Простая хитрость: используем естественные линии фотографии
19 сентября 2011 | Опубликовано в графика | 8 Комментариев »
Сегодня мы рассмотрим очень простую дизайнерскую уловку для интересного сочетания текста и фотографий. Джошуа Джонсон в своей статье показывает четыре метода использования направляющих линий фотографии для создания уникального дизайн-шаблона. Дежурка уверена, что эти забавные идеи вдохновят вас на новые решения и заставят иначе взглянуть на некоторые изображения в ваших работах.
Никаких правил
Сразу предупреждаю, что эти советы никоим образом не являются раз и навсегда установенными правилами, которые надо чтить и соблюдать в работе. Наоборот, это просто еще один метод (в четырех частях), который вы можете применять для расположения различных элементов относительно содержимого фотографии.
Безусловно, такие важные факторы, как оставленное свободным место, часто играют главнейшую роль при размещении текста на фотографии. Не забывайте про это, когда будете работать с изображениями по этому принципу.
Зачем так делать?
Хоть и не обязательно, но очень желательно всегда хорошенько всмотреться в основные линии фотографии, которую вы собираетесь скомбинировать с текстом и графикой. Повторение — один из главных принципов дизайна, и мы сейчас говорим как раз о максимально естественном воплощении этой идеи. Проанализировав фотографию и проследив ее направляющие, вы обнаружите удивительно простые варианты интеграции ваших текста и графики настолько естественно, как будто фотография специально делалась под ваш замысел — удачная иллюзия, особенно, когда вы используете стоковые фото.
Итак, что имеется в виду под использованием естественных линий фотографии? Давайте разберемся.
Буквальный
Наш первый способ использования линий фото — самый простой и явный. Все, что вам нужно сделать — это проанализировать содержимое фотографии и, ориентируясь на основные резкие линии изображения, скомпоновать вдоль них ваш контент.
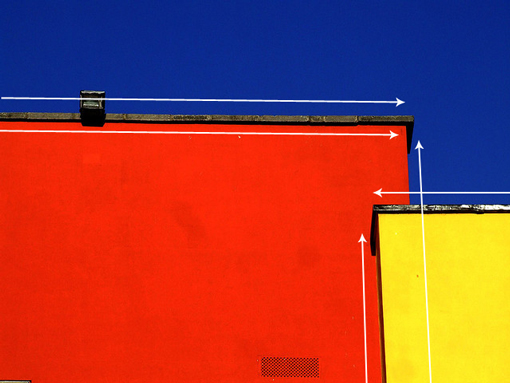
Перво-наперво вам, само собой, нужно подобрать соответствующее фото. Далеко не всякое изображение подойдет для использования приемов, описанных в этой статье. Обязательное условие — изображения с явными резкими контурами. Отличный пример — вот такое изображение фотографа Стивена Херона.
Как вы видите, тут достаточно четких, больших и однородно окрашенных областей. Границы зданий сами создают естественно разделенные поля, которые уже могут служить контейнерами для нашего контента.
В следующем изображении я добавил немного указателей, чтобы показать вам, как и куда движутся линии, что они выделяют и как могут быть использованы.
Представив себе эти направляющие, мы можем разместить контент вдоль этих линий. Довольно неплохо получилось. Само по себе такое размещение текста выглядело бы довольно неустойчиво, но вместе с фоновым изображением смотрится просто замечательно.
Слишком очевидно, да? Не нужно читать статью, чтобы догадаться разместить текст в самом подходящем для этого месте фотографии! Но это всего лишь точка, от которой мы будем отталкиваться в нашей беседе. Используя этот принцип, мы пойдем дальше, к более сложным вариантам размещения, которые, возможно, не сразу придут вам на ум.
Буквальный расширенный
В предыдущем примере мы разместили наш текст и графику прямо вдоль существующих линий — границ объектов на фото. Однако, далеко не всегда линии фотографии, пусть и четкие, способствуют естественному размещению текста.
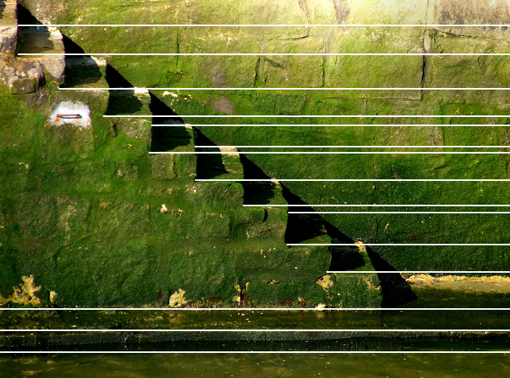
К примеру, если мы разместим текст по ступеням на этом фото, его будет довольно трудно прочесть.
Правая сторона больше просится использовать ее для размещения контента, здесь больше ровного свободного пространства, с которым нужно поработать. И вот, мы либо можем наобум раскидать наш текст по этому пространству и на том и закончить, либо можем подойти к вопросу размещения более вдумчиво и учесть естественные направляющие, которые предлагает нам фотография.
Обратите внимание, что я нарисовал линии, продолжающие линии ступеней, хотя они и не идут вдоль всего изображения. Ступени только служат первичной точкой фокусировки, их твердые четкие линии заставляют ваш взгляд следовать этим линиям и дальше. Итак, если мы используем эти линии, наш текст должен естественным образом вписаться в общую картину.
Заметьте, что каждый текстовый элемент здесь намеренно располагается вдоль подразумевающихся линий-направляющих. Эти линии определяют не только местоположение текстовых элементов, но и размер каждого из них.
На этот раз полученный эффект куда менее заметен. Большинство и не заметит вашей хитрости, однако остается стойкое ощущение правильности расположения текста.
Повторение
Помните нашего доброго друга — повторение? На этот раз мы максимально используем этот принцип в свете существующих на фотографии линий.
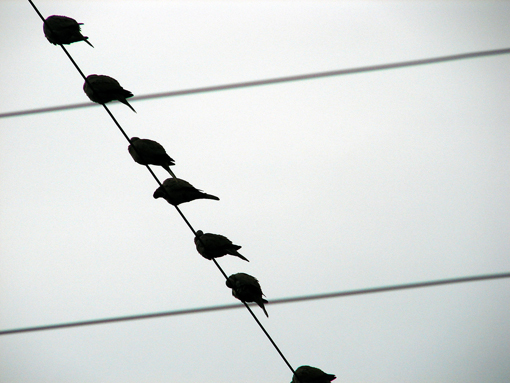
Следующий снимок птиц на проводах, сделанный Лали Масриера, являет собой идеальную основу для нашего эксперимента. Линии кристально четкие, и справа остается достаточное количество свободного пространства, которое мы можем задействовать под размещение контента.
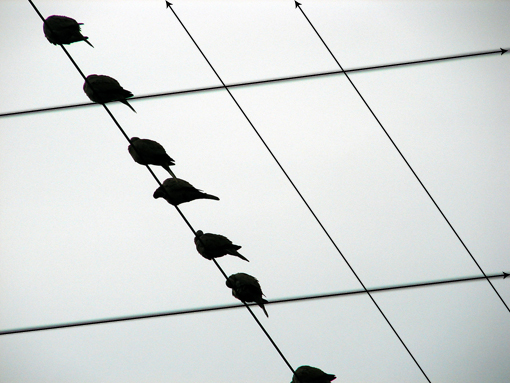
В этот раз, располагая направляющие, я поступлю несколько иначе. Я буду не столько использовать существующие на фото линии, сколько отталкиваться от них, создавая сетку. Я позволю себе небольшую вольность и дорисую свои направляющие, но они четко повторяют уже существующие. Опять же, здесь мы стремимся расположить контент более естественно, нежели если бы мы нарушили природные линии, расположив его абсолютно вертикально.
