Pen Tool: мастер-класс по использованию инструмента Перо
21 октября 2011 | Опубликовано в графика | 19 Комментариев »
Был давным-давно на PSD Tuts отличный урок-тренажер для новичков, желающих мастерски владеть таким полезным и удобным инструментом Photoshop как Pen tool (Перо в русскоязычной версии). Хотела я на него сегодня сослаться, да не вышло — что то там перекосилось на psd.tutsplus.com и картинки в уроке больше не отображаются. А туториал полезный, вот и решила я его восстановить. Итак, всем любящим Pen tool посвящается.
Вы найдете инструмент «Перо» практически в любом продукте линейки Adobe (и не только). Его функции и поведение изменяются в зависимости от приложения, но суть остается одинаковой: овладев им, вы заметите, как ускорилась и упростилась ваша работа, а результат ее стал заметно лучше. В этом уроке я расскажу вам основные принципы работы с пером в Photoshop.
PSD-файл с упражнением
Прежде, чем начать, сохраните себе следующий PSD-файл, он нам пригодится для отработки изученных в процессе урока навыков. Если вы считаете, что все о Pen tool знаете и ничего нового здесь не прочтете, сразу открывайте этот файл и переходите к весьма полезной практике. Если же в процессе выполнения заданий вам встретится незнакомое сочетание клавиш или просто непонятный момент — возвращайтесь сюда и прочтите статью до конца.
Так, а мы с более прилежными учениками вкратце просмотрим немножко теории рисования пером в Photoshop. Вы узнаете, как влияет нажим пера графического планшета на создаваемый путь, как создавать сегменты пути под определенным углом и какие еще скрытые настройки прячет панель Pen tool.
1. Функции Пера
Pen tool — Простое перо
Кликните по холсту, чтобы создать путь из прямых отрезков. Кликните и протяните, чтобы создать путь с помощью кривых Безье.

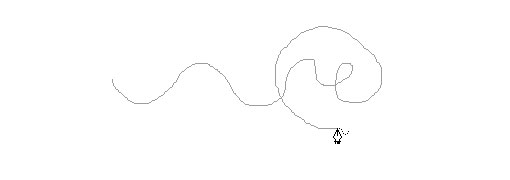
Freeform Pen tool — Свободное Перо
Кликните по холсту и протяните, свободно рисуя путь, будто кистью.

Add Anchor Point tool — Добавить опорную точку (якорь)
Кликните этим инструментом по созданому пути, и к сегменту добавится точка крепления.

Delete Anchor Point tool — Удалить опорную точку (якорь)
Кликните точку (якорь) — и эта точка удалится с пути.
Convert Point tool — Изменить опорную точку (якорь)
Превращает опорную точку прямого отрезка в опорную кривой Безье и наоборот. Кликните точку, не имеющую управляющих линий и протяните, чтобы создать их. Кликните по точке с управляющими линиями — и они исчезнут.
2. Горячая клавиша
P — выбирает Pen tool либо Freeform Pen tool, в зависимости от того, что вы выбирали перед этим.
3. Курсор и его формы
Pen tool принимает различные формы в зависимости от того, что вы делаете, когда его используете. Каждая из них поскажет вам на интуитивном уровне, что именно вы сможете сделать данной формой инструмента.
(Используйте Caps Lock для переключения между самим указателем и крестиком-мишенью, в указанных случаях)
![]() — Готов начать путь
— Готов начать путь
![]() — Во время создания или редактирования пути
— Во время создания или редактирования пути
![]() — При нажатии мышью
— При нажатии мышью
![]() — Добавить опорную точку на путь
— Добавить опорную точку на путь
![]() — Удалить опорную точку с пути
— Удалить опорную точку с пути
![]() — Закрыть путь (появляется при наведении на стартовую точку пути)
— Закрыть путь (появляется при наведении на стартовую точку пути)
![]() — Изменить кривизну последующего сегмента (появляется при наведении на последнюю добавленную точку пути)
— Изменить кривизну последующего сегмента (появляется при наведении на последнюю добавленную точку пути)
![]() — Изменить опорную точку — готовность изменять существующую точку
— Изменить опорную точку — готовность изменять существующую точку
![]() — Свободное перо
— Свободное перо
![]() — Магнитное перо
— Магнитное перо
![]() — Path Selection Tool (Выделение контура / Выбор элементов контура); Появляется, когда выбрано перо и зажат Ctrl+Alt. Позволяет скопировать путь и перенести его в нужное место.
— Path Selection Tool (Выделение контура / Выбор элементов контура); Появляется, когда выбрано перо и зажат Ctrl+Alt. Позволяет скопировать путь и перенести его в нужное место.
4. Действия второго уровня
Доступны, когда путь активен и стоит галочка Auto Add/Delete (Автоматически добавлять/удалять)
1. Pen tool удаляет опорную точку при клике по одной из опорных точек в середине пути.
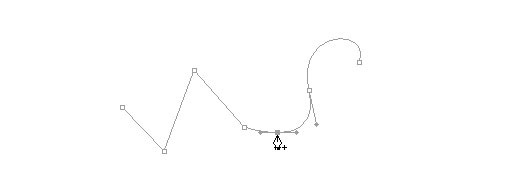
2. Pen tool добавляет новую точку при клике по одному из сегментов в середине пути.
5. Дополнительное управление с клавиатуры
1. Выберите опорную точку с помощью Direct Selection Tool и нажмите клавишу Delete. Удалится как сама точка, так и смежные с ней сегменты, разорвав путь на две части.
2. Pen tool + Shift: Зажмите Shift, создавая новую точку кривой Безье, чтобы ее линии управления располагались ровно под 45°, 90°, 135° или 180°.
3. Pen tool + Alt = Convert anchor point tool (Изменить опорную точку)
Превращает опорную точку прямого отрезка в опорную кривой Безье и наоборот. Кликните точку, не имеющую управляющих линий и протяните, чтобы создать их. Кликните по точке с управляющими линиями — и они исчезнут.
4. Кликнуть + Alt + протянуть = Создать точку с одной линией управления.
5. Pen tool + Ctrl = Direct Selection tool (Частичное выделение / Непосредственное выделение). Позволяет перемещать опорные точки.
6. Pen tool + Ctrl + Alt = Path Selection Tool (Выделение контура / Выбор элементов контура). Позволяет скопировать путь и перенести его в нужное место.
6. Настройки
Панель настроек (включается через Window — Options / Окно — Настройки) обычно расположена в верхней части экрана, она обеспечивает доступ к наиболее важным параметры какого-либо инструмента. Это относится и к семейству Pen tool. Просмотрите следующие параметры:
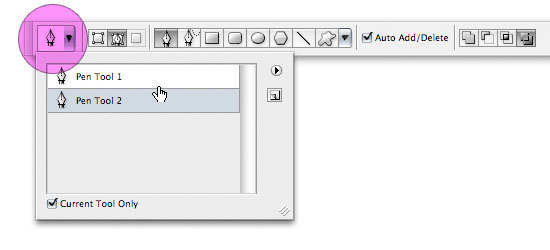
1. Presets — Выбор заготовок/пресетов
Позволяет сохранять настройки инструмента. Выставьте нужные вам параметры и сохраните в качестве пресета, чтобы быстрее вернуться к этим настройкам впоследствии.

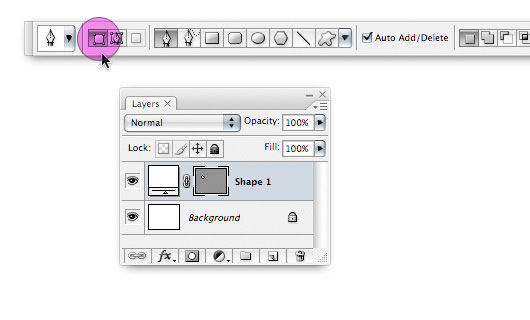
2. Shape Layers — Формы
При выборе данной иконки, пути создаются в виде форм, видимых как в палитре Paths (Пути), так и в палитре Layers (Слои) в качестве векторных маскок.

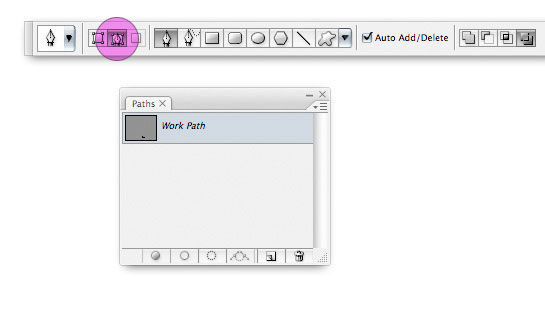
3. Paths — Пути
при выборе данной иконки, создаваемые пути отображаются в палитре Paths (Пути).

4. Заполнение контура
третья иконка становится активной, если выбран один из инструментов формы. При этом параметре создаваемый путь становится заполненной областью. Этот параметр — отдельная история, его мы впоследствии рассмотрим подробнее.

5. Pen Tool -Выбор пера

6. Freehand Pen Tool — Свободное перо

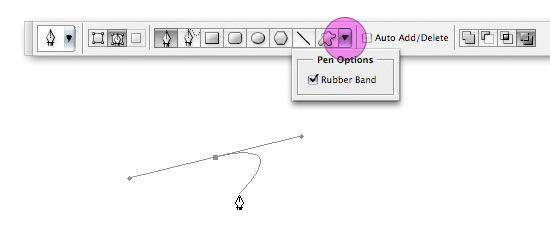
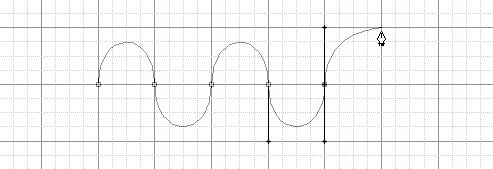
7. Rubber Band — Резиновая нить
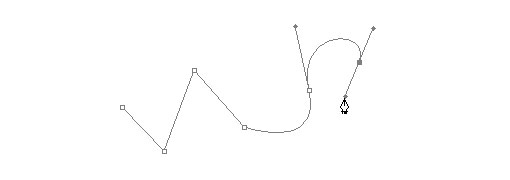
Этот параметр появляется в выпадающем меню настроек пера, если активирован именно Pen tool. Этот чертовски удобный параметр позволяет вам видеть кривизну создаваемого сегмента еще до того, как вы поставили очередную точку.

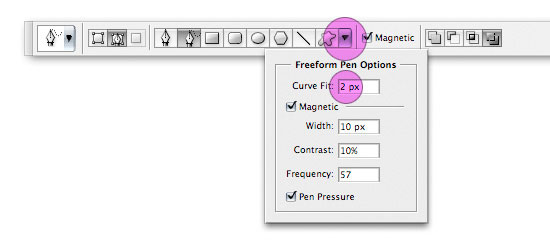
8. Curve fit — Настройка кривой
Появляется в выпадающем меню настроек пера, если активирован Freehand Pen Tool. Введите здесь значение, определяеющее погрешность, с которой на ваш путь будут добавляться точки. Допустимое значение — от 0,5 до 10 пикселей. Чем больше значение, тем меньше точек получится.

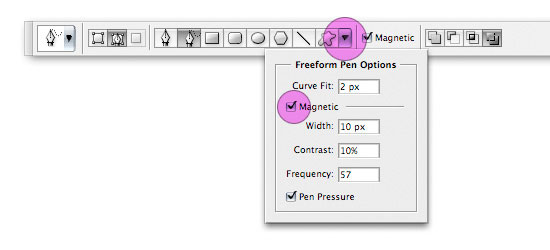
9. Magnetic — Магнитное перо
Появляется в виде галочки на панели настроек пера, если активирован Freehand Pen Tool. Если включить, ваш путь будет «прилипать» к пикселям. В выпадающем меню можно установить уровень прилипания: Width — расстояние, на которое может отклониться путь, Contrast — уровень контрастности, который может повлиять на путь, Frequency — частота опорных точек на создаваемом пути (чем выше значение, тем быстрее контур привязывается к месту).
Pen Pressure — учитывать или нет силу нажима при использовании планшета. Влияет на частоту расстановки точек.

10. Auto Add/Delete — Автоматически добавлять/удалять
Появляется на панели настроек пера, если активирован Pen Tool. Позволяет добавлять и удалять точки на пути обычным пером (смотрите выше, Действия второго уровня).

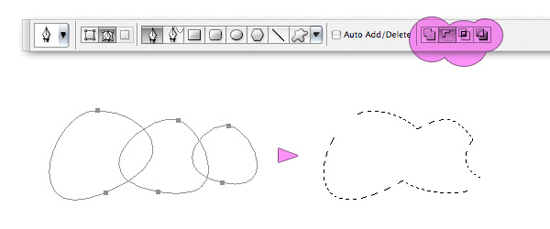
11. Pathfinder Tools
Позволяют, соответственно, добавлять, вычитать, вычленять и исключать пересекающиеся области создаваемых вами путей.

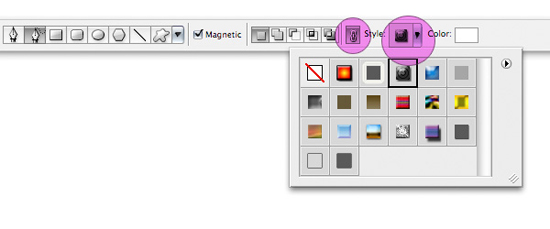
12. Layer Style — Стили
Появляется, когда выбран Shape Layer (Форма). Выбранный стиль применится к выбранной форме, если включена цепочка-связь, и к последующей созданной форме, если связь отключена.

Дополнительные хитрости
- Как и во многих других инструментах, зажав пробел, вы получите доступ к Hand tool (Рука), это позволит вам перемещать экран, не снимая выделения с пути и не сменяя инструмент.
- Выберите View — Snap To — Grid, и ваши кривые будут точно прилегать к сетке.

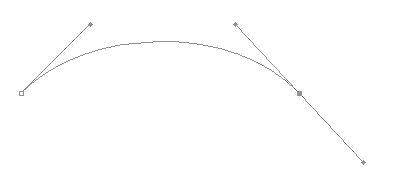
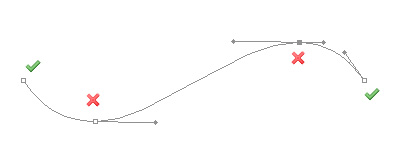
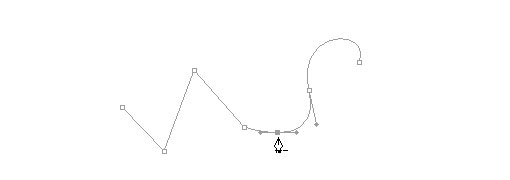
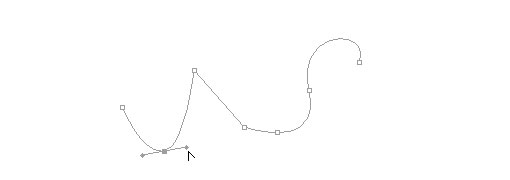
7. Важные практические советы


Упражнение
Теория — это замечательно, но давайте, пока все наши советы свежи в памяти, немного попрактикуемся. Откройте загруженный файл с упражнением и выполняйте указания одно за другим, создавая точный путь вокруг букв. Уверяю, вам понравится!
PS: Мы решили продолжить серию детализированных уроков по инструментам Photoshop. Встречайте — первая часть обзора Selection Tool
По материалам статьи psd tuts










