Элегантный текстовый эффект
26 марта 2012 | Опубликовано в графика, Уроки | 9 Комментариев »
 Предлагаем вашему вниманию очень простой урок по созданию винтажной надписи с эффектом тиснения.Такой текст выглядит очень здорово и часто используется в веб-дизайне. Здесь вы можете также скачать стили и иконки, которые помогут вам при создании подобных эффектов. Надеемся, урок вам пригодится.
Предлагаем вашему вниманию очень простой урок по созданию винтажной надписи с эффектом тиснения.Такой текст выглядит очень здорово и часто используется в веб-дизайне. Здесь вы можете также скачать стили и иконки, которые помогут вам при создании подобных эффектов. Надеемся, урок вам пригодится.
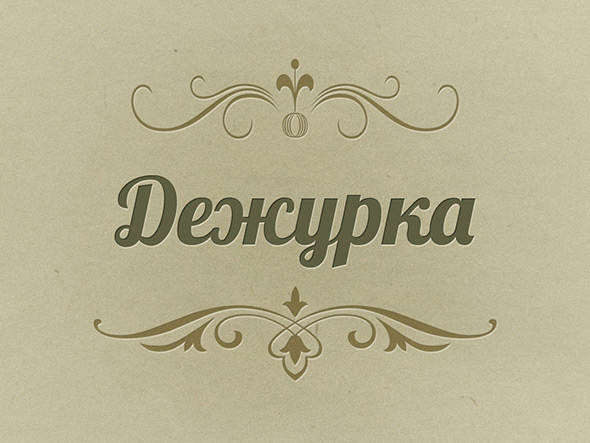
Окончательный результат:

Нам понадобятся:
- Текстура старой бумаги от klimek.
- Кисти с узорами от MouritsaDA-Stock.
Шаг 1. Создаём новый документ
Создайте новый документ любого размера. У нас документ размером 1024*768px.
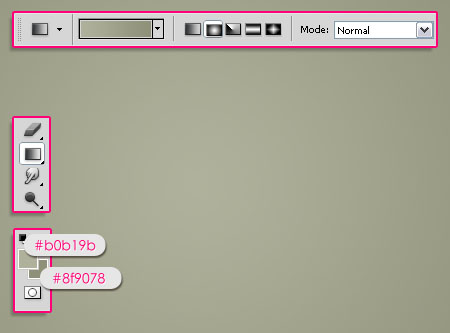
Установите цвет переднего плана #b0b19b и цвет заднего плана #8f9078, используя инструмент Radial Gradient добавьте градиентную заливку, проведя линию от центра до края документа.

Поверх этого слоя расположите слой с текстурой старой бумаги, измените размер, если нужно, установите режим наложения слоя на Мягкий Свет (Soft Light).
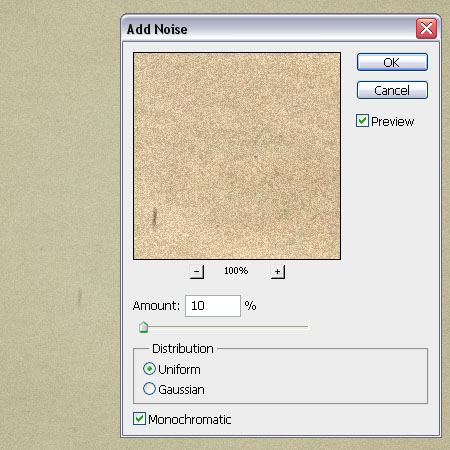
Перейдите в меню Фильтры -> Шум -> Добавить шум (Filter -> Noise -> Add Noise) и установите значения как на рисунке ниже:

Шаг 2. Добавляем надпись
Добавьте текст цветом #5d5f42. Мы будем использовать шрифт Lobster размером 160pt.

Кликните 2 раза по слою, чтобы добавить следующие стили:
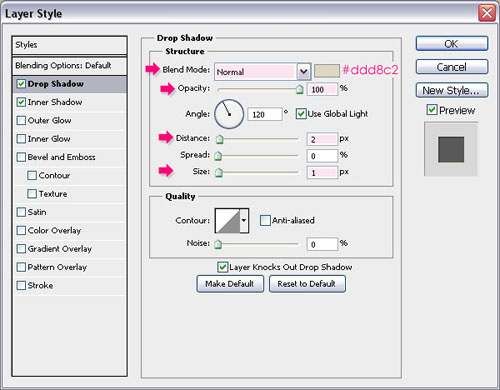
Внешняя тень (Drop Shadow): Измените Режим Наложения ( Blend Mode) на Нормальный ( Normal), прозрачность ( Opacity) на 100%, цвет на #ddd8c2, расстояние( Distance)на 2 и размер ( Size) на 1.
(Примечание: чем больше будет значение текста, тем больше устанавливайте значения.)

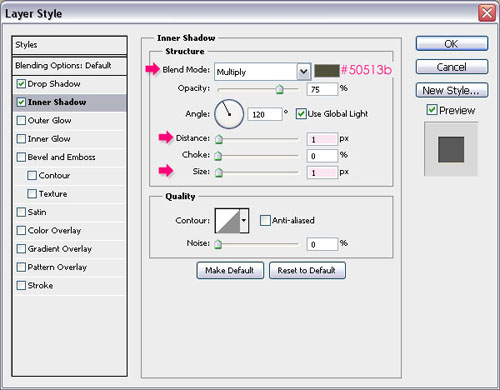
Внутреняя тень (Inner Shadow): Измените цвет на #50513b (тёмный оттенок цвета), расстояние ( Distance) на 1 и размер (Size) на 1.

Это добавит тексту глубины и создаст эффект гравировки.
Шаг 3. Добавляем декорации
Создайте новый слой поверх остальных слоёв, измените его режим наложения ( Blend Mode) на Умножение ( Multiply). Установите цвет #b1a77e, используя декоративные кисти, добавьте несколько декораций.
Кликните два раза по новому слою и установите ему следующие стили :
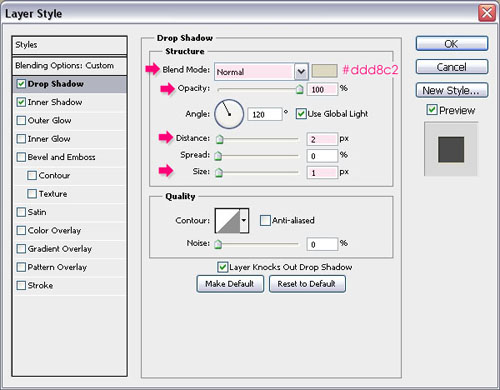
Внешняя тень ( Drop Shadow): Измените режим наложения (Blend Mode) на нормальный (Normal), прозрачность (Opacity) на 100%, цвет на #ddd8c2, расстояние (Distance) на 2 и размер (Size) на 1.

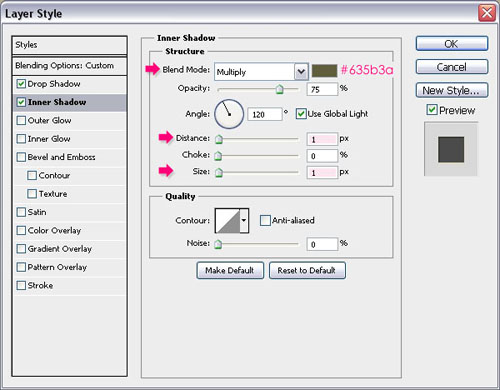
Внутреняя тень (Inner Shadow): Измените цвет на #635b3a (тёмный оттенок цвета кисти), расстояние (Distance) на 1 и размер ( Size) на 1.

У нас должен получится следующий результат:

Бонус:
1. Стили для текста с эффектом тиснения (доступны в форматах asl и psd).

2. Иконки с эффектом тиснения в psd-формате. Вы можете использовать их абсолютно бесплатно для ваших проектов.
![]()
При написании урока были использованы материалы из сайта textuts






26 марта 2012 в 13:54
Урок для новичков 8)
26 марта 2012 в 14:01
Обязательно сделаю данный урок. Полезен он. =)
26 марта 2012 в 14:19
Давно искал что то подобное Преогромнейшее Вам спасибо :)
Преогромнейшее Вам спасибо :)
26 марта 2012 в 16:10
Подскажите, плииз, мой фотошоп не поддерживает кириллицей тот самый ЛОБСТЕР по вашей ссылке, как это можно исправить? Спасибо!!!
марта 26, 2012 at 4:25 пп
www.google.com/webfonts/specimen/Lobster — попробуйте здесь скачать Нажмите в правом верхнем углу страницы «Open Lobster in Google Web Fonts», затем «Download Your Collection»
Нажмите в правом верхнем углу страницы «Open Lobster in Google Web Fonts», затем «Download Your Collection»
марта 26, 2012 at 7:51 пп
Спасибо
20 сентября 2012 в 9:17
Как сделать подобное в illustrator cs5?
сентября 20, 2012 at 12:51 пп
vectips.com/tutorials/cre...ess-styled-text/ — как-то так. Перевести урок?
сентября 20, 2012 at 1:38 пп
нет, спасибо все понятно