Типографический 3D-эффект в Adobe Illustrator
22 ноября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
Результат

1. Создаем новый документ и фон
Шаг 1
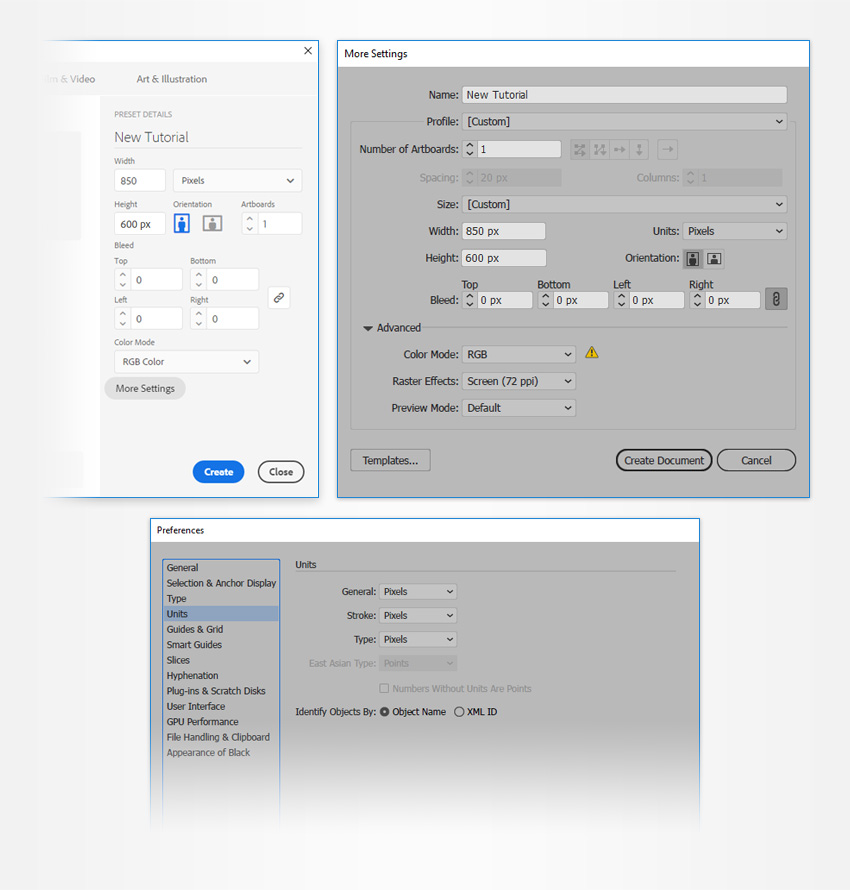
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения пиксели.

Шаг 2
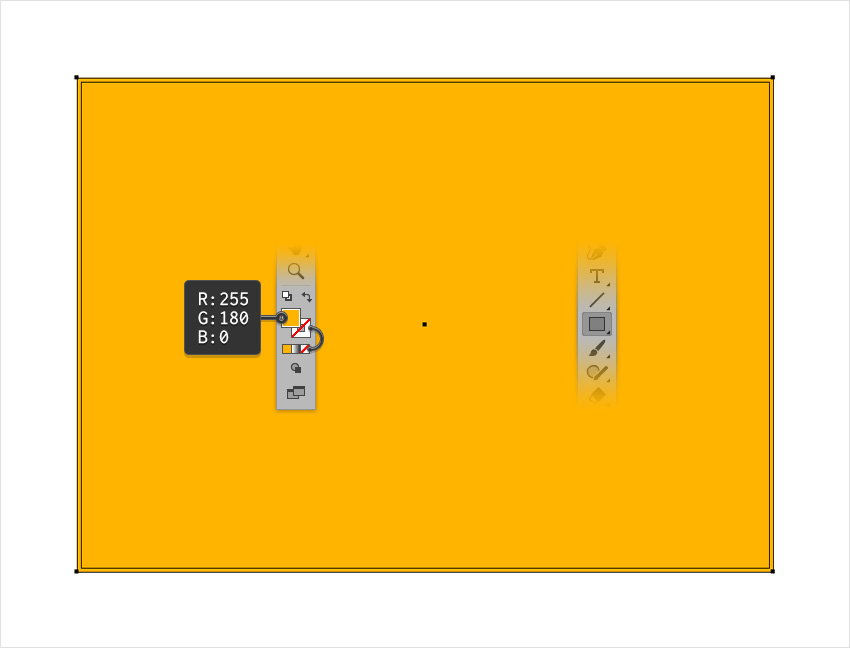
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру с заливкой цвета R=255 G=180 B=0 размером в 870 x 630 px. Разместите прямоугольник так, чтобы он перекрывал холст.

