Классный типографический эффект комикса в Adobe Photoshop
3 апреля 2019 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать эффект для текста в стиле комикса в Adobe Photoshop. Мы будем работать с редактируемым текстом, чтобы потом можно было его редактировать. Для этого мы используем смарт-объекты. Затем добавим стили слоя, паттерны и размножим слои, чтобы создать эффект объема.
В этом уроке мы будем создавать эффект для текста в стиле комикса в Adobe Photoshop. Мы будем работать с редактируемым текстом, чтобы потом можно было его редактировать. Для этого мы используем смарт-объекты. Затем добавим стили слоя, паттерны и размножим слои, чтобы создать эффект объема.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Фон и паттерн
- Шрифт Montserrat
1. Создает текстовый слой
Шаг 1
Для этой работы вам понадобится мультяшный стиль. Откройте Adobe Photoshop и вместо создания нового документа откройте файл background.jpg.

Шаг 2
При помощи инструмента Type/Текст (T) введите ваш текст. В нашем случае это слово «COOL». Укажите тексту шрифт Montserrat Medium размером 212 pt. Затем в новом слое добавьте еще одно слово. В нашем случае это «COMIX». Укажите слову шрифт Montserrat Black и размер 170 pt.

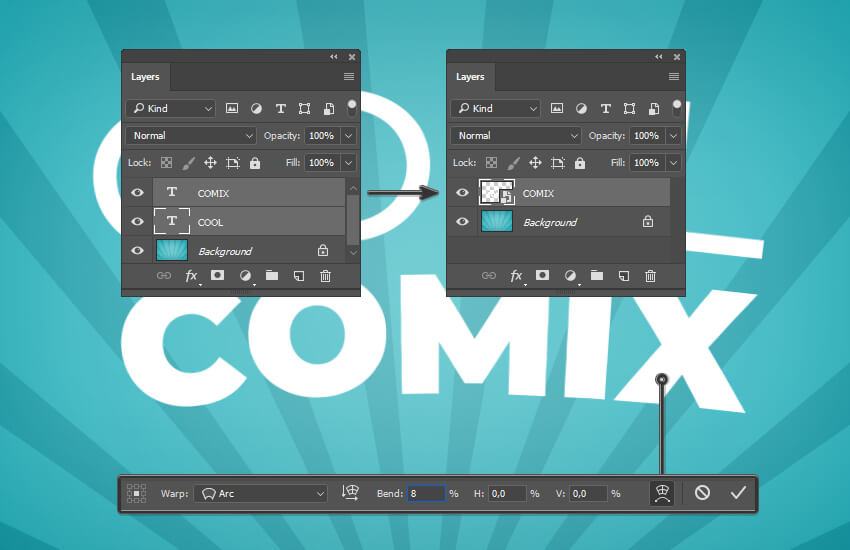
Шаг 3
Выделите оба слоя в палитре Layers/Слои и в меню выберите Layer > Smart Objects > Convert to Smart Object/Слой>Смарт-объект>Конвертировать в смарт-объект. В меню выберите Edit > Transform > Warp/Редактировать>Трансформировать>Деформация. Выберите вариант Arc/Дуга, и укажите Bend/Изгиб в 8%.

Шаг 4
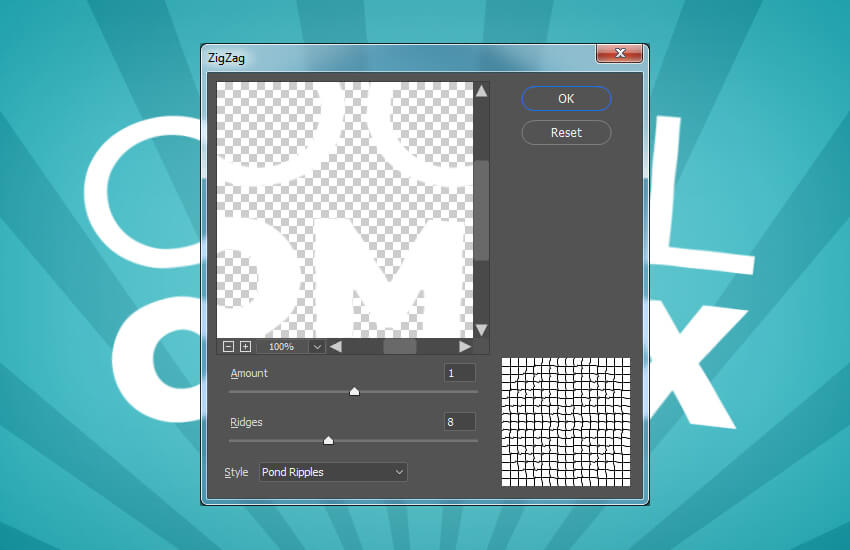
Теперь в меню выберите Filter > Distort > ZigZag/Фильтр>Искажение>Зигзаг и настройте параметры как показано ниже.

