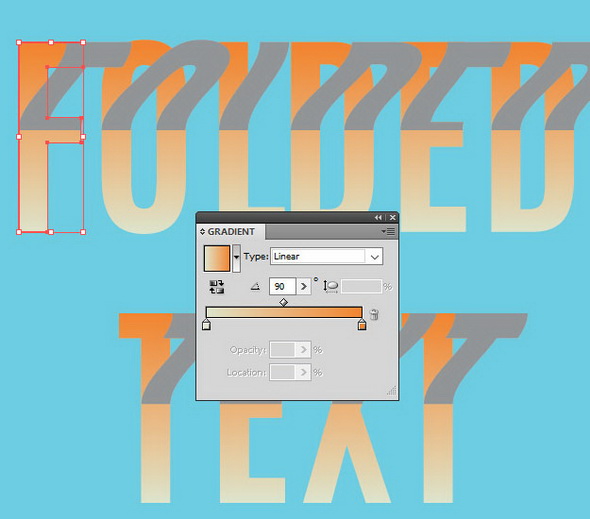
Для начала, создадим голубой фон с цветом #6ECDE2. Затем применим градиент для исходных, не деформированных частей букв. В нашем случае кремовый цвет — это #E0E4CC, оранжевый мы взяли #F2852F.

Шаг 12
Теперь нужно скорректировать градиент, чтобы создать теневой эффект.
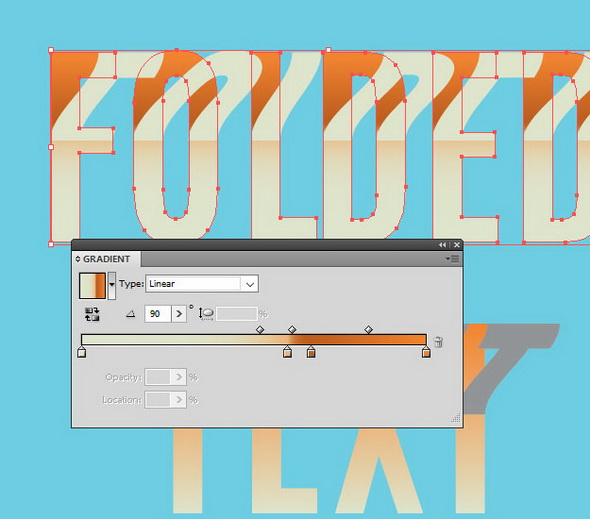
Убедитесь, что палитра градиента активна — Ctrl + F9. Кликните по центру цветовой линии, чтобы добавить узел градиента.

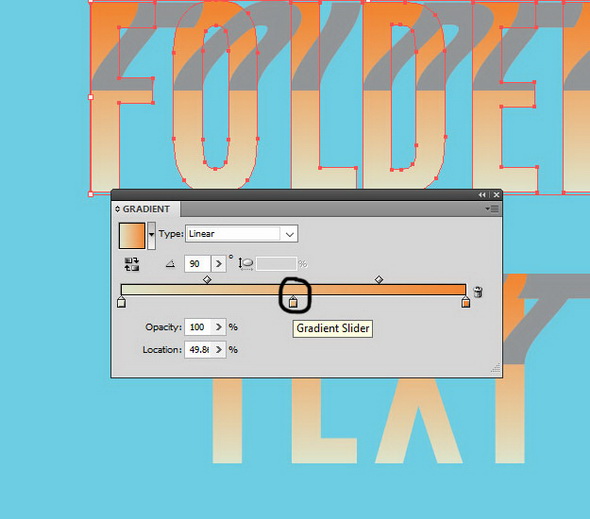
Шаг 13
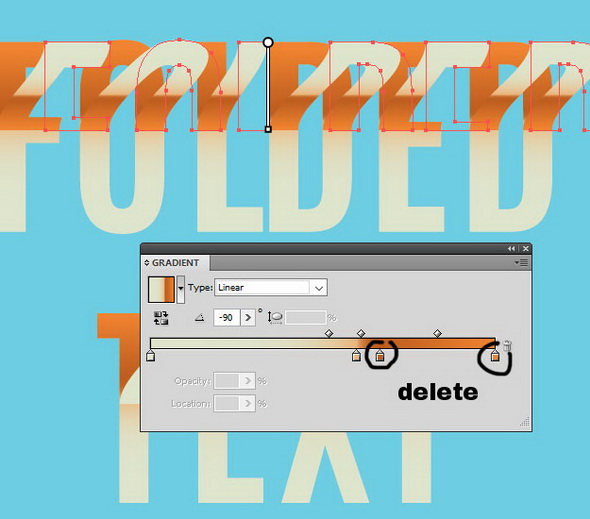
Это добавит еще один слайдер — на картинке ниже вы можете заметить новый бегунок-ромб наверху цветовой линии. Выделите его и перетащите так далеко вправо, как это возможно.