2. Создаем текст
Шаг 1
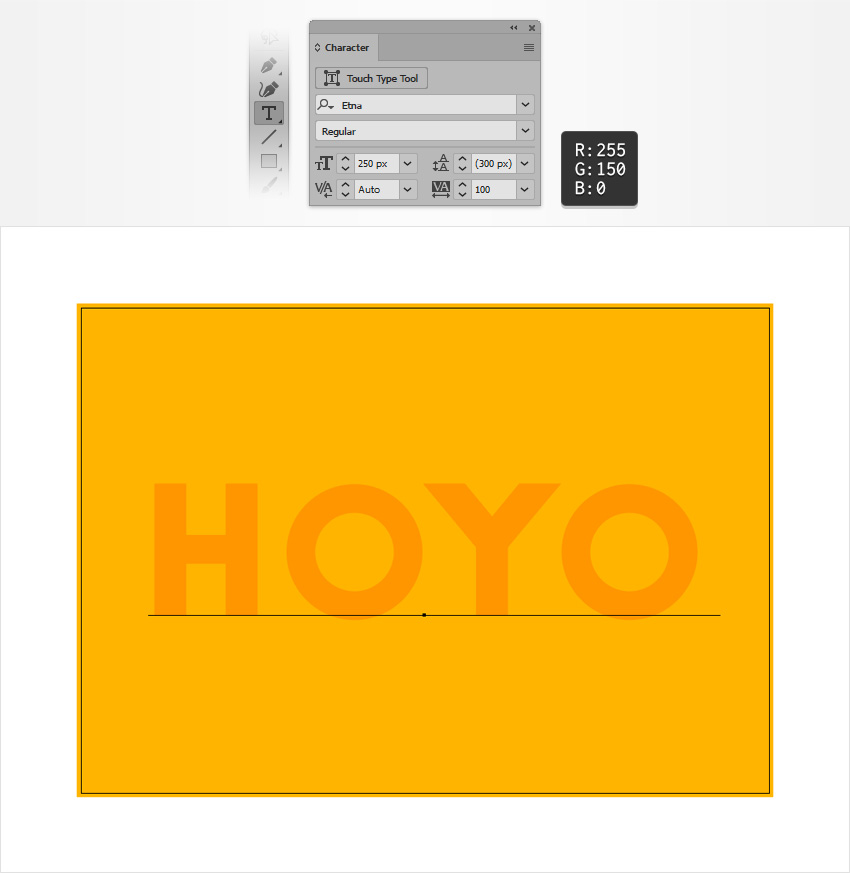
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы, чтобы указать тексту нужные параметры. Используйте шрифт Etna размером в 250 px и с трекингом в 100.
Кликните где-то в рабочей области и введите ваш текст. Укажите ему цвет R=255 G=150 B=0. Убедитесь что текст выделен и копируйте его (Control-C).

Шаг 2
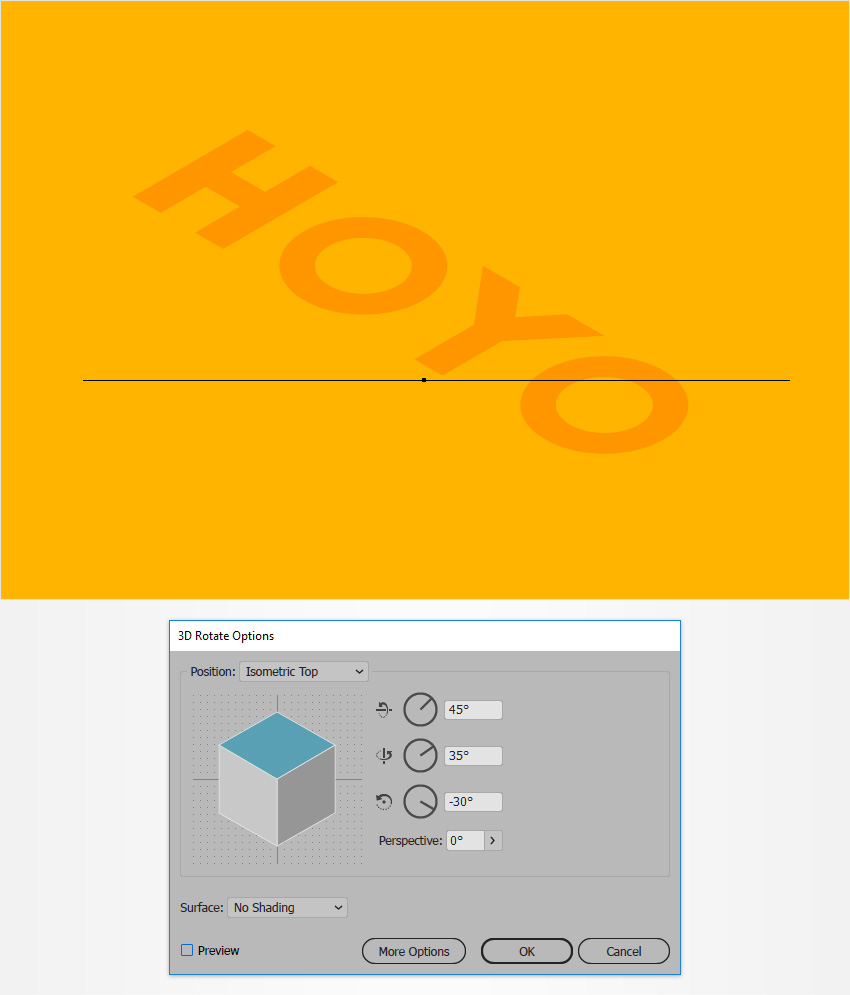
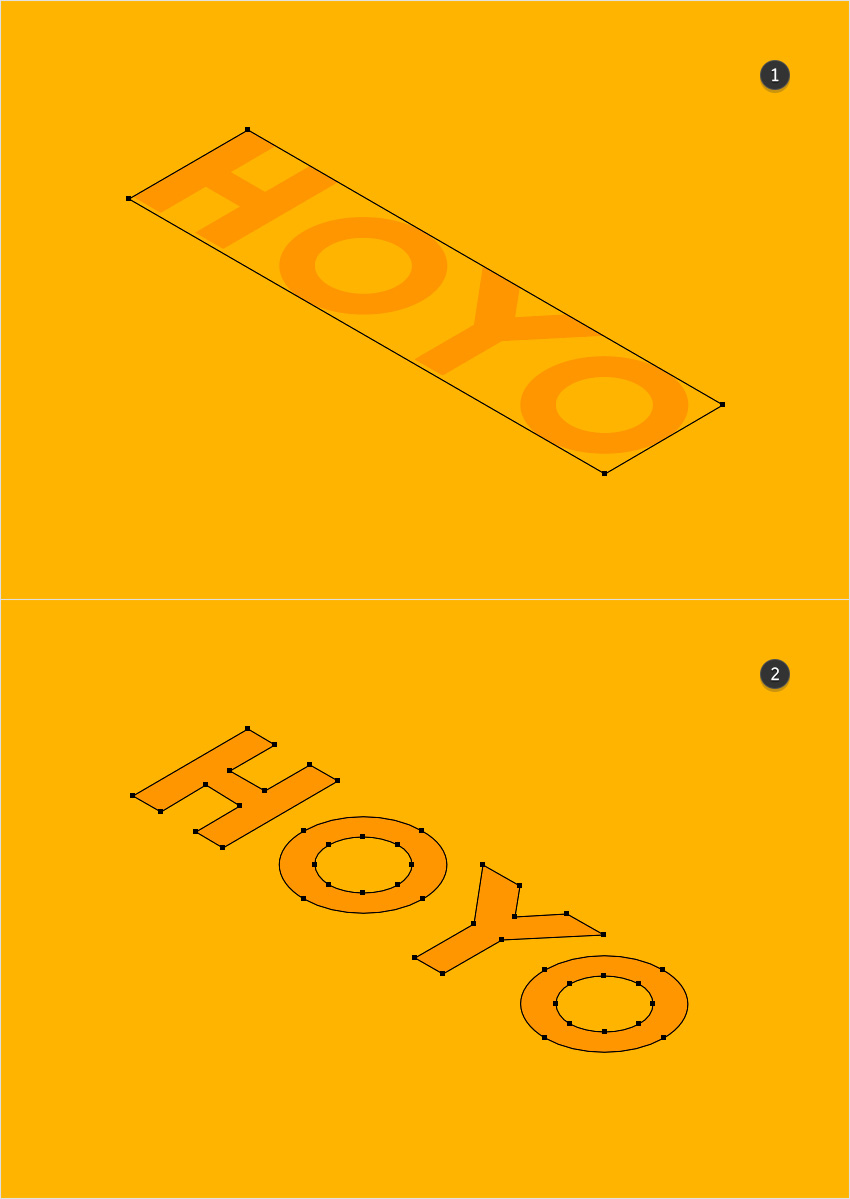
Убедитесь, что текст выделен и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Введите параметры как показано ниже и нажмите OK.