2. Создаем эффект объема
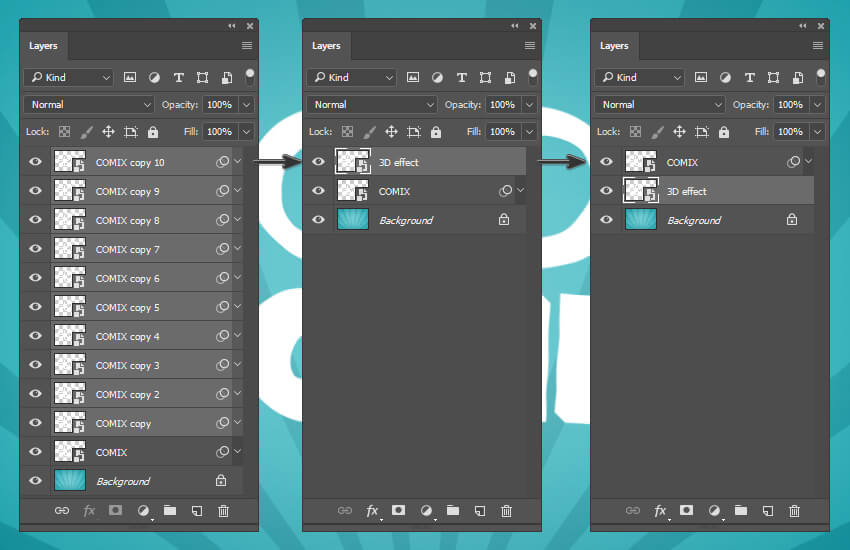
Шаг 1
Эффект объема создадим при помощи дублирования слоев. Чтобы дублировать слой нажмите Control-J. Затем при помощи стрелок на клавиатуре переместите на один клик дублированный слой вниз и вправо. Повторите процесс, чтобы создать десять копий.

Шаг 2
Выделите все дублированные слои в палитре Layers/Слои и в меню выберите Layer > Smart Objects > Convert to Smart Object/Слой>Смарт-объект>Конвертировать в смарт-объект. Укажите получившемуся смарт-объекту имя 3D effect и выберите в меню to Layer > Arrange > Send Backward/Слой>Упорядочить>Послать назад.