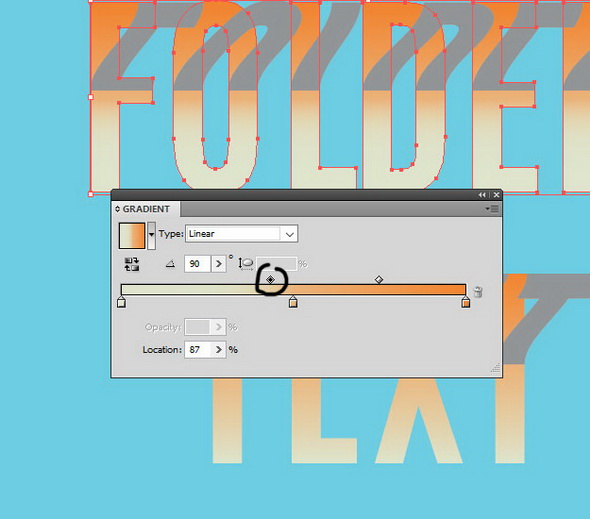
Шаг 14
Чтобы убедиться, что вы достаточно сдвигаете градиент, нужно изменить цвет отслоенной части букв на тот же кремовый цвет # E0E4CC. На оригинальных градиентных буквах мы создали новый цветовой узел и сделали его немного темнее основного оранжевого цвета (# BE5F1E). Переместим ползунки так, как показано на картинке внизу.
Учтите, что действия на этом этапе зависят от ваших букв и взятого шрифта, поэтому вам придется немного поиграть с буквами, пока результат не будет удовлетворительным. Этот шаг будет варьироваться в зависимости от ваших писем, так что не поиграться с ползунками, пока он выстраивается в линию, как на картинке.

Шаг 15
Выделите отслаивающиеся части букв. Вы можете использовать пипетку, чтобы применить тот же градиент.
Затем удалите оранжевые узлы. Чтобы удалить узлы, просто выделите узел и перетащите его ползунок на край слайдера градиента.

Шаг 16
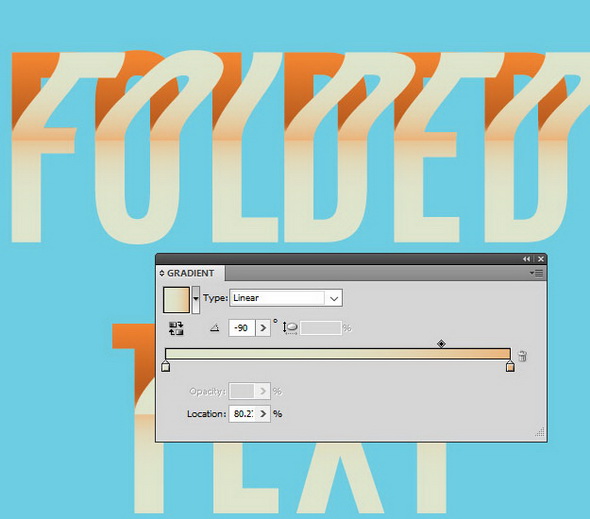
Скорректируйте слайдер таким образом, чтобы бледно-оранжевый цвет был только в нижней части складки. Смотрите на картинку ниже и добивайтесь аналогичного эффекта.

Шаг 17
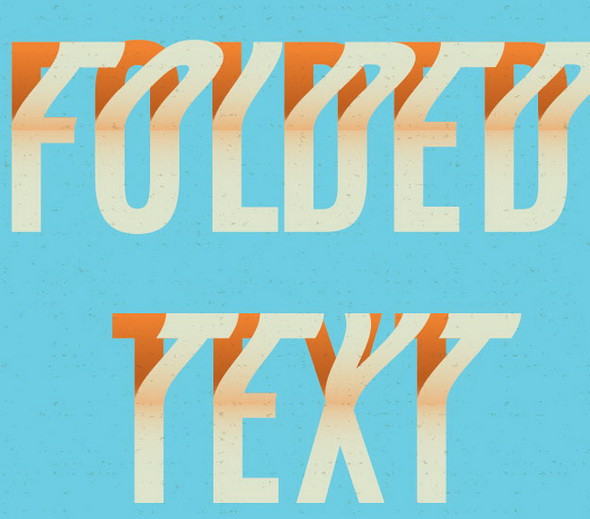
Примените тот же градиент ко всем буквам с эффектом складок.
Мы также применили текстуру, и вы можете сделать так же, использовав любую подходящую. Также мы установили цвет # D1D3BC и изменили режим прозрачности на Multiply / Умножение.

Финальный результат

Автор - Transfuchsian
Перевод — Дежурка
Смотрите также:





