Рисуем текст к Хэллоуину в Adobe Illustrator
23 октября 2014 | Опубликовано в Уроки | 4 Комментариев »
 Хэллоуин на носу! Сегодня мы создадим типографический эффект, посвященный этому празднику в Adobe Illustrator. Мы будем работать с параллельными контурами, эффектами, рисовать и оформлять буквы и тыкву. Надеемся этот урок поможет вам лучше освоить программу и настроит вас на грядущий праздник.
Хэллоуин на носу! Сегодня мы создадим типографический эффект, посвященный этому празднику в Adobe Illustrator. Мы будем работать с параллельными контурами, эффектами, рисовать и оформлять буквы и тыкву. Надеемся этот урок поможет вам лучше освоить программу и настроит вас на грядущий праздник.
Результат

Шаг 1: Текстовый эффект
Создайте новый документ и инструментом Text/Текст (T) введите желаемый текст, используя шрифт Alert Notice. Масштабируйте текст до желаемого размера при помощи инструмента Selection/Выделение (V) и Expand/Разберите текст, выбрав соответствующий пункт в меню Object/Объект.

Шаг 2
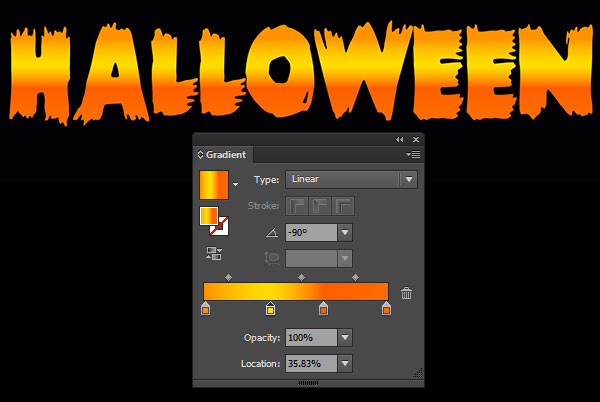
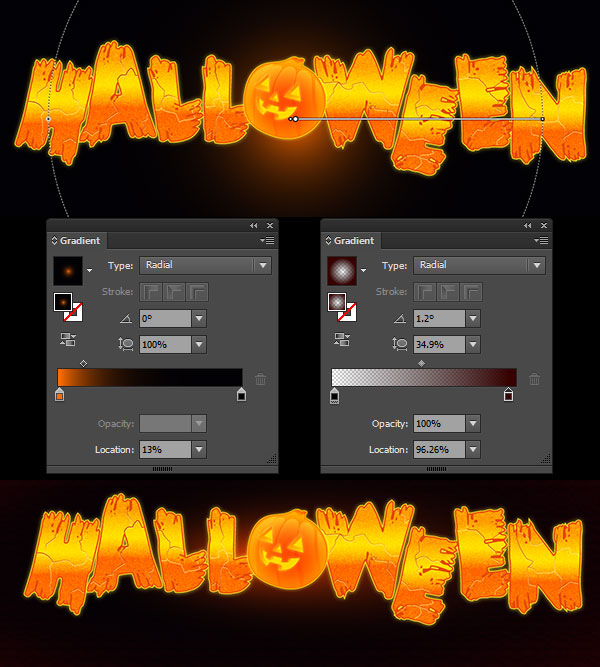
Возьмите инструмент Gradient/Градиент (G) и укажите тексту линейный градиент следующих цветов:
Светло-оранжевый: #FF9200
Желтый: #FFDC00
Темно-оранжевый: #FF5E00
Оранжевый: #FF6C00
Установите угол градиента в -90° в палитре Gradient/Градиент.

Шаг 3
Ungroup/Разгруппируйте текст и поверните отдельные буквы при помощи инструмента Selection/Выделение. Сгруппируйте (Control-G) обратно все буквы, кроме буквы «O» (если вы ввели альтернативный текст, выберите любую букву, которую можно было бы заменить тыквой).