3. Настраиваем эффект объема
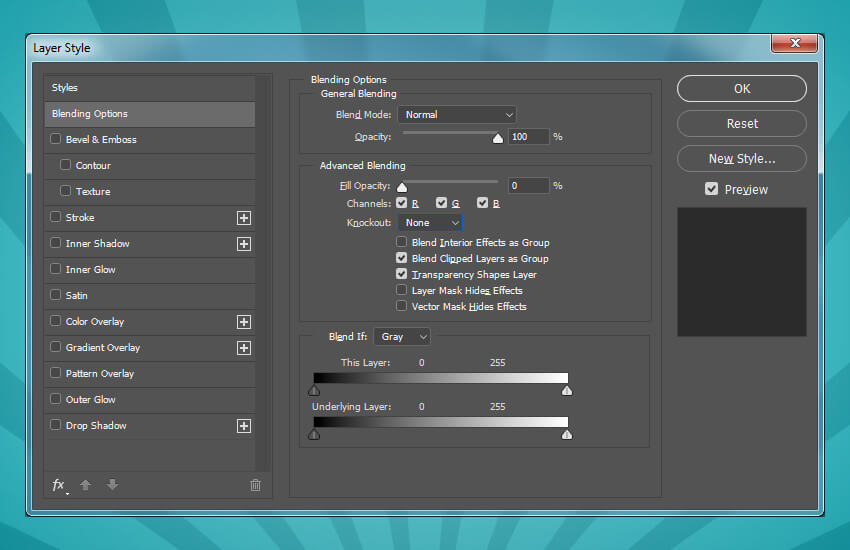
Шаг 1
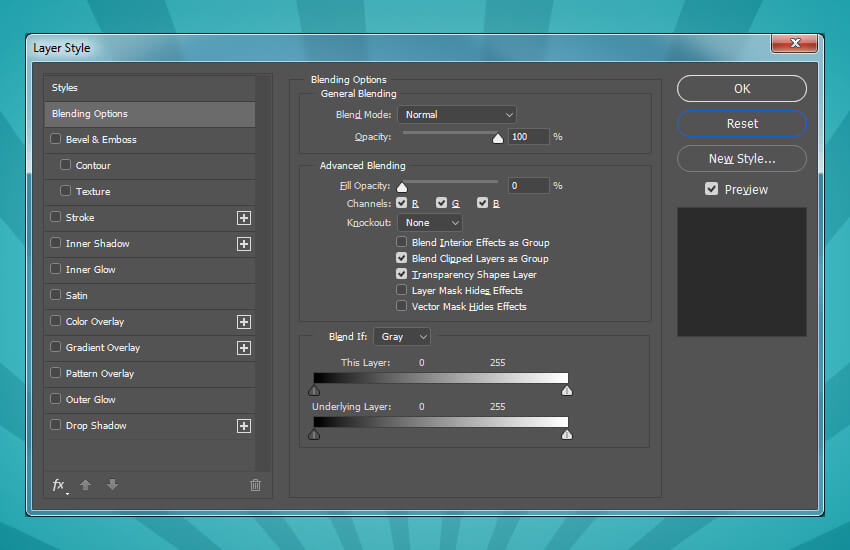
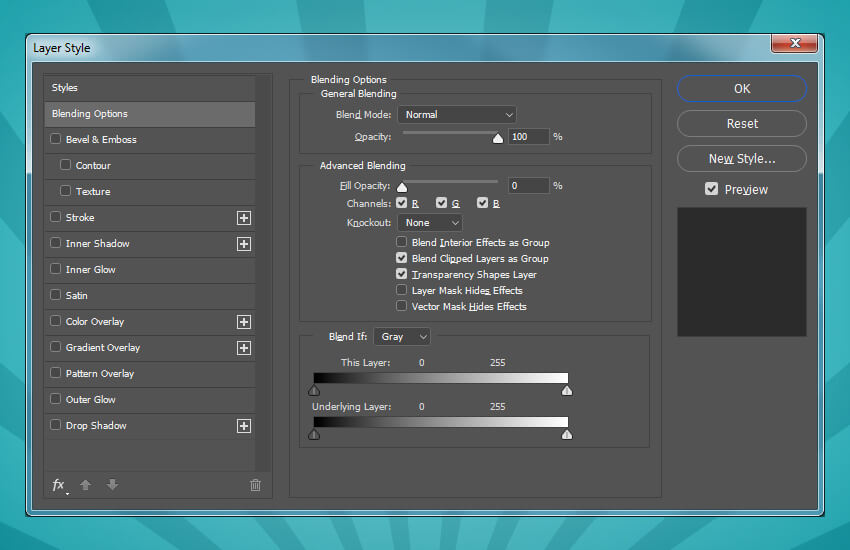
Выберите слой «3D effect» и в меню найдите Layer > Layer Style > Blending Options/Слой>Стиль слоя>Параметры наложения и примените следующие параметры:

Шаг 2
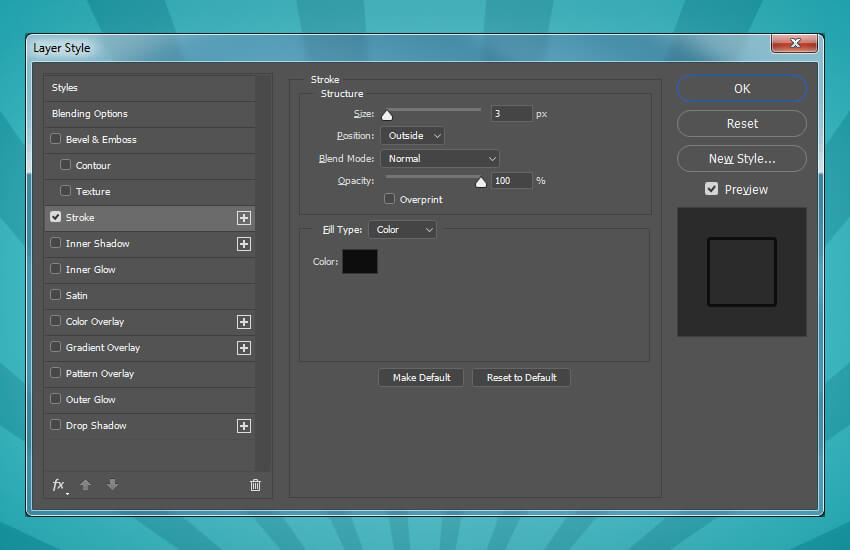
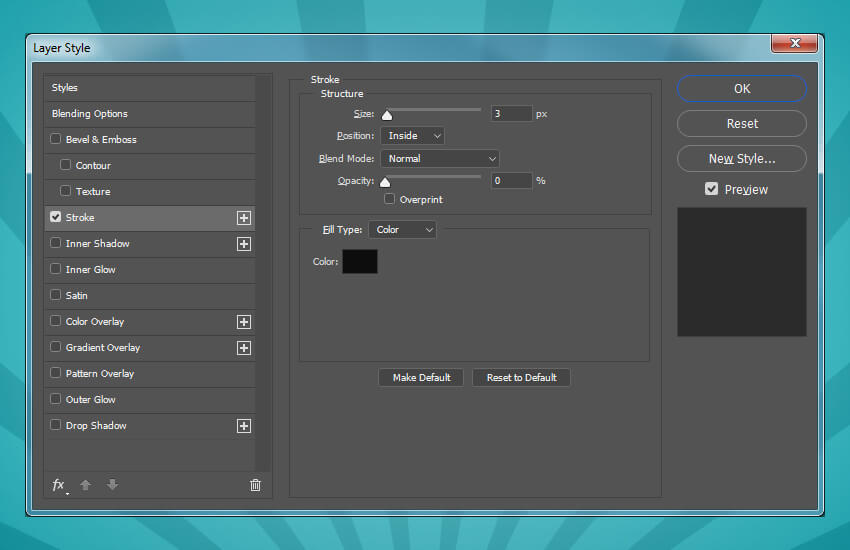
Добавьте стиль слоя Stroke/Обводка с параметрами как показано ниже. Используйте цвет #0d0d0d.

Шаг 3
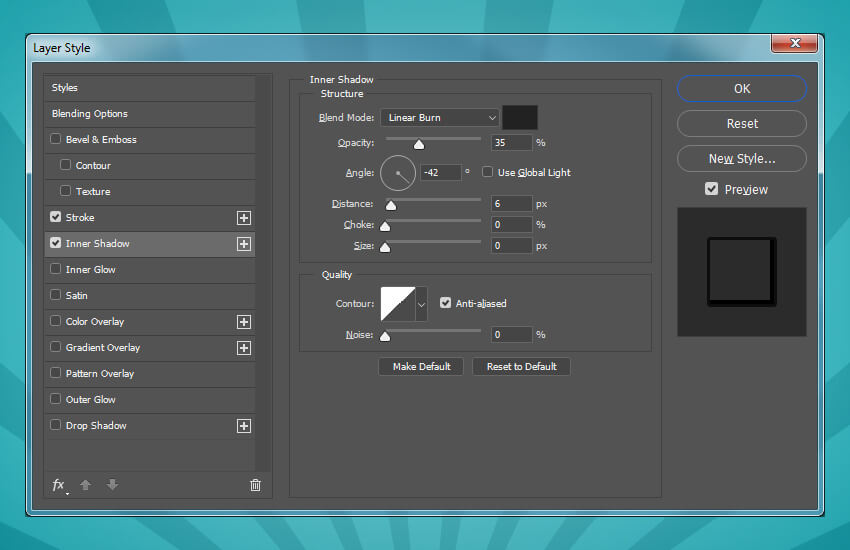
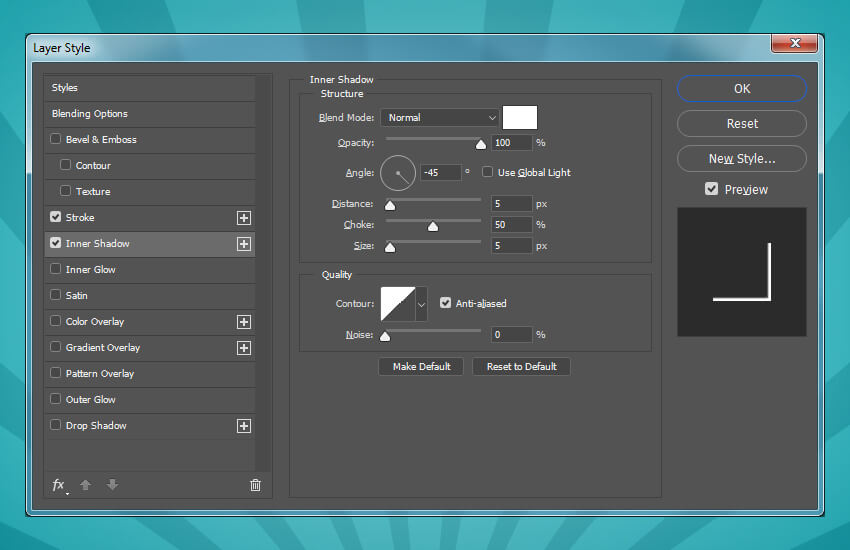
Добавляем стиль слоя Inner Shadow/Внутренняя тень. Используйте цвет #222222.

Шаг 4
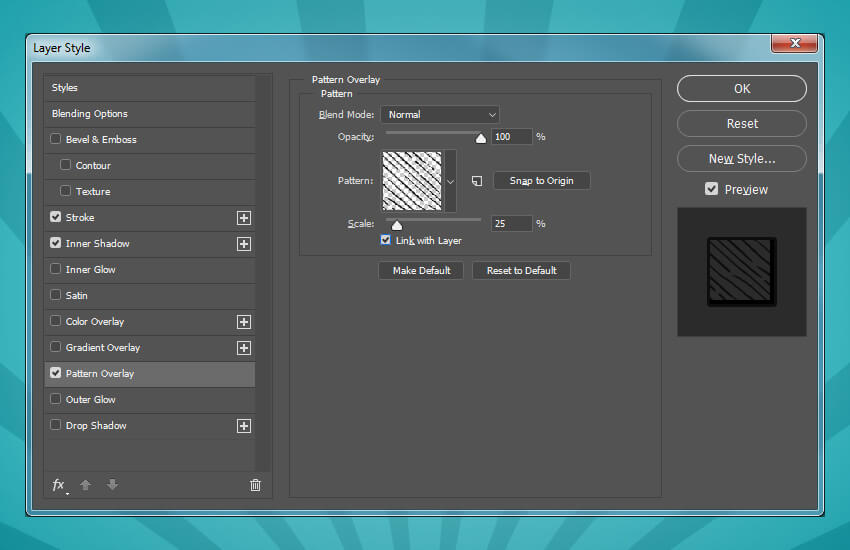
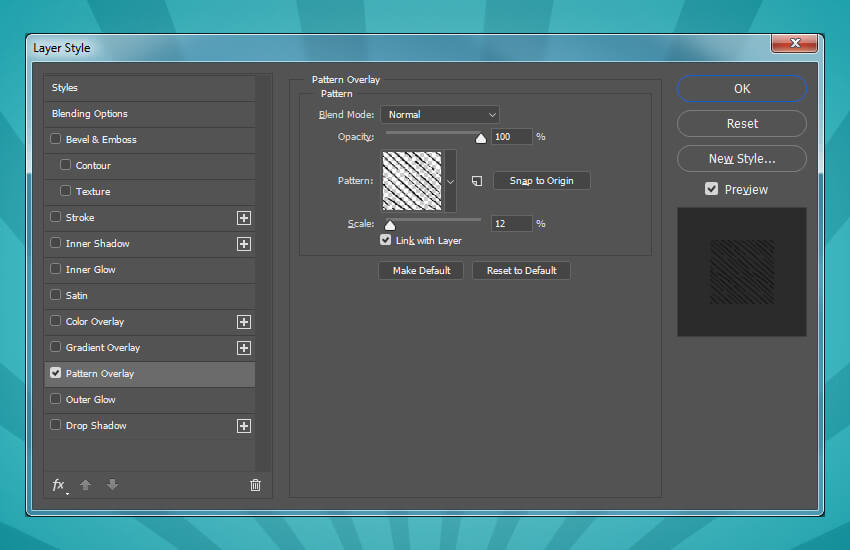
Добавьте стиль слоя Pattern Overlay/Перекрытие узора. Используйте паттерн cb-lines-1 (из исходников) и настройте параметры как показано ниже:

Вот что должно получиться на этом этапе:

4. Добавляем полосы
Шаг 1
Выберите слой «COMIX» и в меню выберите Layer > Duplicate Layer/Слой>Дублировать слой. Укажите копии слоя имя Inner Details. Теперь в меню выберите Layer > Layer Style > Blending Options/Слой>Стиль слоя>Параметры наложения. Введите параметры как показано ниже.

