Нарисуем 3D надпись в Illustrator
27 декабря 2011 | Опубликовано в графика | 5 Комментариев »
Этот старый урок по Adobe Illustrator с Vectortuts+ отлично подходит для уверенных новичков, желающих перейти на следующий уровень умений. В нем нет ничего особо сложного, но приемы, используемые в этом туториале, вместе создают отличны эффект для яркой трехмерной надписи. Мы рассмотрим, как делать трехмерный текст и использовать глубину для придания дизайну лучшего вида.
Шаг 1
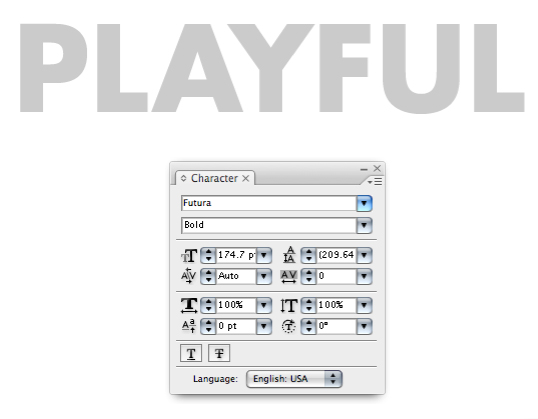
Введите каждую букву нашей надписи отдельно, чтобы можно было потом менять угол наклона и 3D-параметры для каждой из них. В уроке использован шрифт Futura Bold, вы же можете применить любой другой, главное, чтобы он не был тонким. Чем жирнее будет шрифт, тем лучше.
Набирая буквы, возьмите серый или другой светлый цвет — вам потом легче будет видеть результат 3D-преобразований.
Шаг 2
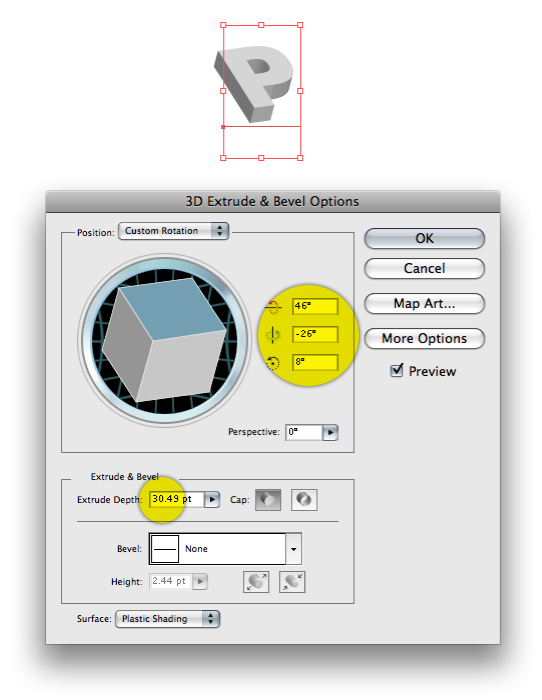
Выбираем Effect > 3D > Extrude & Bevel.
Здесь вводим значения, подсвеченные на скриншоте — и получаем такой результат:
Шаг 3
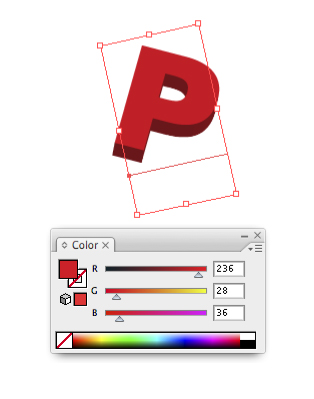
И даже после того, как вы применили к букве желаемый 3D-эффект, вы можете повернуть ее так, как вам больше нравится — или как того требует композиция. Просто вооружаемся Selection Tool (V) и вращаем буковку.
Кликните по нужному цвету — и все тени расстявятся по поверхностям буквы автоматически, в зависимости от угла их наклона.
Шаг 4
И так нужно сделать со всеми буквами. Мы используем панель Swatches, чтобы быстро переключаться между яркими цветами и применять их к буквам.
Шаг 5
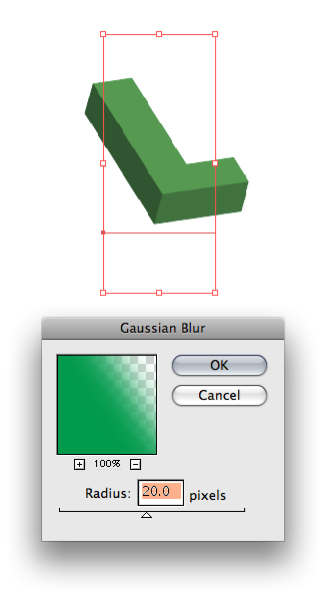
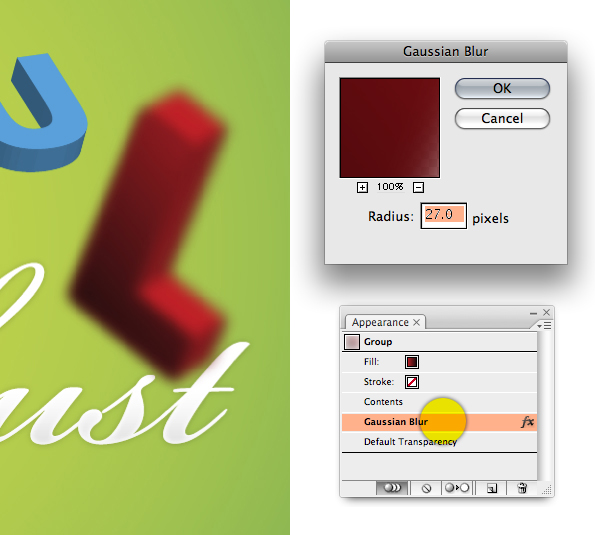
Создадим глубину резкости с помощью Effect > Blur > Gaussian Blur. Вводим, к примеру, значение, указанное на скриншоте.
Внимание: после этого эффекта уже нельзя будет изменять размер наших букв, так как blur-эффекты не редактируются с изменением размера объекта. Посему проверьте, чтобы все буквы были нужного нам размера.
Шаг 6
Для большего разброса по фокусу, назначим разным буквам разный уровень размытия.
Следите за тем, как влияет угол наклона и поворота, размер, уровень размытия и цвет каждой из букв на восприятие всего слова в целом. У каждой из наших букв — свое значение по каждому параметру. Размер меняется, чтобы передать расстояние. Уровень размытия усиливает эффект глубины, а яркие цвета не повторяются слишком близко.
Шаг 7
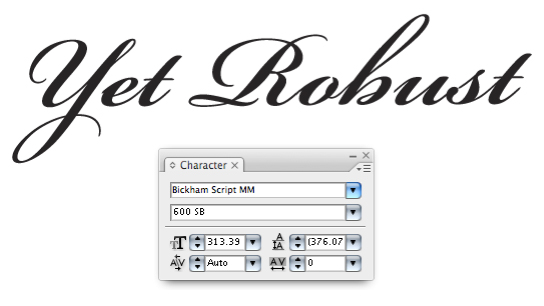
Наберите вторую часть надписи. В примере используется шрифт Bickham Script. Суть в том, что он в корне отличается от того шрифта, которым набрана первая часть надписи. Так мы получаем разнообразие и отличный контраст между ними.
Шаг 8
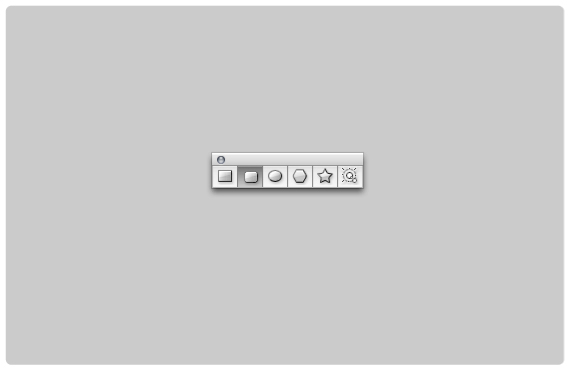
С помощью Rounded Rectangle Tool создайте прямоугольник на все рабочее поле, как показано на рисунке ниже.
Внимание: вы можете регулировать уровень скругления углов, удерживая стрелочку вверх или вниз в то время, как рисуете прямоугольник.
Шаг 9
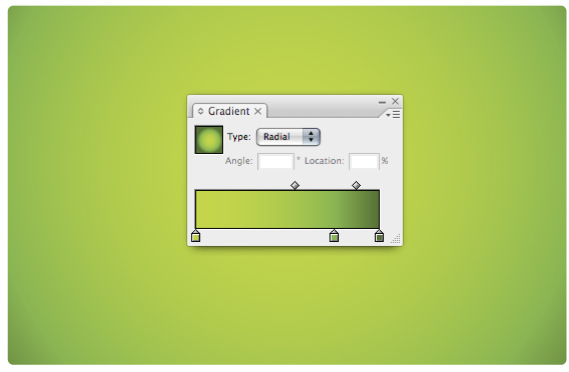
Залейте прямоугольник трехуровневым радиальным градиентом. Зеленый цвет самого правого бегунка темнее, чем основной зеленый, что дает нам легкое зеленое затемнение по краю прямоугольника — вроде эффекта рамки.
Шаг 10
Переместите текст поверх фона. Чтобы добавить к надписи градиент, переведите текст в линии: выберите Type > Create Outlines. Теперь выберите текст и залейте его легким серо-белым градиентом.
Шаг 11
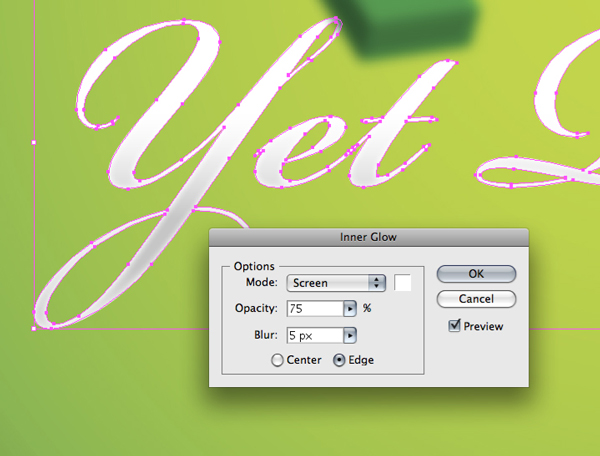
Чтобы сделать текст более объемным, добавьте внутреннего свечения: Effect > Stylize > Inner Glow. Выберите в выпадающем списке режим Screen. Уровень прозрачности установите в 75%, а размытие Blur установите по своему усмотрению.
Шаг 12
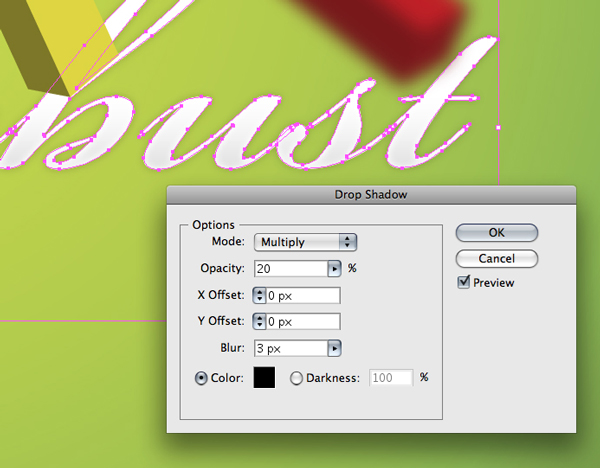
Теперь наша надпись выгрядит немного круглой. Усилим эффект, отбросив от нее тень. Выберите Effect > Stylize > Drop Shadow, режим установите в Multiply — так тень будет лучше всего смешиваться с фоном. Прозрачность установите где-то в 20%, и опять выберите уровень размытия на свой вкус.
Шаг 13
Так выглядит картинка сейчас
Шаг 14
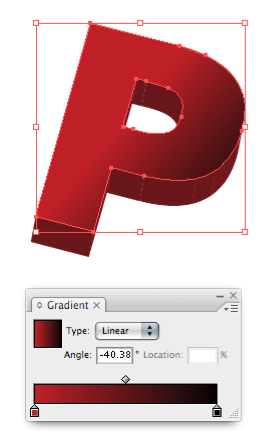
Теперь обработаем передние грани больших букв, наложив на них градиенты. Сперва скопируйте букву. Выделите дубликат и выберите Object > Expand Appearance. Теперь выберите Object > Ungroup, и продолжайте разгруппировывать букву, пока не выберете отдельно переднюю ее грань.
Шаг 15
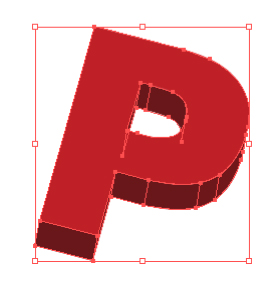
Выбрав эту грань, залейте ее градиентом от красного до темно-красного.

Шаг 16
Теперь можно удалить остальные грани копии буквы, оставив лишь грань с новым градиентом. Поместите ее поверх буквы, к которой применены 3D эффекты.
Шаг 17
По этому же принципу обработайте все буквы, которые захотите. Если нужно будет применить градиент к буквам, которые мы размыли, просто примените Blur с теми же значениями к граням-копиям. Чтобы вспомнить точное значение Blur, кликните дважды по эффекту в панели Appearance.
Шаг 18
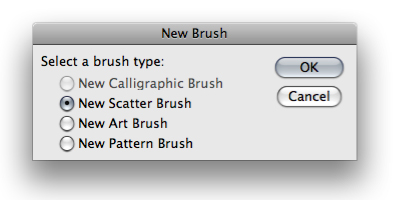
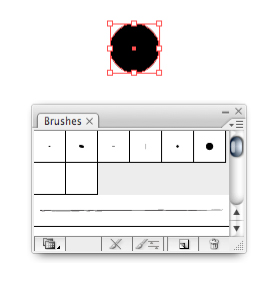
Теперь добавим на фон узор из кружков, расположенных случайным образом. С помощью Ellipse Tool (L) нарисуйте кружок. Автор ирсовал его черным, но вы можете сделать и белым, и вообще какого угодно цвета. Перетащите кружок на панель Brushes. Откроется диалоговое окно...
Шаг 19
Выберите New Scatter Brush и нажмите ОК

Шаг 20
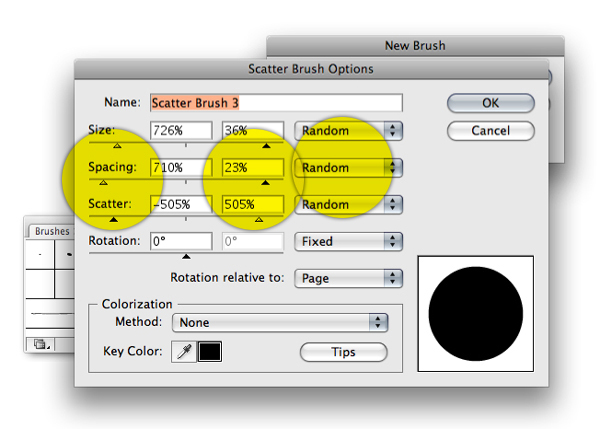
Установите значения Random для параметров Size, Spacing и Scatter. И сдвиньте бегунки-регуляторы для всех трех пунктов. Таким образом мы делаем наш узор разнообразным и не слишком повторяющимся. Нажмите ОК.
Шаг 21
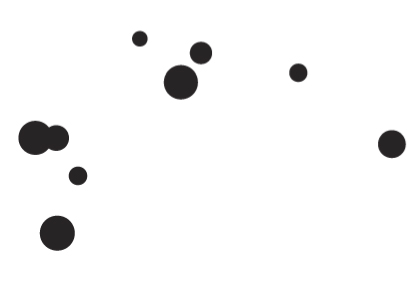
В палитре кистей Brushes выберите только что созданную нами кисть. Возьмите Paintbrush Tool (B) и нарисуйте произвольную линию. Кисть оставит след примерно такого вида, как на картинке ниже. Если узор вас не устраивает, кликните дважды по кружку в панели Brushes и измените параметры кисти.
Шаг 22
Разместите нарисованные кружки позади букв. Попробуйте нарисовать новые линии или копировать-вставлять созданную линию, чтобы гармонично наполнить фон кружками.
Шаг 23
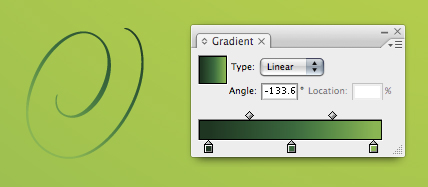
Используя все тот же Ellipse Tool, создайте новый кружок и залейте его трехуровневым радиальным градиентом. Три оттенка в градиенте позволят нам сформировать на кружке дополнительный блик, придавая пущего реализма. Скопируйте и вставьте этот кружок несколько раз в разных местах композиции.
Шаг 24
Вы можете создать другие кисти, используя различные формы — квадраты, треугольники, пустые контуры — выбирайте формы, которые подчеркнут ваш дизайн.
Шаг 25
С помощью Pencil Tool (N) нарисуйте несколько причудливых пятен на второй надписи — они должны изображать мох или зелень на буквах.
Рисуя карандашом, бывает сложно не вылазить за контур формы. Тут вам поможет клавиша Alt: если зажать ее, завершая рисовать фигуру, путь закроется сам собой по прямой линии между начальной и конечной его точками.
Шаг 26
Итак, нарисуйте различные формы и залейте их градиентом от зеленого к темно-зеленому.
Шаг 27
Чтобы сделать вьющиеся побеги, автор просто использует один из альтернативных символов того же самого шрифта Bickham Script, что использован во второй части надписи. Если в вашем шрифте нет дополнительных символов, попробуйте использовать элементы букв, например, S. Либо же нарисуйте несколько закрученных старомодных форм, в этом вам поможет графический планшет и Pen Tool.
Шаг 28
Нарисуйте форму листочка таким же образом, как рисовали пятна мха. Чем больше будете практиковаться, тем лучше у вас станет получаться форма.
Шаг 29
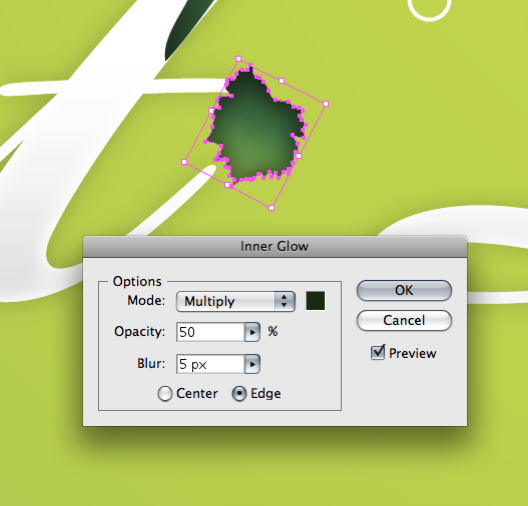
Чтобы приукрасить наш листочек, включите ему Inner Glow: Effect > Stylize > Inner Glow
Шаг 30
Вот так должна выглядеть ваша работа на даном этапе:
Шаг 31
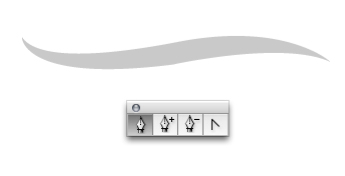
Добавим фону немного движения. С помощью Pen Tool (P) нарисуйте форму, подобную этой:
Шаг 32
Скопируйте эту форму несколько раз и сдедайте ее почти прозрачной, отрегулировав параметр Opacity. Некоторые из форм размойте с помощью Blur — опять же, чтобы представить некоторые из них более далекими, чем другие.