Шаг 4
Выделите и Delete/Удалите букву O. Инструментом Pencil/Карандаш (N) или Pen/Перо (P) нарисуйте форму тыквы, как показано ниже.

Шаг 5
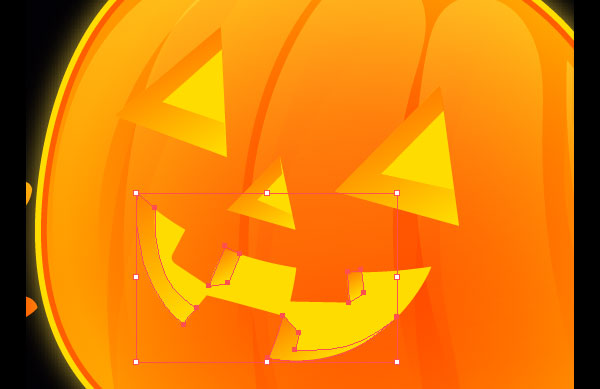
Давайте займемся оформлением нашей тыквы. Укажите тыкве цвет заливки #FF6C00. Инструментом Pen/Перо или Polygon/Многоугольник нарисуйте два треугольника, которые будут служить глазами, цвета #FFDC00. Нарисуйте длинную фигуру в форме улыбки. Поверх улыбки нарисуйте перекрывающие ее квадратные фигуры. Unite/Объедините квадратные фигуры в палитре Pathfinder/Обработка контура. Выделите из и улыбку при помощи инструмента Selection/Выделение и нажмите кнопку Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.

Шаг 6
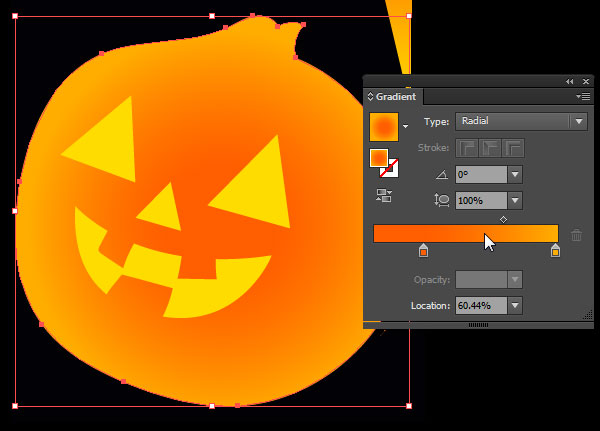
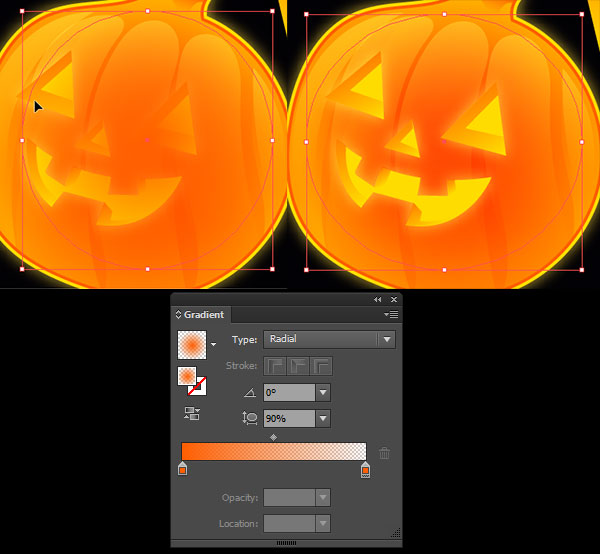
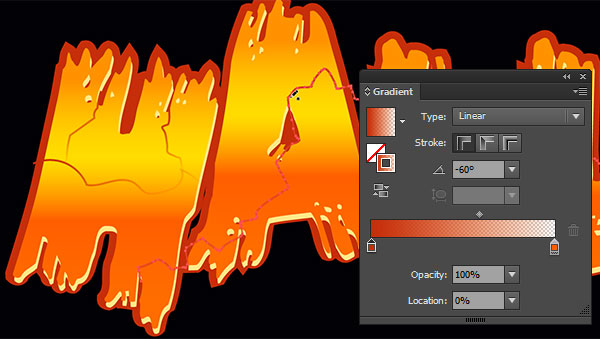
Залейте тыкву радиальным градиентом от уже существующего оранжевого к более светлому оттенку (#FF9200). В палитре Gradient/Градиент при необходимости подредактируйте градиент.

