Вышло обновление Firefox: встречаем!
28 сентября 2011 | Опубликовано в Новости | Нет комментариев »
Вчера вышел обещанный Firefox 7. Обновление включает в себя изменения за последние три месяца, и, надо сказать, довольно любопытные.
О некоторых — самых заметных из них — мы поговорим здесь.
Главные новости касаются ускорения работы браузера для пользователей и поддержки новых инструментов для разработчиков, позволяющие создавать более быстрые и удобные сайты и веб-приложения. Главной радостью для пользователей станет уменьшение объема используемой браузером оперативной памяти вследствие более эффективного ее использования. Если же вам не терпится просмотреть полный список изменений — милости просим на страничку для разработчиков.
Значительное снижение задействованной памяти
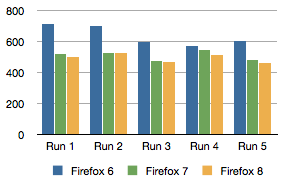
В рамках проекта Mozilla MemShrink, целью которого является снижение потребления браузером оперативной памяти, Firefox 7 заметно меньше занимает оперативки по сравнению с предыдущими версиями. Наглядно это выглядит примерно так, при 30 одновременно открытых вкладках:
«Наш» столбик — зеленый. Желтый — планы, так сказать, на будущее. Заявлено снижение задействованной памяти на 20-30%, а в некоторых случаях — до 50%. Это говорит о том, что Firefox работает еще стабильней, а сайты станут быстрее.
Firefox теперь поддерживает text-overflow: ellipsis
Наравне с остальными браузерами, Firefox стал понимать значение ellipsis. Это удобнейший инструмент, позволяющий обрезать текст, не помещающийся целиком в блок, оставляя в конце многоточие. Это полезно делать, когда нужно, к примеру, ровно вывести некий список, не зная заранее длину его элементов.
Вот как работает text-overflow: ellipsis
HTML:
<html>
<body>
<div class="inner">I am some very long text!</div>
</body>
</html>
CSS:
div.inner {
width: 120px;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
color: red;
border: 1px dashed #333;
margin: 20px;
padding: 10px;
}
Так, теперь с помощью этого свойства мы можем легко и просто обрезать текст в лицеприятном виде. Также, смотрим его синтаксис для других браузеров
WebSockets: обновлена поддержка протокола
Во-первых, протокол WebSockets теперь включен по умолчанию в Firefox for Mobile. Для сетей мобильной связи, которым свойственно большое время ожидания и высокая стоимость установки соединения, WebSockets является хорошей альтернативой HTTP.
Во-вторых, Firefox теперь поддерживает 8-ю версию протокола от IETF. Не запутайтесь: версия протокола восьмая, но версия проекта IETF десятая...
Так как работа над поддержкой WebSockets все еще не окончена, все еще необходимо применять префиксы moz.
Элемент canvas стал еще быстрее
В Firefox 7 пересмотрен код поддержки canvas, учтены нюансы предыдущих релизов, а также особенности использования canvas сегодня разработчиками веб-приложений. Результатом стала молниеносная работа многих примеров, в которых используется canvas. Можете испытать на примере забавной демки Runfield
Сайты больше не могут изменять размер окна браузера пользователя
По умолчанию сайтам теперь запрещено изменять размер окна браузера пользователя.
Регулировать это пользователь может следующим образом: nsIDocShell теперь имеет новый атрибут allowWindowControl. Если он установлен в true, содержимому docshell позволяется изменять размер окна или преремещать его.
Поддерживается новая спецификация Navigation Web Timing
Теперь Firefox 7 наравне с Internet Explorer и Chrome поддерживает Web Timing. Эта технология позволяет веб-разработчикам следить за загрузкой и исполнением отдельных частей страницы средствами этой же страницы. Эти данные возвращаются на сервер, что позволяет видеть полную картину загрузки страницы и навигации.
Существует еще две спецификации в этой области — User Timing и Resource Timing, однако их обсуждение рабочими группами все еще ведется, так что пока их поддержка не включена.
Также реализованы изменения более специфического характера: откорректирована поддержка математической разметки MathML, совйство Function.arity ушло в прошлое, его заменило свойство Function.length, внесены с десяток мелких изменений в интерфейс... Все детали подробно перечислены на уже указанной нами выше страничке для разработчиков.
Надеемся, эти новости принесут нам всем только хорошее.