Шаг 3
Не снимая выделения с текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Теперь разгруппируйте то, что у вас получилось (Shift-Control-G). Отмените обтравочную маску (Alt-Control-7) и снова разгруппируйте объекты (Shift-Control-G).
Выделите все объекты, которые составляют ваш текст и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.

Шаг 4
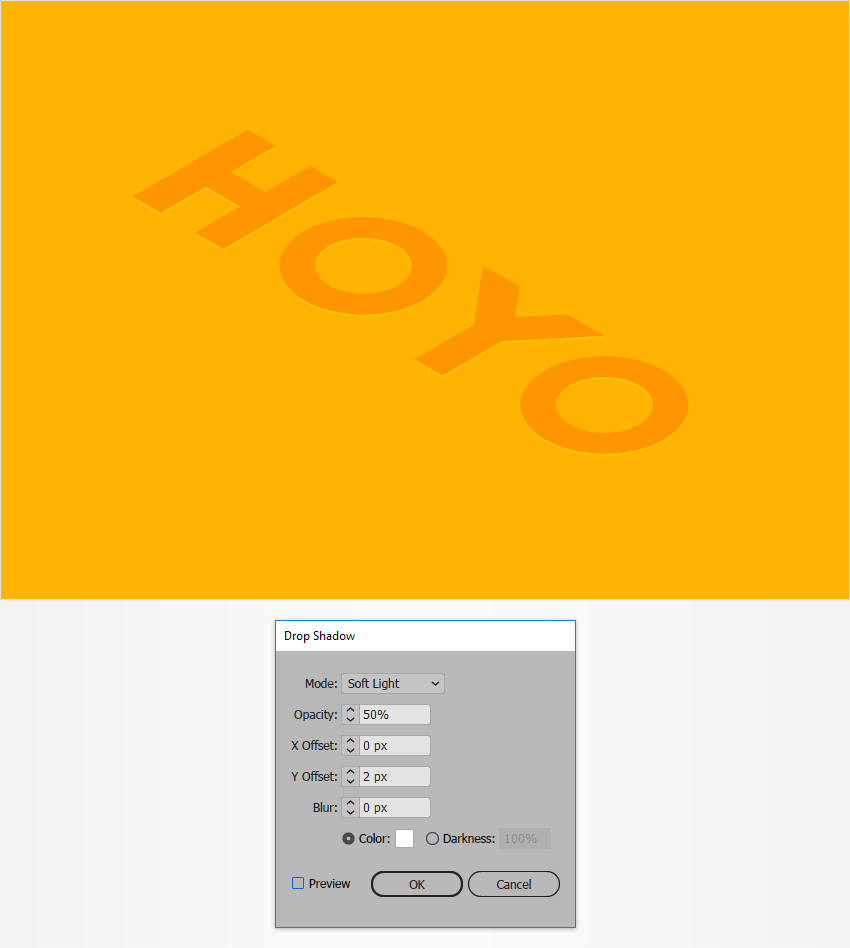
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры, как показано ниже и нажмите OK.

3. Создаем эффект 3D
Шаг 1
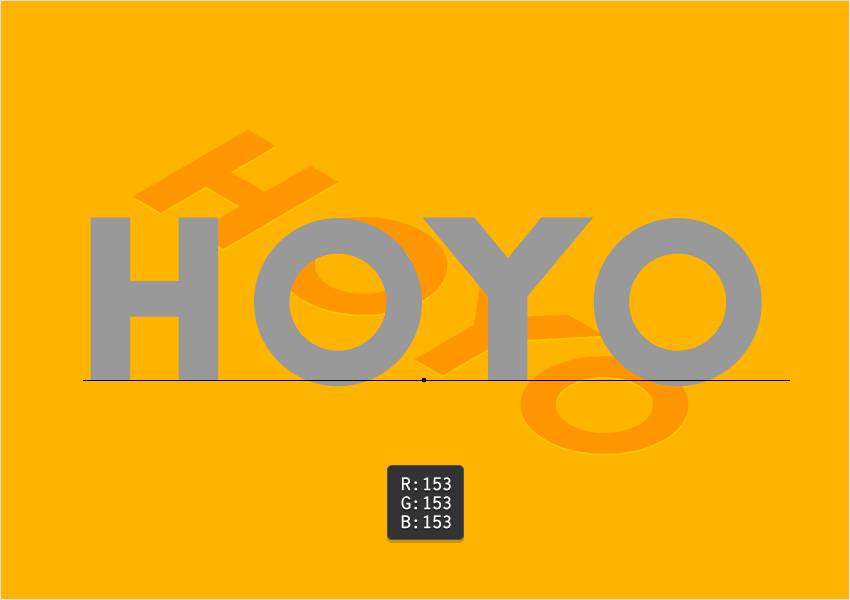
Нажмите Control-F чтобы вставить копию скопированного ранее текста и смените цвет текста на R=153 G=153 B=153.

Шаг 2
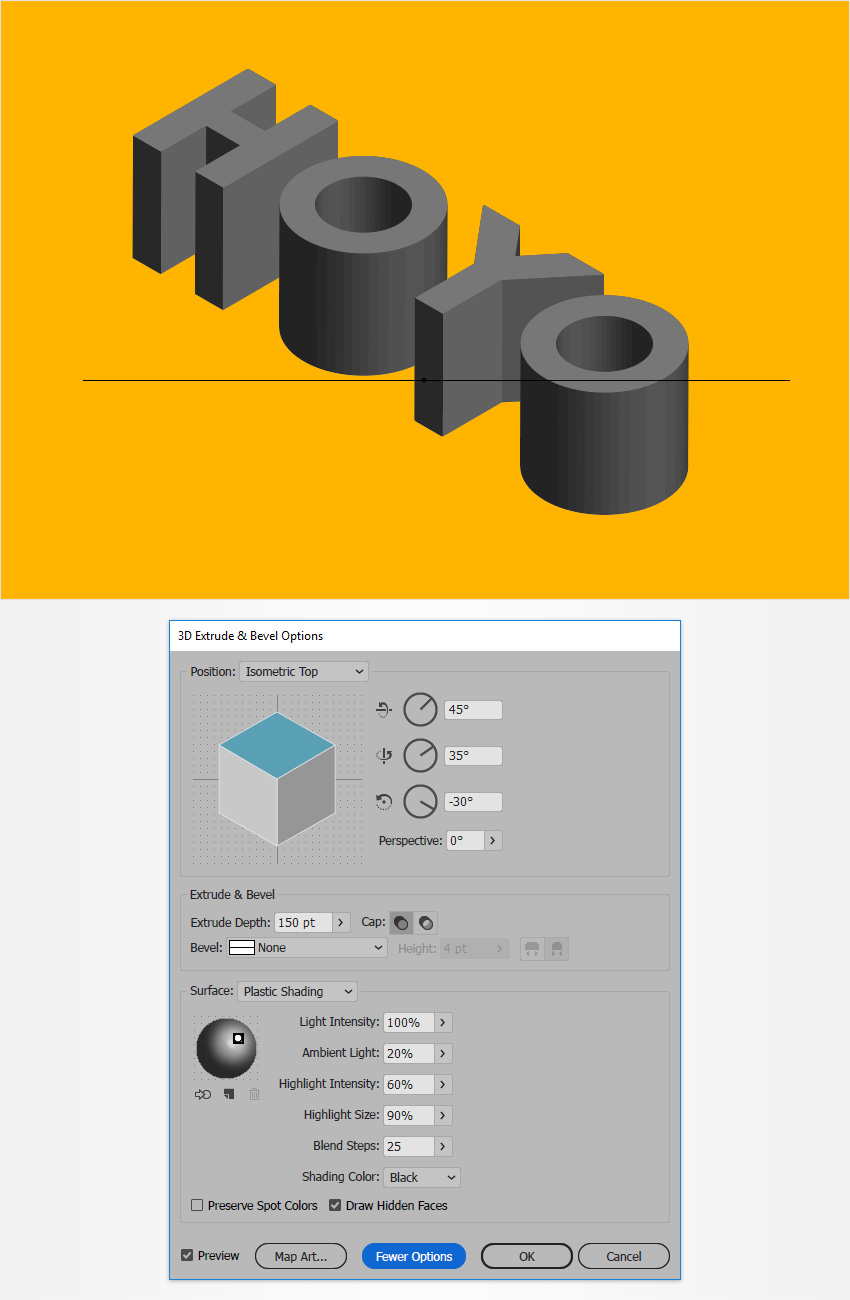
Выделите ваш серый текст и выберите в меню Effect > 3D > Extrude & Bevel/Эффект > 3D > Вытягивание и скос. Кликните по кнопке More Options/Больше параметров и введите настройки как показано ниже.

Шаг 3
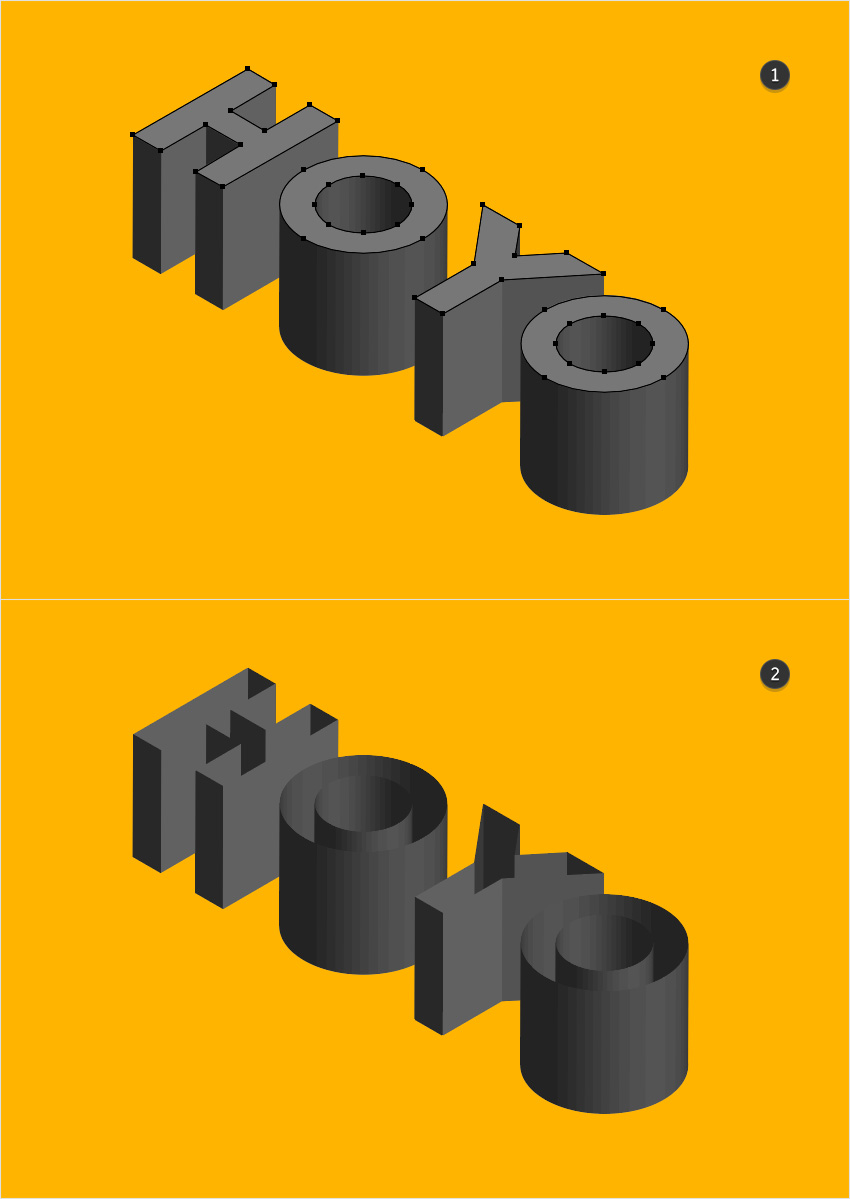
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.

Шаг 4
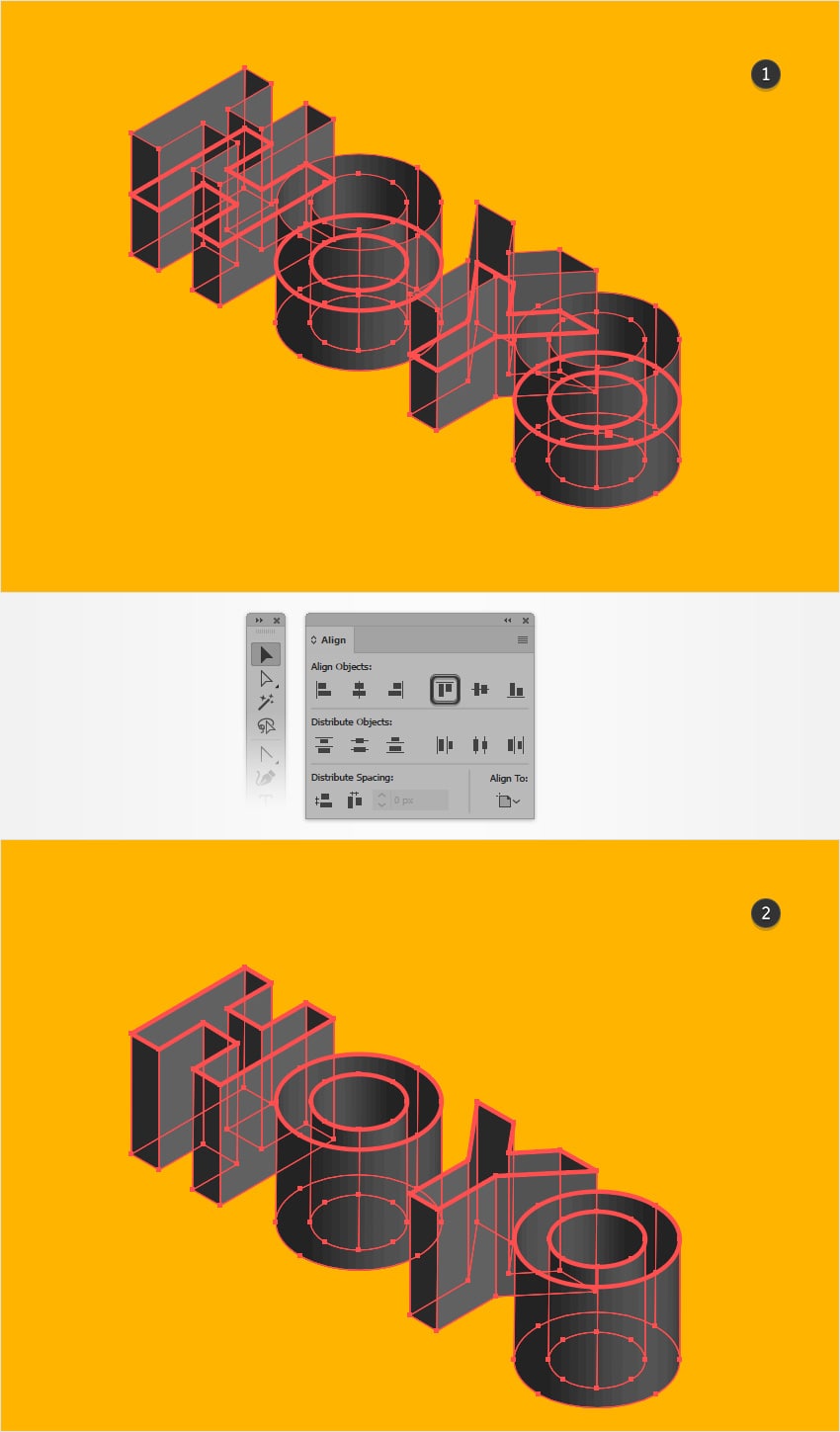
Инструментом Move/Перемещение (V) выделите 3D-текст серого цвета и оранжевый текст и выровняйте из вертикально по верху в палитре Align/Выравнивание.

Шаг 5
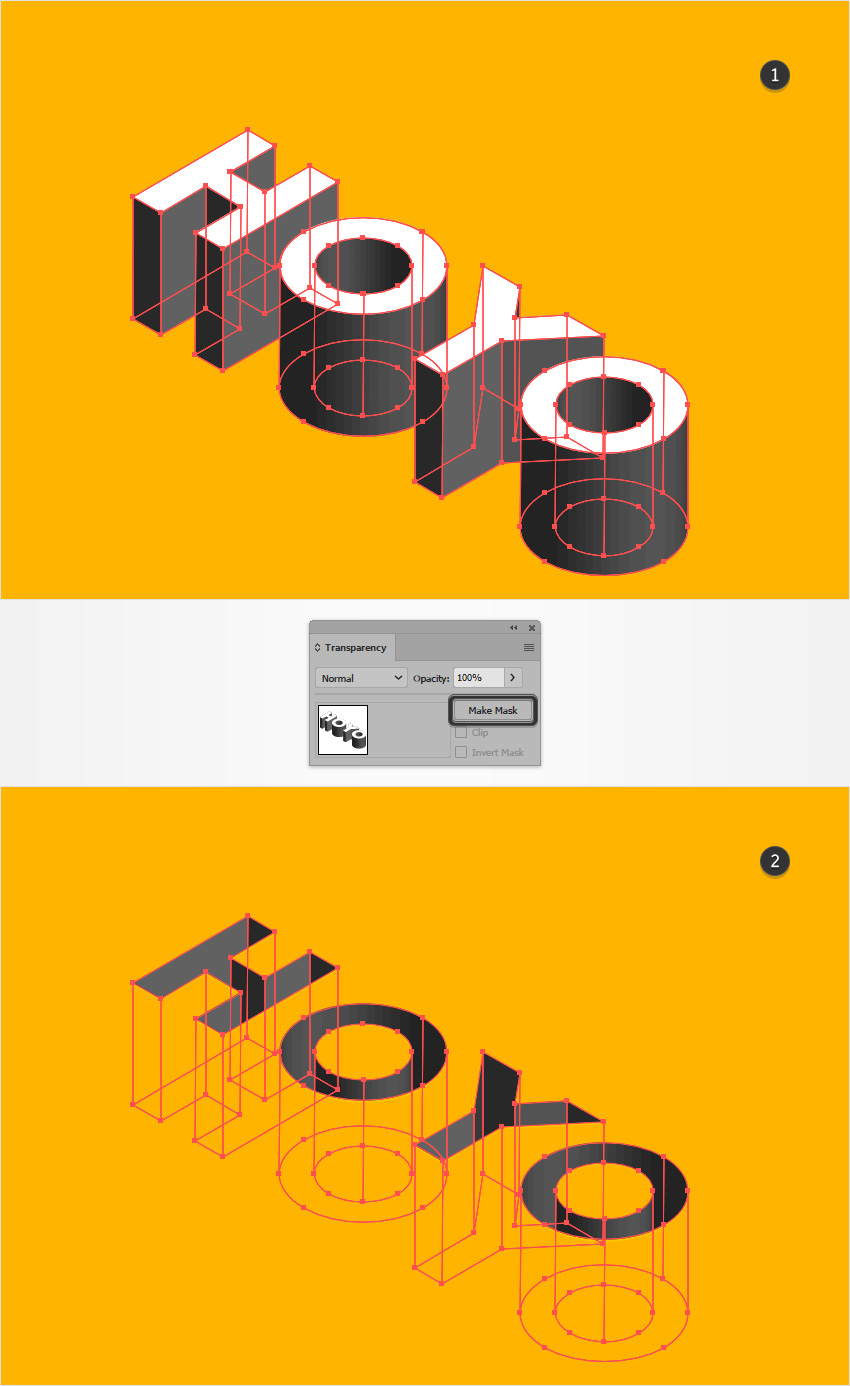
Выделите оранжевый текст и дублируйте его (Control-C > Control-F). Поместите на передний план копию (Shift-Control-]). Укажите этой копии белый цвет (R=255 G=255 B=255).

Шаг 6
Выделите белый текст, а также группу с серым текстом и кликните по иконке Make Mask/Создать маску в палитре Transparency/Непрозрачность.

Шаг 7
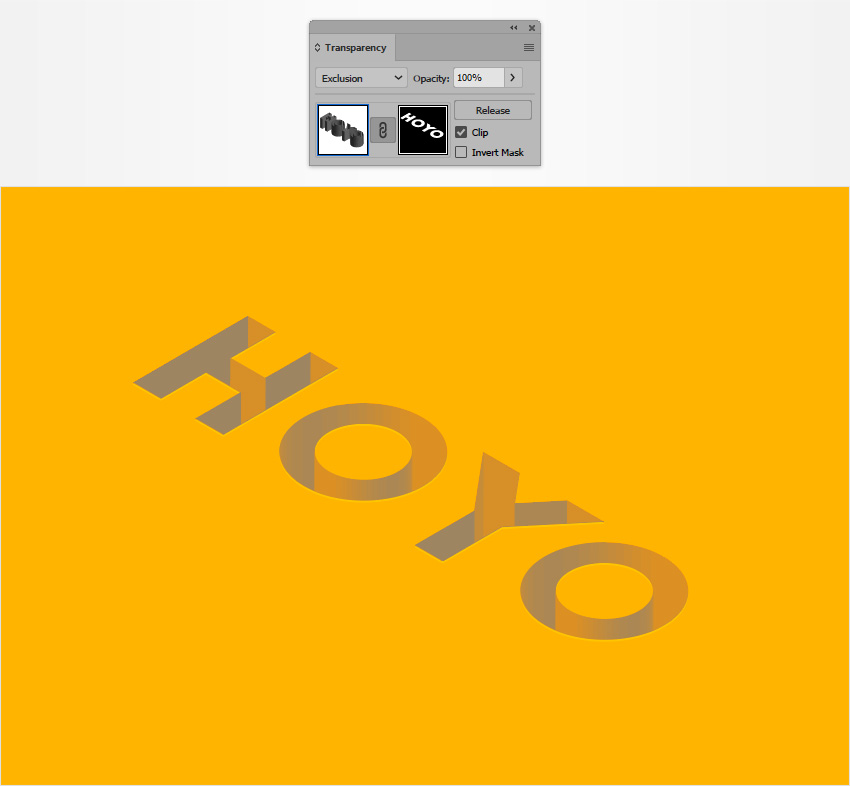
Укажите получившемуся объекту режим наложения Exclusion/Исключение.