Шаг 7
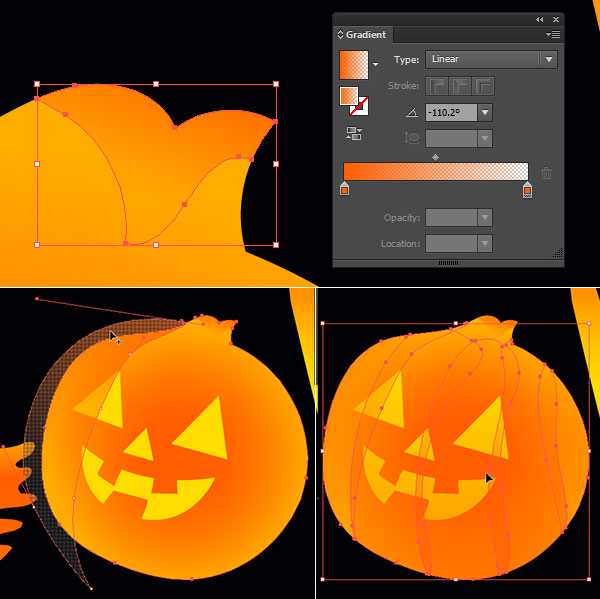
Используя градиент от тёмно-оранжевого цвета (#FF5E00) на 100% к тому же цвету но на 0% Opacity/Прозрачности, нарисуйте перекрывающие тыквы фигуры-тени. При помощи инструмента Shape Builder/Создание фигур (Shift-M) удаляйте лишние, выходящие за рамки тыквы части фигур. Выделите фигуру, которая выходит за рамки тыквы, кликните инструментом Shape Builder/Создание фигур по лишней части. Снимите выделение и удалите лишнее.

Шаг 8
Теперь нарисуем светлые фигуры, пересекающие тыкву, которые будут бликами. Для этих фигур используйте линейный градиент от светло-желтого (#FFFF84) на 100% Opacity/Непрозрачности к желтому (#FFDC00) на 0% Opacity/Непрозрачности. Укажите фигурам Blend Mode/Режим наложения Screen/Осветление в палитре Transparency/Прозрачность.Укажите тыкве обводку оранжевого цвета (#FF5E00) толщиной в 2 pt в палитре Stroke/Обводка.

Шаг 9
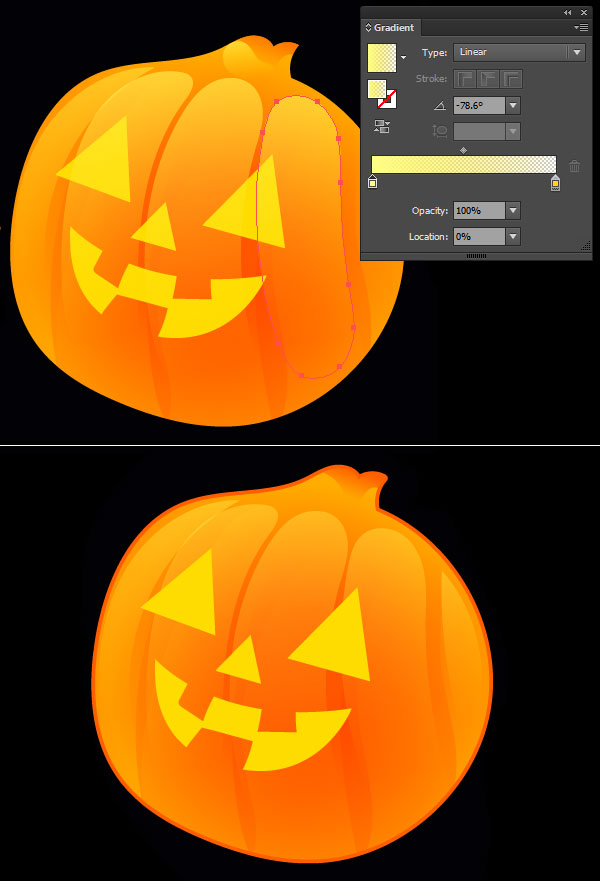
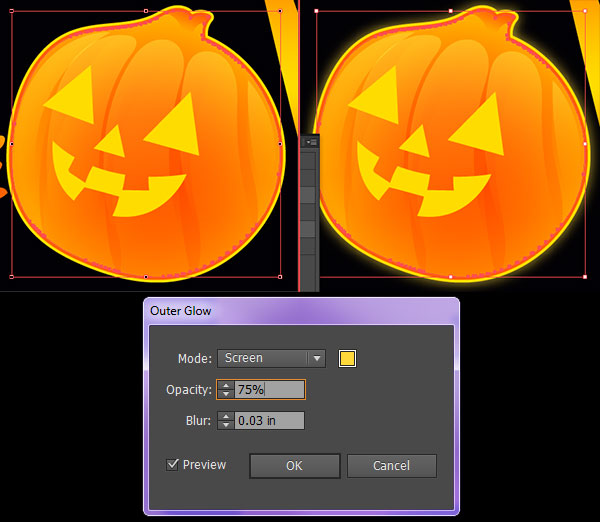
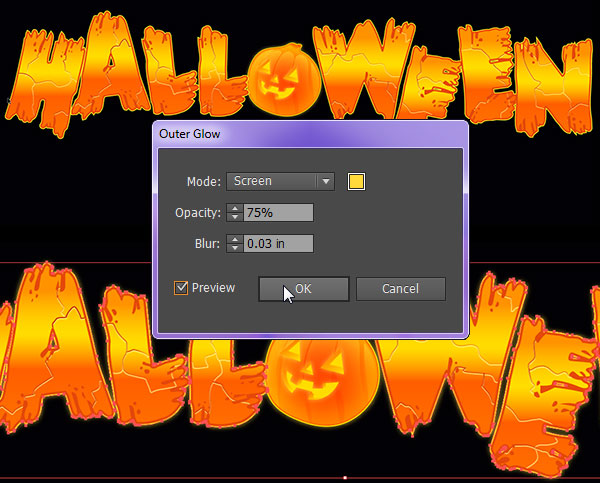
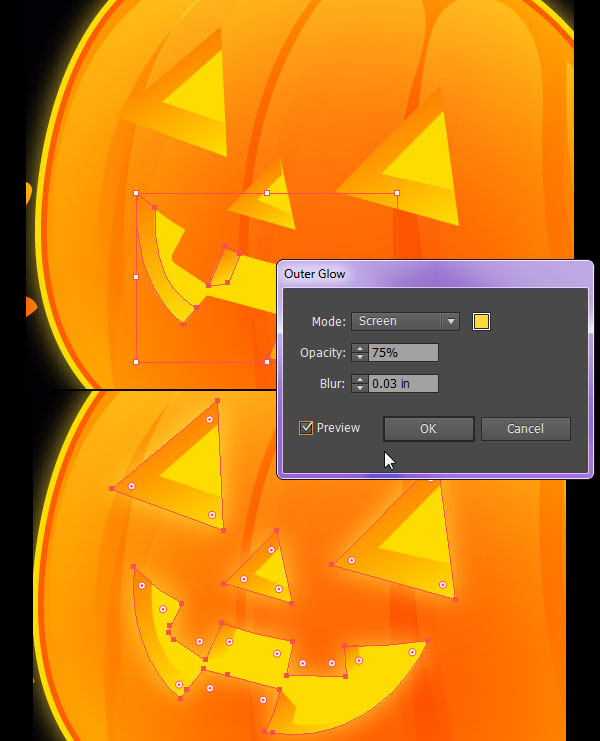
Выделите главную фигуру тыквы и укажите ей параллельный контур: Object > Path > Offset/Объект>Контур>Создать параллельный контур. Укажите отступ в 3px – 7px. Укажите желтый цвет заливки (#FFDC00). Примените эффект Outer Glow/Внешнее свечение: Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение со следующими параметрами (цвет: #FFDC00):

Шаг 10
Инструментом Pen/Перо нарисуйте фигуры внутри глаз, носа и улыбки, чтобы показать объем. Примените к ним линейный градиент от Оранжевого (#FF6C00)к Желтому (#FFDC00).

Шаг 11
Примените такой же эффект Outer Glow/Внешнего свечения, как в Шаге 9 к элементам лица из Шага 5.
Шаг 12
Нарисуйте круглую фигуру при помощи инструмента Ellipse/Эллипс (L) почти в центре тыквы. Примените к нему радиальный градиент от темно-оранжевого (#FF5E00) на 100% к тому же цвету на 0% Opacity/Непрозрачности. Поместите эту фигуру под элементы лица в палитре Layers/Слои. Сгруппируйте все элементы, составляющие тыкву и поместите ее в текст!

Шаг 13
Инструментом Pencil/Карандаш нарисуйте подтеки, капли, точки и прочие продолговатые формы на одной из ваших букв. Unite/Объедините все эти фигуры в палитре Pathfinder/Обработка контура. Выделите букву и эти фигуры и в той же палитре нажмите кнопку Minus Front/Минус верхнее. Повторите то же с каждой буквой.

Шаг 14
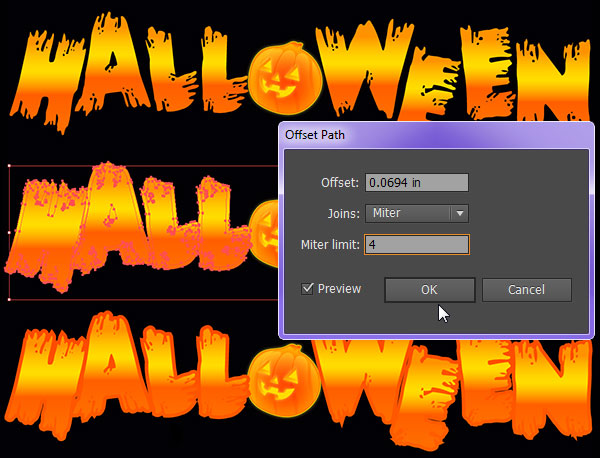
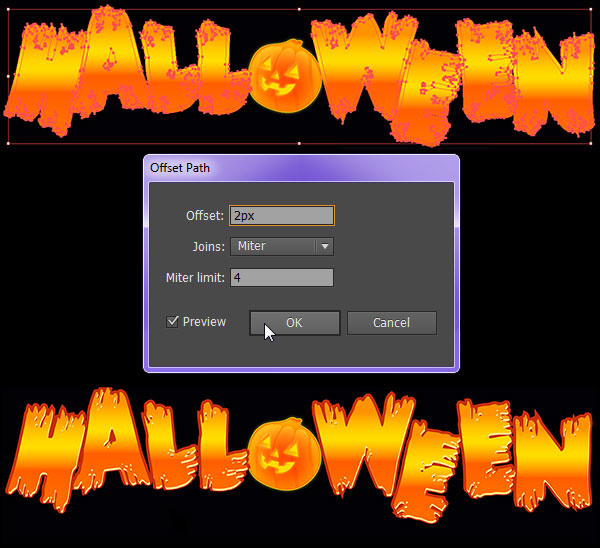
Выделите группу с текстом (не выделяйте тыкву) и укажите ей Offset/Параллельный контур с отступом примерно в 4-6px. Укажите новому контуру темно-оранжевый цвет (#FF5E00).

Шаг 15
Вновь создайте для группы с текстом Offset/Параллельный контур на этот раз с отступом в 2px. Укажите новому контуру светло-желтый цвет (#FFFF84) и переместите его ниже и правее.

Шаг 16
Инструментом Pencil/Карандаш нарисуйте линии толщиной в 1-2pt в форме трещин на каждой из букв. Укажите трещинам отсутствие заливки и обводку линейным градиентом от темно-оранжевого (#FF5E00) на 100% к тому же цвету на 0% Opacity/Прозрачности.

Шаг 17
Сгруппируйте все трещины. Копируйте и вставьте эту группу. Поместите копию под оригинал и переместите копию немного ниже и правее. Укажите копии обводку светло-желтого цвета (#FFFF84). Сгруппируйте трещины с остальными элементами текстами (без тыквы).

Шаг 18
Вновь укажите группе с текстом параллельный контур (Offset) так, чтобы контуры были как у тыквы: желтый и темно-оранжевый. Укажите группе с текстом эффект Outer Glow/Внешнее свечение с указанными ниже параметрами (цвет желтый: #FFDC00).

Шаг 19
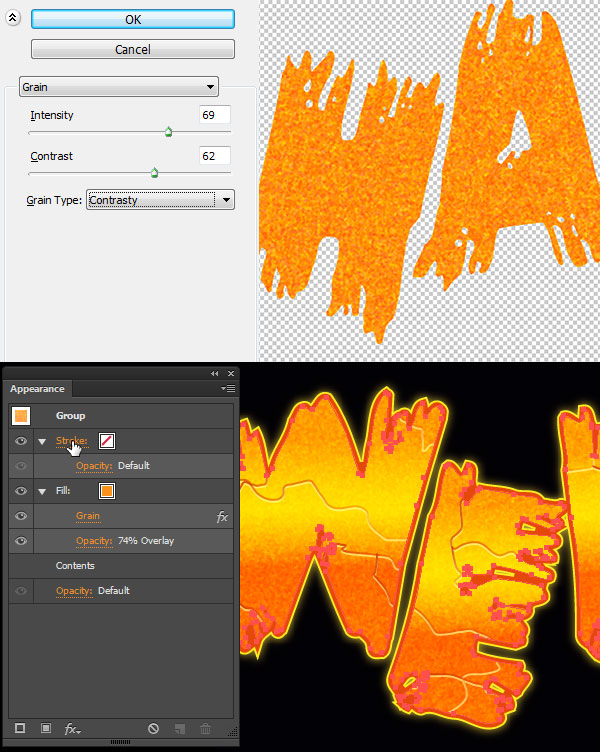
Выберите слой с основным градиентом и укажите ему новый Fill Effect/Эффект заливки в палитре Appearance/Оформление. Выберите эффект Grain/Зерно (Effect > Texture > Grain/Эффект>Текстура>Зерно) и укажите эффекту параметры, как показано на картинке ниже.
Укажите этой заливке Opacity/Непрозрачность в 74% и Blend Mode/Режим наложения Overlay/Перекрытие.

Шаг 20
Нарисуйте прямоугольную фигуру инструментом Rectangle/Прямоугольник (M) за текстом и залейте ее радиальным градиентом от оранжевого к черному. Инструментом Gradient/Градиент подредактируйте градиент так, чтобы он был приплюснут вдоль текста. Нарисуйте еще один прямоугольник поверх предыдущего и также залейте его радиальный градиентом на этот раз от черного на 0% Opacity/Непрозрачности к темно-бордовому (#360100). Бордовый цвет должен располагаться по краям прямоугольника.

Результат

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:







24 октября 2014 в 6:41
Привет из 90-х
24 октября 2014 в 7:38
Отвратительно просто