Шаг 33
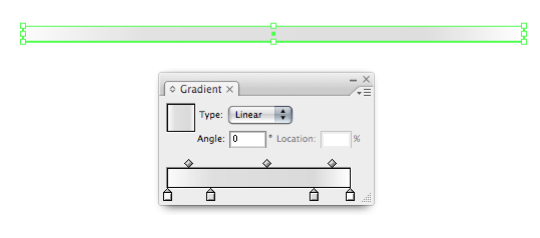
Пользуясь Rectangle Tool, создайте четырехуровневый градиент, белый по краям.
Шаг 34
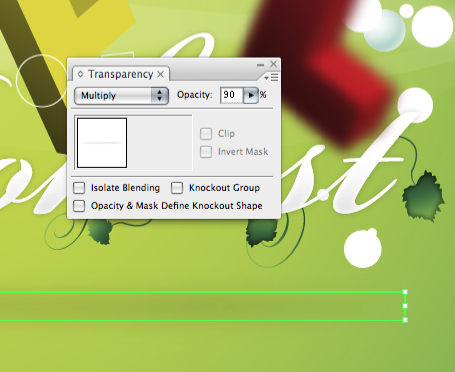
Поместите этот градиент поверх фона и размойте. В панели Transparency установите для этой формы режим Multiply, чтобы она лучше смешивалась с фоном. Если нужно, откорректируйте прозрачность.
Результат
Вот что мы получили в результате. Теперь вы умеете создавать объемный текст. Ура!
Оригинал статьи, перевод Дежурки.








































28 декабря 2011 в 12:58
декабря 28, 2011 at 2:48 пп
за смелость показать работу — однозначно плюс, прошу остальных не бросаться помидорами!
но урок вы читали слабо Где работа кастомными кистями, описанная в туторе? Где градиентные заливки отдельных граней букв и элементов фона? Где варьирование размера букв? Размер очень-очень важен, если вы хотите сделать работу объемной. Как на уроках рисования: ближние объекты больше, дальние — меньше. У нас пока самым крупным получился белый круг по центру, он жадно сгрёб себе все внимание — а картинка-то не про него)))
Где работа кастомными кистями, описанная в туторе? Где градиентные заливки отдельных граней букв и элементов фона? Где варьирование размера букв? Размер очень-очень важен, если вы хотите сделать работу объемной. Как на уроках рисования: ближние объекты больше, дальние — меньше. У нас пока самым крупным получился белый круг по центру, он жадно сгрёб себе все внимание — а картинка-то не про него)))
честно — стремление учиться всегда радует, но раз уж беретесь, то не бросайте на полпути. Возможно, урок сложноват для первого опыта пользования Иллюстратором, он рассчитан на "продвинутого " новичка. Но большое желание всегда пересиливает мелкие сложности. Если хотите достичь вершин — не ленитесь уделить внимание деталям ;)
декабря 28, 2011 at 3:11 пп
Время ограничено было) а попробовать капец как хотелось, возможно переделаю)
30 декабря 2011 в 14:09
Насчет объектов в фокусе и нет. Обратите внимание на иллюстрацию Forinte: как у него размывка фокуса дает глубину изображению.
Взято с techdesigner.ru
января 8, 2012 at 2:04 дп
Извените! Я просто баловался мне кажется этой фотке не хвотает чуть, чуть оживления вот так к примеру! Но а так вобще супер!