4. Добавляем текстуру
Шаг 1
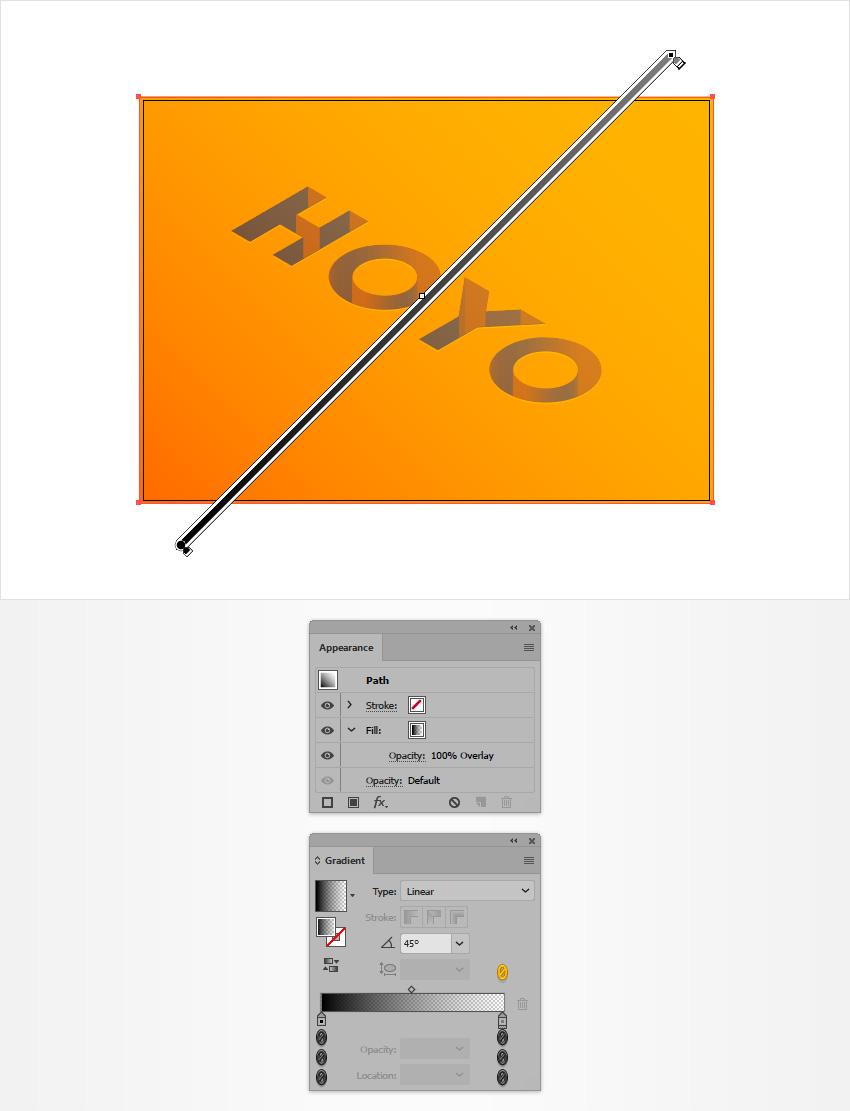
Выделите желтый фоновый прямоугольник, дублируйте его (Control-C > Control-F) и поместите копию на передний план (Shift-Control-]).
Убедитесь, что прямоугольник все еще выделен и откройте палитру Appearance/Оформление. Выделите заливку и укажите ей режим наложения Overlay/Перекрытие. Теперь вместо плоского цвета, растяните градиент, указанный ниже.

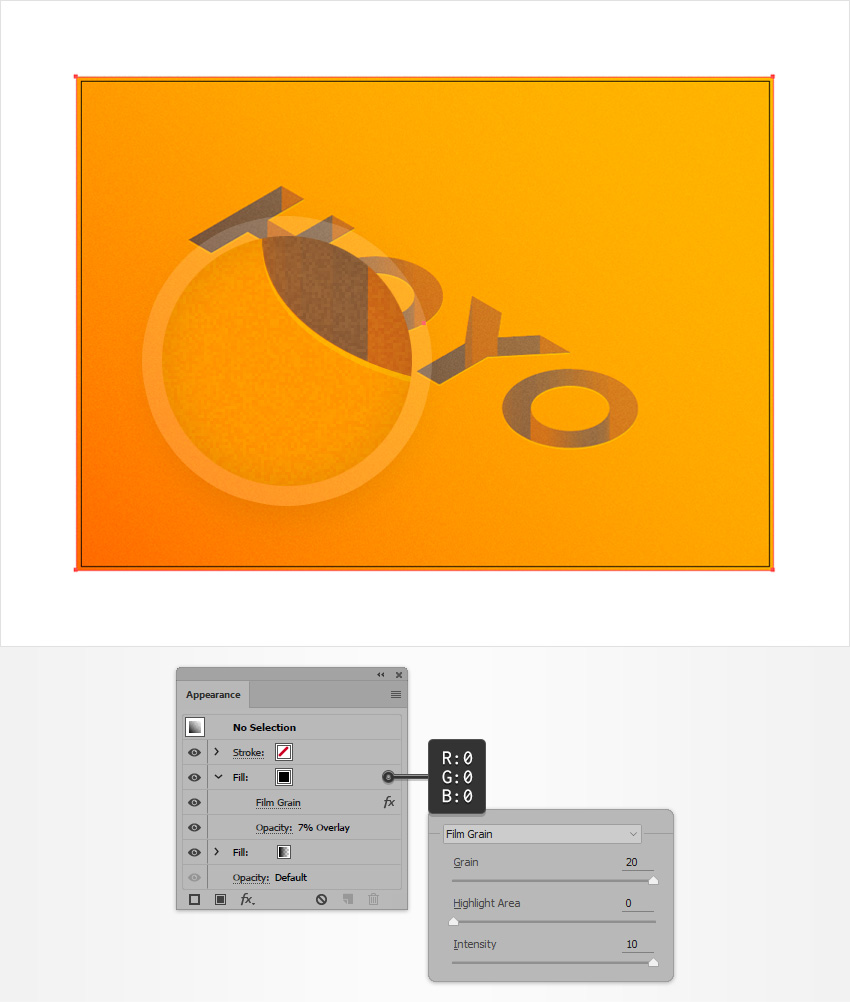
Шаг 2
Работаем в той же палитре с тем же объектом. Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





