Золотой текст и стиль графики в Adobe Illustrator
22 декабря 2015 | Опубликовано в графика | 3 Комментариев »
 В этом уроке мы будем создавать эффект для текста в Adobe Illustrator. В итоге у нас получится золотой текст в векторном формате. Но главное преимущество этого урока не в формате. Мы будем добавлять все эффекты и даже фон при помощи палитры Appearance/Оформление, и по окончании работы сохраним эффект как стиль графики. Это значит что однажды выполнив урок, вы сможете сколько угодно пользоваться результатом, применяя готовый стиль графики к любым векторным объектам, включая текст.
В этом уроке мы будем создавать эффект для текста в Adobe Illustrator. В итоге у нас получится золотой текст в векторном формате. Но главное преимущество этого урока не в формате. Мы будем добавлять все эффекты и даже фон при помощи палитры Appearance/Оформление, и по окончании работы сохраним эффект как стиль графики. Это значит что однажды выполнив урок, вы сможете сколько угодно пользоваться результатом, применяя готовый стиль графики к любым векторным объектам, включая текст.
Результат

Шаг 1
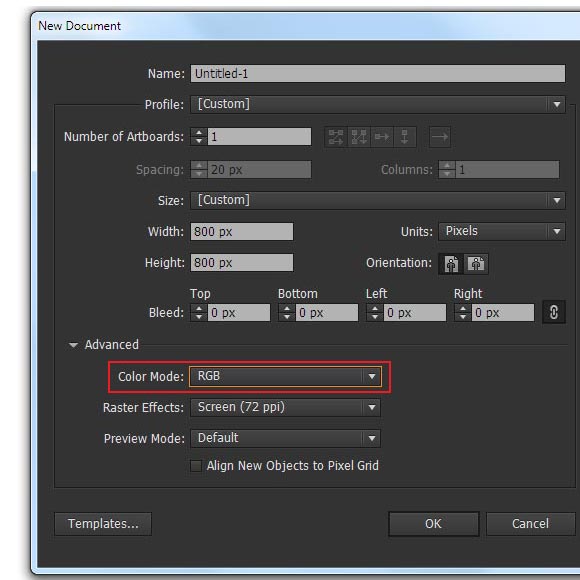
Откройте Adobe Illustrator, затем в меню выберите File > New/Файл>Новый. В открывшемся диалоговом окне выберите цветовой режим/color mode RGB, и укажите любые размеры рабочей области.

Шаг 2
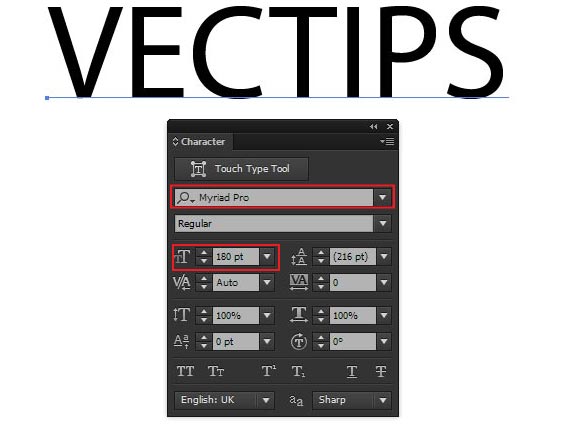
Возьмите инструмент Type/Текст (T) и введите любое слово заглавными буквами. В примере использован шрифт Myriad Pro размером в 180pt.

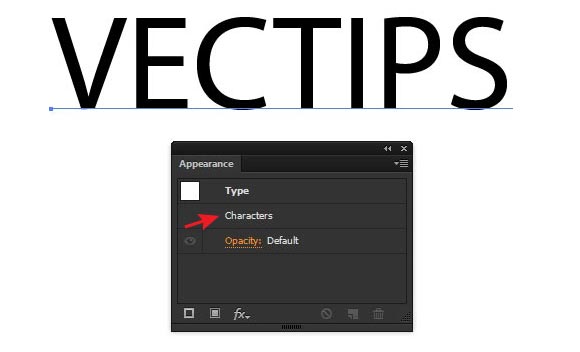
Выделите слово и кликните дважды по вкладке Characters/Символы в палитре Appearance/Оформление (Window > Appearance/Окно>Оформление).

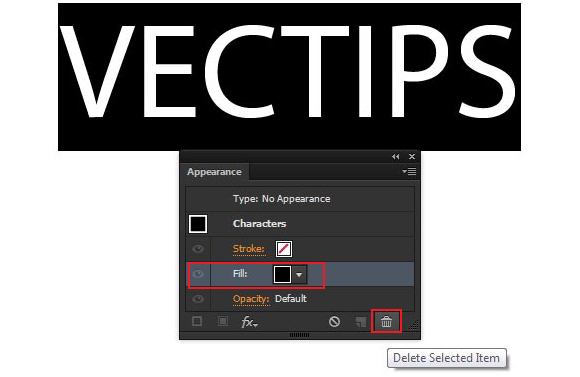
Выберите вкладку Fill/Заливка и удалите ее, перетащив на иконку мусорной корзины.

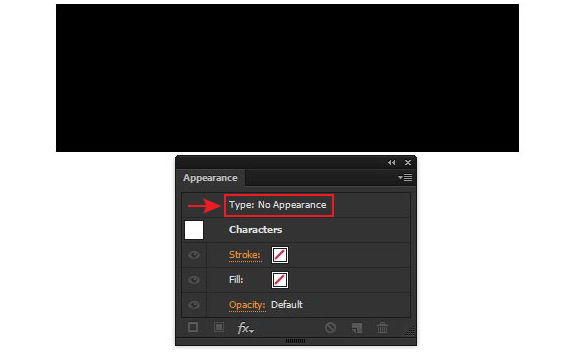
Текст пропадет. Так и должно быть. Дважды кликните по вкладке Type: No Appearance/Текст: Нет оформления.

Шаг 3
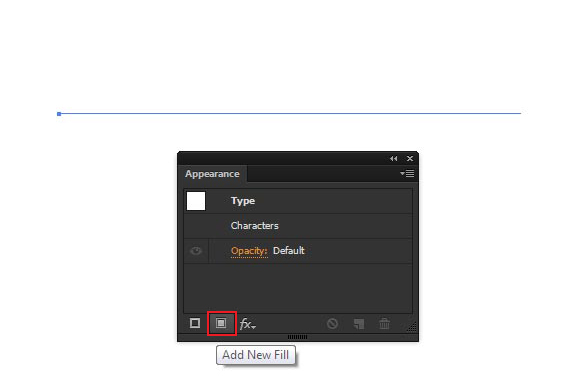
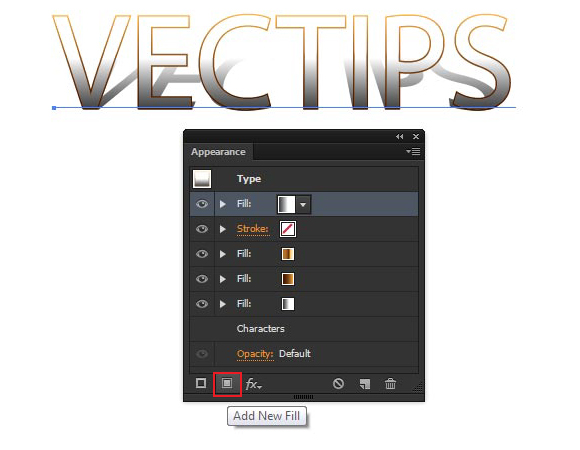
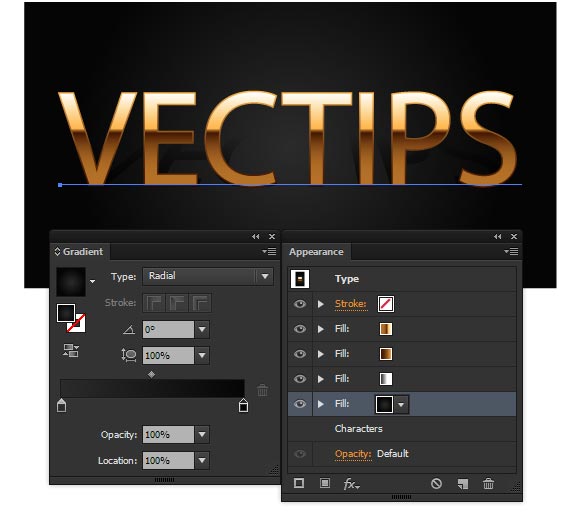
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

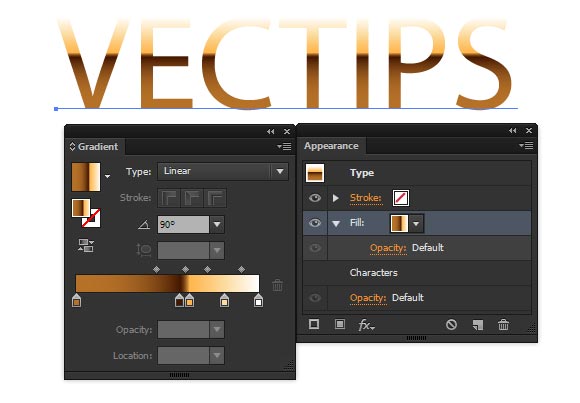
В качестве заливки используйте линейный градиент пяти цветов:
- Белый: R=255 G=255 B=255
- Светло-желтый: R=252 G=220 B=161
- Желтый: R=255 G=182 B=77
- Коричневый: R=69 G=24 B=1
- Светло-коричневый: R=181 G=113 B=40

Шаг 4
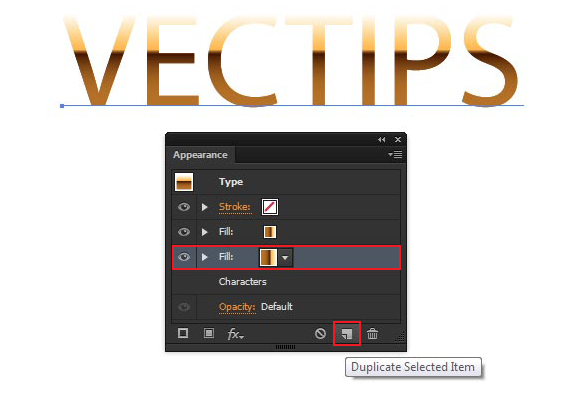
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выберите нижнюю заливку.

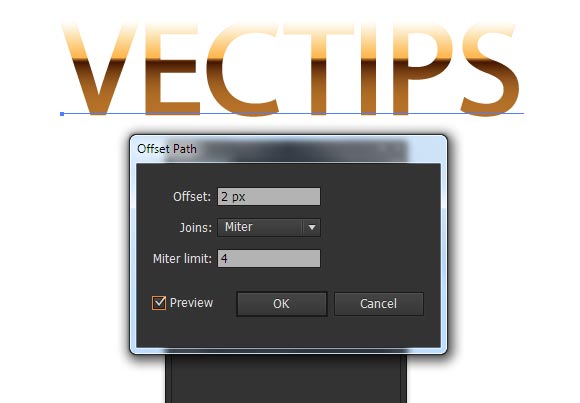
Обратите внимание, что для работы в палитре Appearance/Оформление объект должен оставаться выделенным. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур и укажите отступ в 2px.

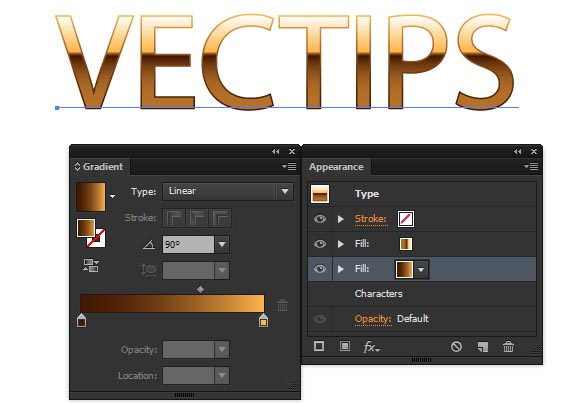
Нижней заливке укажите вертикальный градиент от желтого: R=255 G=182 B=77 к коричневому: R=69 G=24 B=1.

Шаг 5
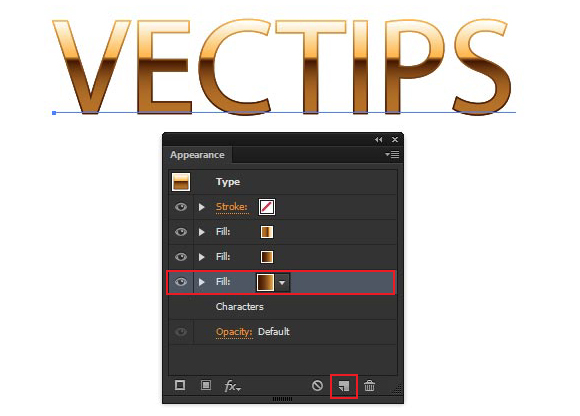
Кликните по иконке Duplicate Selected Item/Дублировать выбранный объект в палитре Appearance/Оформление, затем выделите нижнюю заливку.

В меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Свободное трансформирование. Переместите верхние уголки-манипуляторы вниз и ближе к центру, как показано на картинке ниже и нажмите OK.

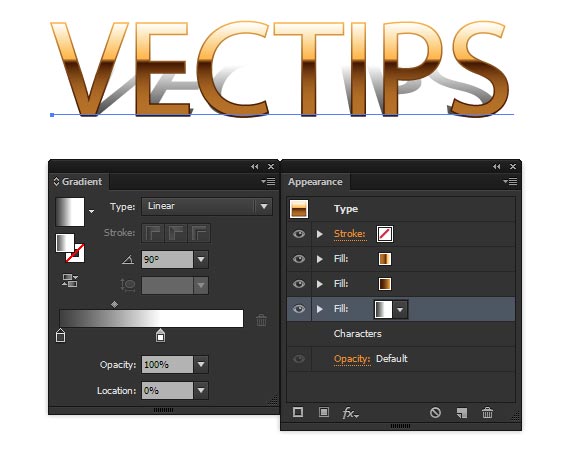
Укажите этой заливке вертикальный градиент от белого к серому: R=64 G=64 B=64.

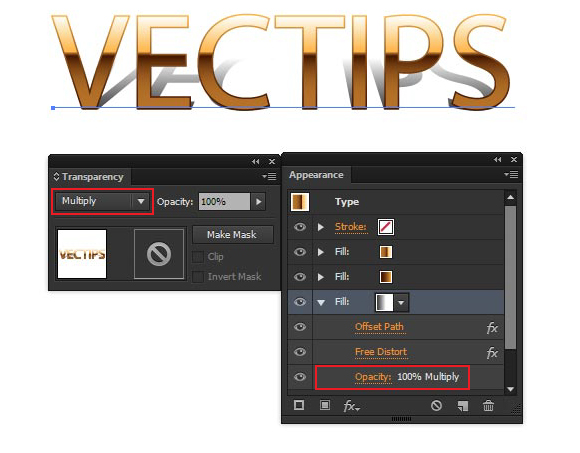
Укажите заливке режим наложения Multiply/Умножение. Вы найдете режимы наложения в палитре Transparency/Прозрачность или непосредственно в палитре Appearance/Оформление. В этом шаге мы создали тень от текста.

Шаг 6
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

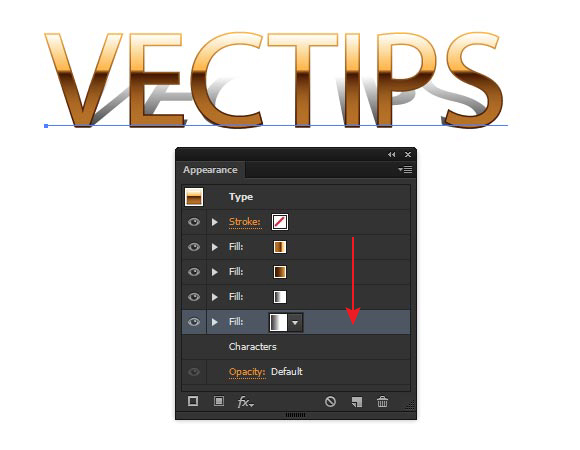
Перетащите новую заливку в самый низ стопки.

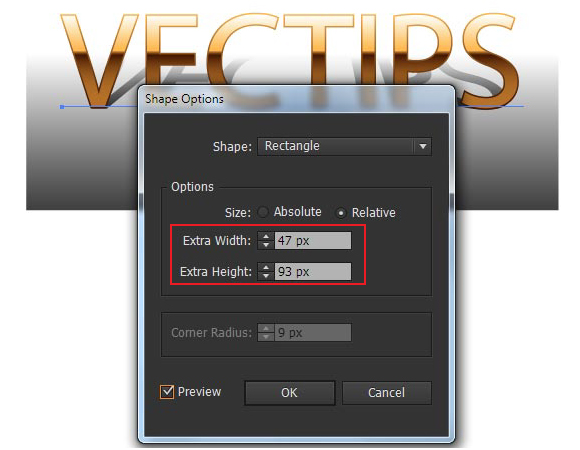
Не снимайте выделения с нижней заливки и в меню выберите Object > Convert to Shape > Rectangle/Объект>Преобразовать в фигуру>Прямоугольник. Настройте параметры как показано на картинке ниже.

Укажите заливке градиент от темно-серого: R=43 G=43 B=43 к черному: R=5 G=5 B=5.

Шаг 7
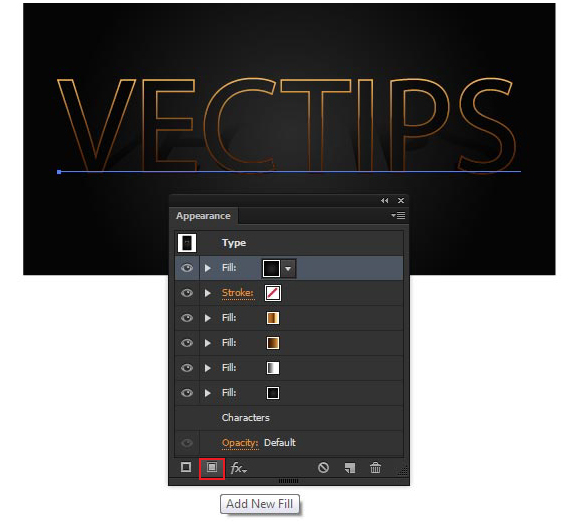
Кликните по иконке Add New Fill/Добавить заливку в палитре Appearance/Оформление.

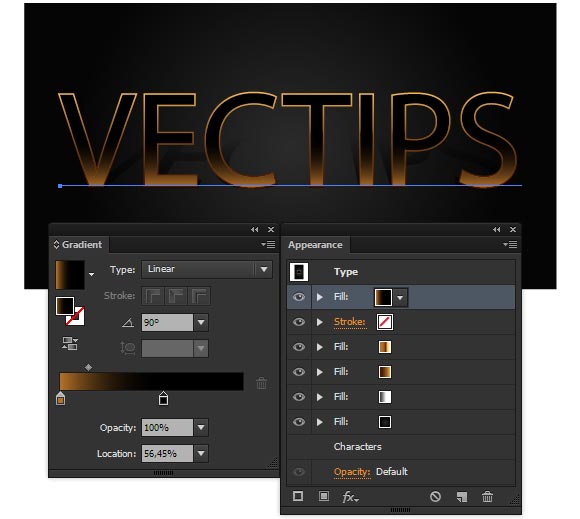
Укажите заливке линейный градиент от коричневого: R=181 G=113 B=40 к черному: R=0 G=0 B=0.

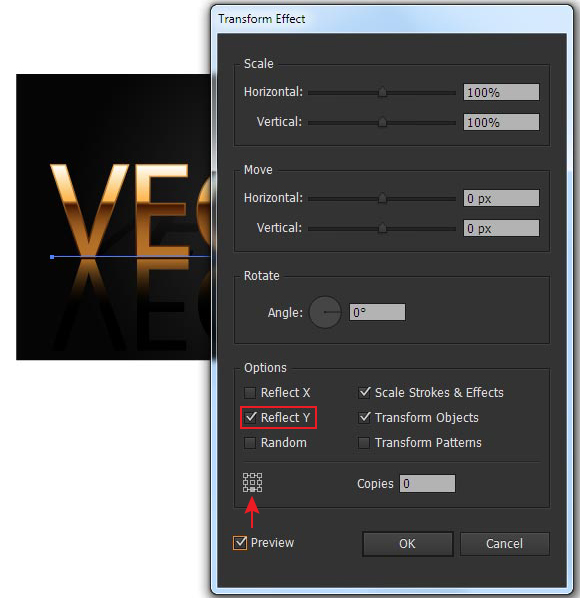
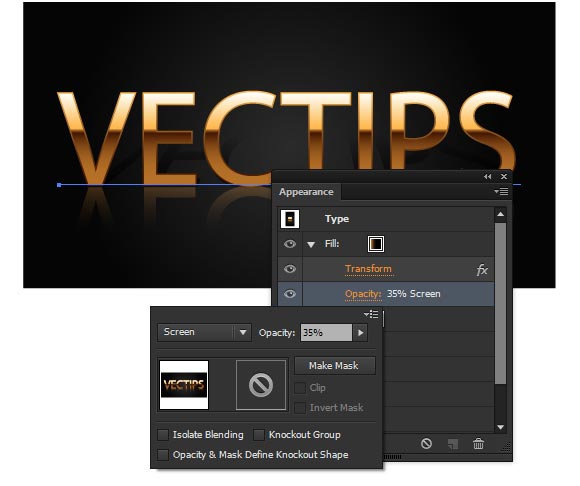
В меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В открывшемся диалоговом окне настройте параметры как показано ниже.

Укажите заливке режим наложения Screen/Осветление, и снизьте opacity/непрозрачность до 35%.

Шаг 8
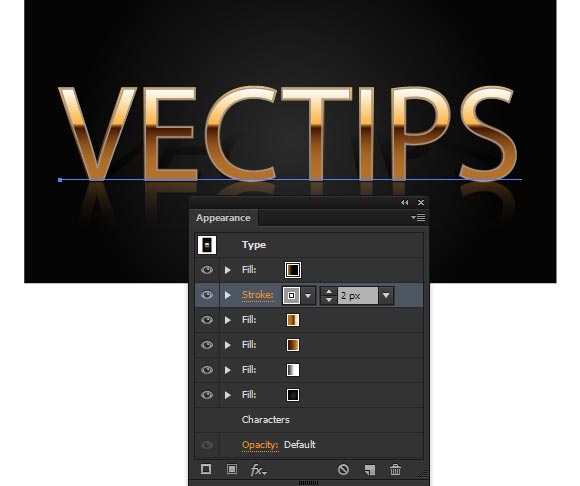
Укажите тексту обводку серого цвета: R=153 G=153 B=153 и толщиной в 2px в палитре Appearance/Оформление.

