-
Бесплатные открытки ко дню Святого Валентина
13 января 2015 | Опубликовано в графика | Комментарии отключены
 Новогодние праздники — не единственные приятные события зимы. Если вы любите и любимы, день Святого Валентина также может запомниться вам надолго. Как поздравить свою половинку каждый решает сам, однако без валентинки в этот день не обойтись. Сегодня мы собрали бесплатные открытки ко дню влюбленных и спешим поделиться ими с вами. Выбирайте те, что нравятся вам больше всего, персонализируйте и смело дарите любимым. Выбирайте!
Новогодние праздники — не единственные приятные события зимы. Если вы любите и любимы, день Святого Валентина также может запомниться вам надолго. Как поздравить свою половинку каждый решает сам, однако без валентинки в этот день не обойтись. Сегодня мы собрали бесплатные открытки ко дню влюбленных и спешим поделиться ими с вами. Выбирайте те, что нравятся вам больше всего, персонализируйте и смело дарите любимым. Выбирайте! -
Складной дизайн
13 января 2015 | Опубликовано в вдохновение | Комментарии отключены
 Создание дизайна несет в себе не только эстетическую функцию. Намного важнее, ценнее и полезнее практическая составляющая. В сегодняшней подборке она предстанет в полной красе. Наша публикация посвящена дизайну вещей, которые можно сложить, тем самым сделав их компактнее и удобнее. Ниже вы найдете складную мебель, упаковку, велосипед и даже обувь. Смотрите!
Создание дизайна несет в себе не только эстетическую функцию. Намного важнее, ценнее и полезнее практическая составляющая. В сегодняшней подборке она предстанет в полной красе. Наша публикация посвящена дизайну вещей, которые можно сложить, тем самым сделав их компактнее и удобнее. Ниже вы найдете складную мебель, упаковку, велосипед и даже обувь. Смотрите! -
Реалистичный 3D-текст из мозгов в Adobe Photoshop
12 января 2015 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы будем создавать реалистичный 3D-эффект текста из мозгов в Adobe Photoshop. Мы будем работать с палитрами 3D фотошопа, так что убедитесь что мощностей вашего компьютера хватает для работы с 3D-эффектами. После работы над объемом, мы сделаем последние корректирующие штрихи при помощи стилей слоя. Приступим!
В этом уроке мы будем создавать реалистичный 3D-эффект текста из мозгов в Adobe Photoshop. Мы будем работать с палитрами 3D фотошопа, так что убедитесь что мощностей вашего компьютера хватает для работы с 3D-эффектами. После работы над объемом, мы сделаем последние корректирующие штрихи при помощи стилей слоя. Приступим! -
Бесплатные всплывающие описания
12 января 2015 | Опубликовано в графика | 4 Комментариев »
 Пополняем коллекцию элементов UI. На этот раз мы собрали всплывающие описания, или tooltips. Если в вашем дизайне есть элемент значение или способ использования которого может вызвать вопросы, потрудитесь объяснить его назначение пользователю. Это важно, ведь если посетитель не поймет как взаимодействовать с вашим дизайном, он просто уйдет на другой сайт. Для разъяснения сложных моментов вам и нужны всплывающие описания. Ниже вы найдете самые различные их примеры. Выбирайте, скачивайте и используйте! Выбирайте!
Пополняем коллекцию элементов UI. На этот раз мы собрали всплывающие описания, или tooltips. Если в вашем дизайне есть элемент значение или способ использования которого может вызвать вопросы, потрудитесь объяснить его назначение пользователю. Это важно, ведь если посетитель не поймет как взаимодействовать с вашим дизайном, он просто уйдет на другой сайт. Для разъяснения сложных моментов вам и нужны всплывающие описания. Ниже вы найдете самые различные их примеры. Выбирайте, скачивайте и используйте! Выбирайте! -
Стиль графики для кнопки в Adobe Illustrator
11 января 2015 | Опубликовано в Уроки | Комментарии отключены
 В этом уроке мы будем создавать кнопку в Adobe Illustrator. Так как вся работа будет проходить в палитре Оформление, по завершении работы мы сможем создать стиль графики из кнопки, чтобы позже применять ее к другим объектам. Это урок будет полезен даже если вам не нравится сама кнопка. На ее примере вы поймете как можно создать стиль для одного элемента и использовать его позже для множества других объектов, что делает работу над UI намного проще. Приступим!
В этом уроке мы будем создавать кнопку в Adobe Illustrator. Так как вся работа будет проходить в палитре Оформление, по завершении работы мы сможем создать стиль графики из кнопки, чтобы позже применять ее к другим объектам. Это урок будет полезен даже если вам не нравится сама кнопка. На ее примере вы поймете как можно создать стиль для одного элемента и использовать его позже для множества других объектов, что делает работу над UI намного проще. Приступим! -
Немного хаоса в веб-дизайне
11 января 2015 | Опубликовано в Веб-дизайн | 2 Комментариев »
 Время дизайна по строгим рамкам таблиц проходит. Сегодня у веб-дизайнеров есть возможность располагать блоки как им угодно. Многие из них активно этим пользуются. Оказывается совсем необязательно выстраивать все под линейку — немного хаоса в веб-дизайне не помешает. Ниже мы собрали примеры сайтов, в которых добавлена капелька рэндомности. Некоторые элементы на этих ресурсах расположены словно в случайном порядке. А как вы относитесь к таким приемам в веб-дизайне? Смотрите!
Время дизайна по строгим рамкам таблиц проходит. Сегодня у веб-дизайнеров есть возможность располагать блоки как им угодно. Многие из них активно этим пользуются. Оказывается совсем необязательно выстраивать все под линейку — немного хаоса в веб-дизайне не помешает. Ниже мы собрали примеры сайтов, в которых добавлена капелька рэндомности. Некоторые элементы на этих ресурсах расположены словно в случайном порядке. А как вы относитесь к таким приемам в веб-дизайне? Смотрите! -
5 способов повысить уверенность в себе, если вы веб-дизайнер
10 января 2015 | Опубликовано в статьюшечки | 2 Комментариев »
 Итак, вы выбрали профессию веб-дизайнера. Спрос на веб-дизайнеров велик, да и само занятие вам по душе. Вы прошли обучение, но теперь, обладая необходимыми навыками, вы спрашиваете себя: «И где же этот самый спрос?». Вы начинаете сомневаться в собственных способностях и выборе. Неужели отсутствие клиентов говорит о том, какой вы веб-дизайнер. Читайте!
Итак, вы выбрали профессию веб-дизайнера. Спрос на веб-дизайнеров велик, да и само занятие вам по душе. Вы прошли обучение, но теперь, обладая необходимыми навыками, вы спрашиваете себя: «И где же этот самый спрос?». Вы начинаете сомневаться в собственных способностях и выборе. Неужели отсутствие клиентов говорит о том, какой вы веб-дизайнер. Читайте! -
Горизонтальная прокрутка в веб-дизайне
10 января 2015 | Опубликовано в Веб-дизайн | 1 Комментарий »
 Сегодняшняя подборка сайтов посвящена горизонтальной прокрутке. С одной стороны, это не самый привычный для пользователя способ навигации и на большом экране может вызвать некоторые затруднения. Вероятно поэтому многие ресурсы с таким видом скроллинга дают на сайте мини-туториалы и подсказки. Зато на мобильных устройствах горизонтальная прокрутка работает отлично. Пользователь листает контент привычным движением, словно перелистывая страницы книги. Смотрите в этой публикации как выглядят сайты, использующие этот способ навигации. Смотрите!
Сегодняшняя подборка сайтов посвящена горизонтальной прокрутке. С одной стороны, это не самый привычный для пользователя способ навигации и на большом экране может вызвать некоторые затруднения. Вероятно поэтому многие ресурсы с таким видом скроллинга дают на сайте мини-туториалы и подсказки. Зато на мобильных устройствах горизонтальная прокрутка работает отлично. Пользователь листает контент привычным движением, словно перелистывая страницы книги. Смотрите в этой публикации как выглядят сайты, использующие этот способ навигации. Смотрите! -
Обзор единиц измерения CSS3 и их использования
9 января 2015 | Опубликовано в css | 1 Комментарий »
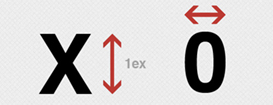
 Удивительно, но сообщество веб-дизайнеров буквально игнорирует возможные способы использования единиц измерения CSS3. Доработка спецификаций новых единиц измерения CSS3 велась до последнего времени, но уже закончена, так что то, о чем рассказывается в этом уроке, вряд ли изменится. Приступим!
Удивительно, но сообщество веб-дизайнеров буквально игнорирует возможные способы использования единиц измерения CSS3. Доработка спецификаций новых единиц измерения CSS3 велась до последнего времени, но уже закончена, так что то, о чем рассказывается в этом уроке, вряд ли изменится. Приступим!
Самые комментируемые
- Текст из крови в Adobe Photoshop
 549
549 - Насколько важно сегодня использовать Web Safe цвета?
 538
538 - 20 наборов кистей для Фотошопа, которые вам пригодятся
 530
530 - Текст из воды в Adobe Photoshop
 518
518 - 45 новых удивительных наборов кистей для творчества
 423
423 - Более 40 фотореалистичных рисунков
 205
205 - Ретро и винтажная типографика в веб-дизайне
 194
194 - 30 примеров фрактального искусства
 191
191