22 октября 2011 в 0:14
Инструмент не очень простой для овечков. Весьма полезная статья.
февраля 6, 2013 at 12:32 дп
Я вижу ты тут главный чабан?
22 октября 2011 в 1:55
Доброго времени суток всем!
Инструмент обалденный, использую постоянно в своей работе.
Для новичков сложновато, но если приноровишься, то потом не оторвать
Советую всем...
«Упорство и труд — все перетрут»
Всем удачи и творческих успехов =)
января 29, 2014 at 12:29 пп
Здравствуйте, оч полезная статья, у меня возник вопрос, как я могу прервать опорные точки не замыкая выделение и начать выделять другую область? то есть чтоб фигуры выделений были разными в одном слое. спасибо заранее
22 октября 2011 в 12:30
Полезная статья. Просьба: напишите, пож-та, подобную статью про инструмент Brush.
октября 22, 2011 at 7:16 пп
В планах сделать подобные обзоры на каждый инструмент Photoshop.
На самом деле, Brush не настолько сложен в использовании. Но и там есть некоторые хитрости, незаметные на первый взгляд.
октября 23, 2011 at 2:36 пп
Супер. Будем ждать!
25 октября 2011 в 8:17
Не могу понять
«при выборе данной иконки, создаваемые пути отображаются в палитре Paths (Пути)»
***
А зачем вообще палитра Paths (Пути), чем она отличается от палитры Layers (Слои) ?
Спасибо
25 октября 2011 в 11:32
Спасибо за вопрос.
Смотрите, на панели, или, как еще говорят, палитре Layers (Слои) отображаются все слои документа, группы слоев и эффекты, примененные к этим слоям.
А на панели Paths (Пути) отображаются именно пути, созданные вами в процессе работы. Вы видите пути как маленькие превьюшки, они обычно автоматически нумеруются Path 1, Path 2 и так далее, а вы их можете переименовать, как вам удобней. Помимо путей, созданных непосредственно пером Pen tool, которые сохраняются как постоянные пути, в этой панели еще отображается текущая векторная маска. Другими словами, та выделенная в данный момент фигура, что вы нарисовали с помощью векторных форм.
Понятно? или надо отдельно остановиться на панели Paths?
октября 25, 2011 at 3:37 пп
В целом понятно. Просто никогда не пользовался палитрой. Спасибо.
***
P.S. Отличный сайт *IN LOVE*
октября 25, 2011 at 4:06 пп
Спасибо и вам на добром слове
Да, недавно мы публиковали урок с использованием путей, рекомендую к просмотру www.dejurka.ru/page/6/gra...ed-stone-wording
26 октября 2011 в 11:18
В ту же тему shape.method.ac — забавный тренажер
27 октября 2011 в 9:11
Спасибочкииии!!!
14 января 2014 в 20:27
доброго время суток. Не могли бы Вы мне помочь? Мне нужно добавить детали, сверху крыльев прицы (на изображении) состоящие из множества линий пера. У меня не получается обводка контура, она не проявляется нужным цветом вообще. Выбираю изначально кисть 3 пикс. Затем перо...провожу линию, в контурах на рабочем контуре выбираю ..обвести контур...имитировать кисть. Выбираю нужный мне цвет рабочим, но все линии у меня проявляются белого цвета. Из-а чего это может происходить и что я делаю не так?
буду очень признательна за помощь. Спасибо
14 января 2014 в 21:50
Вот добавлю, что нужно сделать. А у меня вместо цветных линий получаются белые(
Помогите пожалуйста
5 февраля 2014 в 18:56
Спасибо за статью.Просто открыла глаза на данный инструмент.Долго мучался и наконец свершилось.Я понял этот чудо инструмент .С Ув Виктор . *THUMBS UP* *BRAVO*
*THUMBS UP* *BRAVO*
30 декабря 2014 в 13:51
А есть ли возможность переключиться между магнитным пером и обычным? Обвожу предмет, в некоторых местах четкость высокая — там магнитное перо хорошо справляется, а вот где расфокусировка и четкость падает — там уже магнитное перо начинает плохо работать и хочется в этот момент переключиться на обычное и вручную там проработать. Есть переключение?