Используя эти линии, мы создали четкие и удобные поля. Обратите внимание, что, хоть изначально их и не было на изображении, как в первом случае, мы взяли существующие за основу для повторяющейся формы.
Не забывайте, что можно развить эту идею, развернув текст и повторив его расположением направляющую фотографии.
Вдохновляющая симметрия
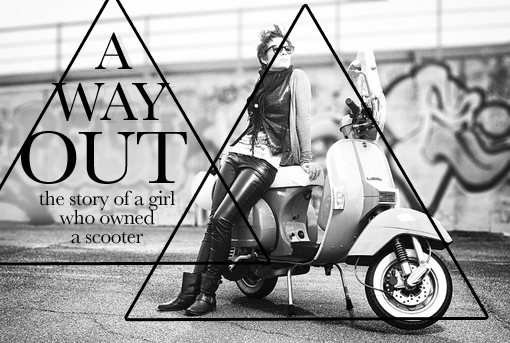
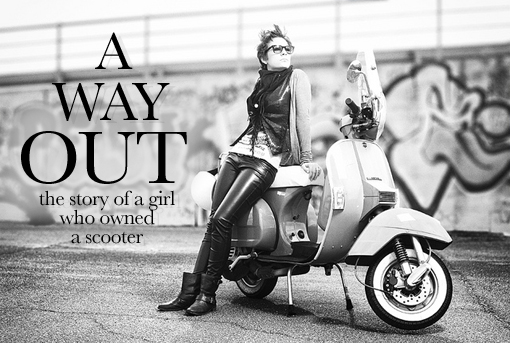
В последнем нашем примере мы применим метод, подобный предыдущему методу повторения, но более сложным образом. Для начала я стянул замечательный снимок у фотографа Дэниела Зедда.
Мне лично очень нравится это изображение, с очень цельной композицией, использующее технику, которая часто встречается в стиле Европейского ренессанса. Если мы попробуем отследить направляющие линии этой фотографии, окажется, что они не следуют через все изображение, как в предыдущих примерах. Вместо этого мы видим явную пирамидальную форму.
Мы можем использовать эту форму в качестве подсказки способа размещения текста, примерно так же, как мы делали с предыдущим фото с птицами. Для этого проведем линии в форме треугольника, а затем скопируем этот треугольник и разместим его левее. И теперь, пользуясь им в качестве направляющих, размещаем текст.
Заметьте, что в окончательном варианте я не повторяю сверху донизу форму пирамиды. Вместо этого лини моего текстового элемента практически напоминают форму ромба, и ноа вполне подходит сюда. Опять же, вы сами творите здесь правила, так что можете свободно разворачивать и переосмысливать изначальные линии фотографии, чем просто буквально использовать их.
Заключение
Цель этой статьи не в том, чтоб вы точно следовали предложенным вариантам, но осознали, что существующее содержимое фотографии можно использовать как подсказку или источник вдохновения для создания уникального дизайна, выходящего за рамки банального шаблона.
Пишите в комментариях, какие примеры использования такой техники вам встречались, а тем более приводите примеры ваших собственных работ, использующих эти принципы.
По материалам статьи Джошуа Джонсона






















21 сентября 2011 в 12:36
Мммм, вкусная идея. Как это мне в голову не пришло?
сентября 27, 2011 at 9:40 пп
и правда, о том же думаю :-/
29 сентября 2011 в 18:19
Спасибо! Хорошо сформулированные принципы — жаль что мало — их вообще пара сотен :))
сентября 29, 2011 at 6:21 пп
Так добавляйте! Всего не опишешь, конечно, по попробовать-то можно!
29 сентября 2011 в 18:22
Интересная фотка для такого типа дизайна
7 октября 2011 в 23:46
С треугольником классно)))
17 января 2012 в 11:05
Как вы думаете...
их прогнозы верны?
20 января 2012 в 11:58
Очень трудну стало найти программное обеспечение в интернете. Везде реклама и мертвые ссылки....
как вы решаете эту проблему