Шаг 2
Добавьте стиль слоя Stroke/Обводка со следующими параметрами:

Шаг 3
Добавьте стиль слоя Inner Shadow/Внутренняя тень с параметрами как показано ниже.
Нажмите OK чтобы применить стиль слоя и в меню выберите Layer > Smart Objects > Convert to Smart Object/Слой>Смарт-объект>Конвертировать в смарт-объект.

Шаг 4
Снова открываем стили слоя и в Blending Options/Параметры наложения и вводим следующие данные:

Шаг 5
Добавляем стиль слоя Pattern Overlay/Перекрытие паттерна. Используйте паттерн cb-lines-1 и параметры как показано ниже.

Вот что должно получиться:

5. Завершаем эффект
Шаг 1
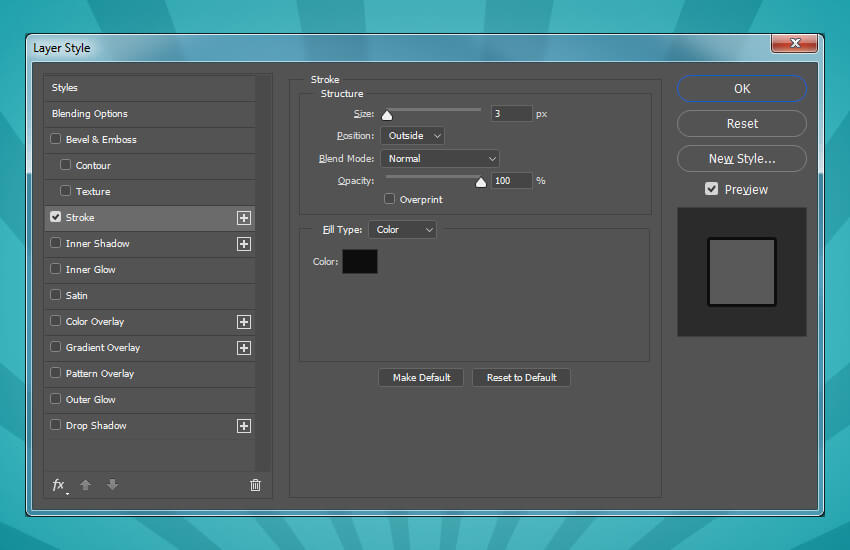
Выберите слой «COMIX» и откройте стили слоя. Добавьте стиль слоя Stroke/Обводка с параметрами как показано ниже. Используйте цвет #0d0d0d.

Шаг 2
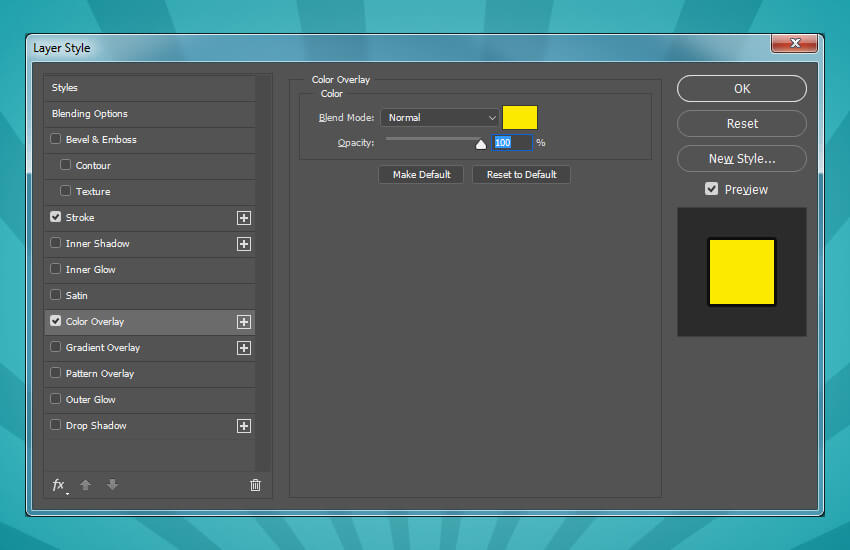
Добавьте стиль слоя Color Overlay/Перекрытие цвета и выберите цвет #fcea00.

Результат

Автор урока Jan Stverak
Перевод — Дежурка
Смотрите также:





