-
Создание множественных фоновых изображений с использованием CSS3
10 ноября 2015 | Опубликовано в css | 1 Комментарий »
 Нет ничего нового в добавлении фонового изображения с помощью CSS, эта возможность присутствовала с самого начала. Но раньше мы были ограничены только одним изображением для одного блока. А CSS3 подарил нам возможность добавлять множественные фоновые изображения. Приступим!
Нет ничего нового в добавлении фонового изображения с помощью CSS, эта возможность присутствовала с самого начала. Но раньше мы были ограничены только одним изображением для одного блока. А CSS3 подарил нам возможность добавлять множественные фоновые изображения. Приступим! -
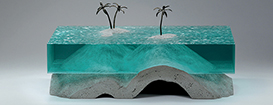
10 скульпторов, делающих потрясающие вещи из стекла
10 ноября 2015 | Опубликовано в вдохновение | Комментарии отключены
 Работать со стеклом непросто, однако это не останавливает героев нашей сегодняшней подборки. Мы собрали работы десятерых скульпторов, чьим главным инструментом для создания шедевров является стекло. Вы увидите совершенно потрясающие проекты, в которых далеко не всегда можно признать материал, из которых они сделаны. Смотрите!
Работать со стеклом непросто, однако это не останавливает героев нашей сегодняшней подборки. Мы собрали работы десятерых скульпторов, чьим главным инструментом для создания шедевров является стекло. Вы увидите совершенно потрясающие проекты, в которых далеко не всегда можно признать материал, из которых они сделаны. Смотрите! -
Огненно-раскаленный эффект в Adobe Photoshop
9 ноября 2015 | Опубликовано в Уроки | Комментарии отключены
 В этом уроке вы узнаете как быстро и просто создать потрясающий огненно-раскаленный эффект в Adobe Photoshop при помои стилей слоя. Для финального результата нам понадобится несколько текстур и изображение пламени, однако основной объем работы будет выполнен именно в стилях слоя, что делает урок не только полезным, но и «многоразовым». Один раз повторив параметры, вы сможете неоднократно применять стиль к любым объектам. Приступим!
В этом уроке вы узнаете как быстро и просто создать потрясающий огненно-раскаленный эффект в Adobe Photoshop при помои стилей слоя. Для финального результата нам понадобится несколько текстур и изображение пламени, однако основной объем работы будет выполнен именно в стилях слоя, что делает урок не только полезным, но и «многоразовым». Один раз повторив параметры, вы сможете неоднократно применять стиль к любым объектам. Приступим! -
Бесплатные кисти photoshop для световых эффектов
9 ноября 2015 | Опубликовано в графика | Комментарии отключены
 Photoshop позволяет нам создавать совершенно фантастические вещи. Одно из волшебных возможностей, которую дает нам этот графических редактор, связано со светом. Его можно создать там, где раньше не было, или даже не могло быть. Сегодня мы собрали бесплатные кисти для Photoshop, которые помогут вам в создании световых эффектов. Выбирайте!
Photoshop позволяет нам создавать совершенно фантастические вещи. Одно из волшебных возможностей, которую дает нам этот графических редактор, связано со светом. Его можно создать там, где раньше не было, или даже не могло быть. Сегодня мы собрали бесплатные кисти для Photoshop, которые помогут вам в создании световых эффектов. Выбирайте! -
Сайты, по которым можно путешествовать
8 ноября 2015 | Опубликовано в Веб-дизайн | 1 Комментарий »
 Привлечь посетителя мало, нужно еще удержать его на сайте как можно дольше. Сайты, собранные нами сегодня справляются с этой задачей как нельзя лучше. Дело в том, что по ним можно путешествовать. Интерактив, выстроенный таким образом, увлекает посетителя и не отпускает до самого конца. Это интересная, сложная, но очень эффективная альтернатива сторителлингу. Смотрите!
Привлечь посетителя мало, нужно еще удержать его на сайте как можно дольше. Сайты, собранные нами сегодня справляются с этой задачей как нельзя лучше. Дело в том, что по ним можно путешествовать. Интерактив, выстроенный таким образом, увлекает посетителя и не отпускает до самого конца. Это интересная, сложная, но очень эффективная альтернатива сторителлингу. Смотрите! -
Бесплатные иконки жестов
8 ноября 2015 | Опубликовано в графика | 1 Комментарий »
 Современные технологии предусматривают множество способов взаимодействия пользователя с графическим интерфейсом. Один из них — жесты, которые активно используются в мобильных устройствах. К сожалению не все пользователи еще свободно ориентируются в интерфейсах современных устройств, да и некоторые приложения предполагают усложненное взаимодействие. Чтобы объяснить пользователю какие манипуляции помогут им достигнуть желаемой цели, воспользуйтесь бесплатными иконками жестов, которые мы собрали для вас сегодня. Выбирайте!
Современные технологии предусматривают множество способов взаимодействия пользователя с графическим интерфейсом. Один из них — жесты, которые активно используются в мобильных устройствах. К сожалению не все пользователи еще свободно ориентируются в интерфейсах современных устройств, да и некоторые приложения предполагают усложненное взаимодействие. Чтобы объяснить пользователю какие манипуляции помогут им достигнуть желаемой цели, воспользуйтесь бесплатными иконками жестов, которые мы собрали для вас сегодня. Выбирайте! -
Стильное оформление лого в Adobe Illustrator и Photoshop
7 ноября 2015 | Опубликовано в Уроки | 1 Комментарий »
 Сегодня мы хотим поделиться еще одним простым, но очаровательным уроком от Аbduzeedo. Этот автор всегда отличается простотой и ясностью техник, но при этом, несмотря на минимум затраченных усилий, результат всегда получается стильным, интересным и выглядит настоящим дизайнерским решением. Сегодня мы создадим емкий, но стильный векторный дизайн при помощи Adobe Illustrator, а затем оформим его в Photoshop. Приступим!
Сегодня мы хотим поделиться еще одним простым, но очаровательным уроком от Аbduzeedo. Этот автор всегда отличается простотой и ясностью техник, но при этом, несмотря на минимум затраченных усилий, результат всегда получается стильным, интересным и выглядит настоящим дизайнерским решением. Сегодня мы создадим емкий, но стильный векторный дизайн при помощи Adobe Illustrator, а затем оформим его в Photoshop. Приступим! -
Сумасшедшая типографика на обложках журналов
7 ноября 2015 | Опубликовано в вдохновение | 2 Комментариев »
 Дизайнеры, работающие в глянцевых журналах иногда творят чудеса, чтобы заинтересовать и удивить аудиторию. Иногда инструментом для создания таких работ является типографика. Ведь текст в сочетании с изображениями и является наполнением журналов. Сегодня мы собрали примеры крутой типографики на обложках глянца. Смотрите!
Дизайнеры, работающие в глянцевых журналах иногда творят чудеса, чтобы заинтересовать и удивить аудиторию. Иногда инструментом для создания таких работ является типографика. Ведь текст в сочетании с изображениями и является наполнением журналов. Сегодня мы собрали примеры крутой типографики на обложках глянца. Смотрите! -
Создание скошенных вкладок с использованием трехмерных трансформаций CSS3
6 ноября 2015 | Опубликовано в css | Комментарии отключены
 Нам было интересно, есть ли простой способ создать трапецию с помощью CSS, например с помощью свойств границы и других подобных свойств. Мы поискали и не встретили готового решения. Так что мы решили попробовать использовать псевдоэлемент для фона и повернуть его в пространстве, чтобы он выглядел, как трапеция. После этого нам посоветовали добавить радиус границы, чтобы трапеция стала похожа на вкладку, и вот что получилось в результате: Приступим!
Нам было интересно, есть ли простой способ создать трапецию с помощью CSS, например с помощью свойств границы и других подобных свойств. Мы поискали и не встретили готового решения. Так что мы решили попробовать использовать псевдоэлемент для фона и повернуть его в пространстве, чтобы он выглядел, как трапеция. После этого нам посоветовали добавить радиус границы, чтобы трапеция стала похожа на вкладку, и вот что получилось в результате: Приступим!
Самые комментируемые
- Текст из крови в Adobe Photoshop
 549
549 - Насколько важно сегодня использовать Web Safe цвета?
 538
538 - 20 наборов кистей для Фотошопа, которые вам пригодятся
 530
530 - Текст из воды в Adobe Photoshop
 518
518 - 45 новых удивительных наборов кистей для творчества
 423
423 - Более 40 фотореалистичных рисунков
 205
205 - Ретро и винтажная типографика в веб-дизайне
 194
194 - 30 примеров фрактального искусства
 191
191