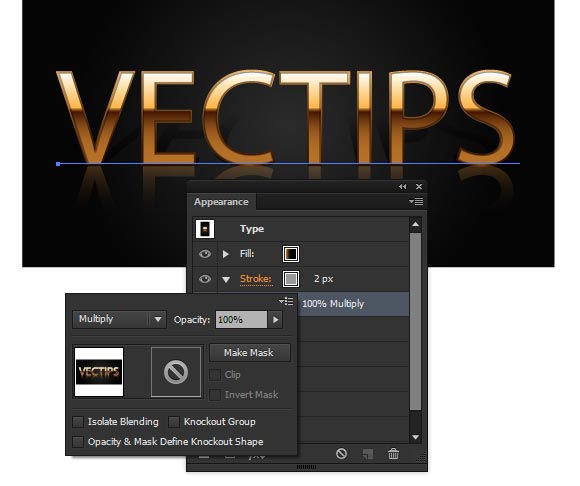
Укажите обводке режим наложения Multiply/Умножение.

Шаг 9
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 20x20px, черного цвета и без обводки.

Нарисуйте еще один круг размером 1x1px и укажите ему светло-серый цвет заливки: R=204 G=204 B=204. Поместите маленький круг в центр большого.

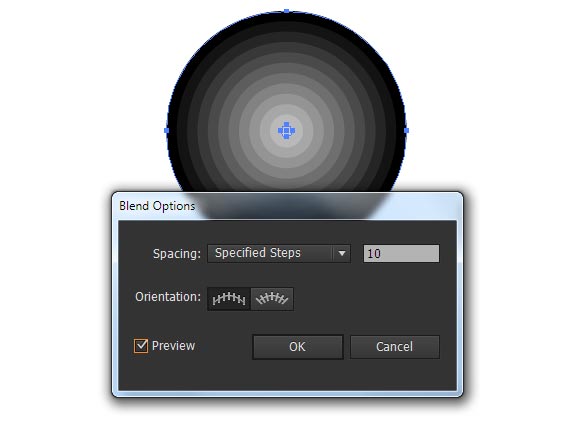
Выделите оба круга и в меню выберите Object > Blend > Make/Объект>Переход>Создать. Затем выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода и настройте параметры как показано ниже.

Шаг 10
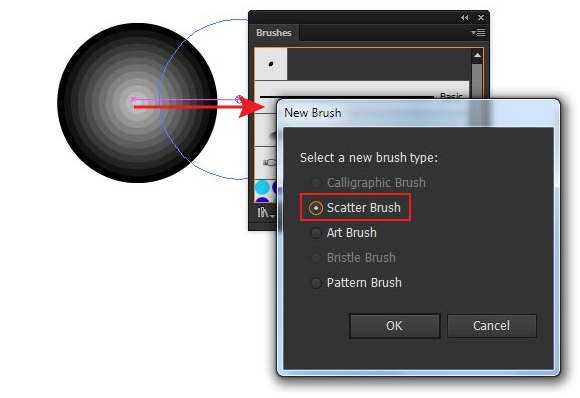
Перетащите получившейся объект в палитру Brushes/Кисти (Window> Brushes/Окно>Кисти). В диалоговом окне выберите Scatter Brush/Дискретная кисть.

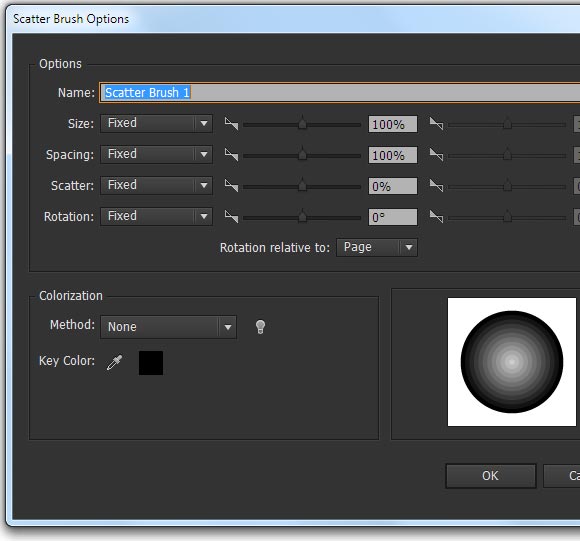
Сохраните кисть, не внося изменений в параметры по умолчанию.

Шаг 11
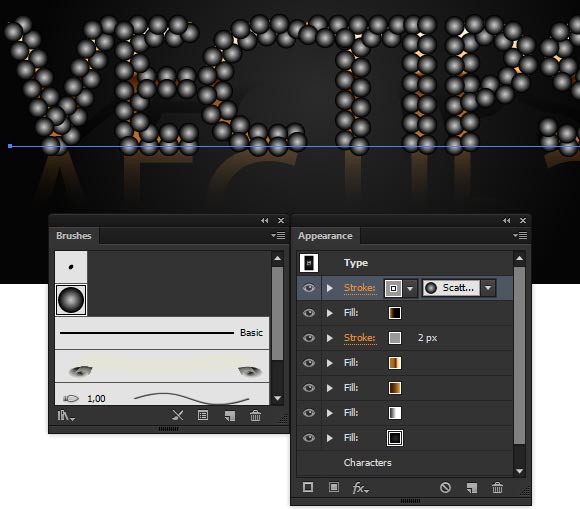
Выделите текст, затем кликните по иконке Add New Stroke/Добавить обводку в палитре Appearance/Оформление.

Примените кисть, созданную только что.

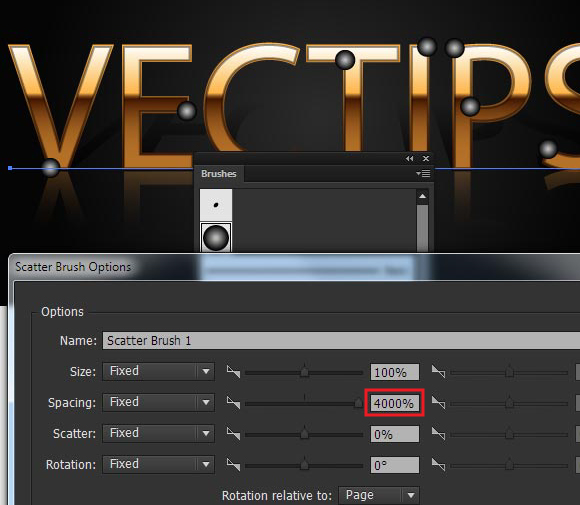
Кликните дважды по иконке этой кисти в палитре Brushes/Кисти, чтобы открыть параметры. Укажите 4000% в поле Spacing/Расстояние и нажмите OK.

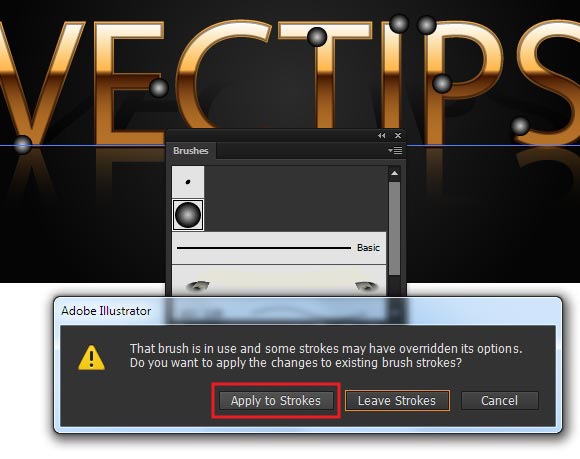
В появившемся диалоговом окне выберите Apply to Stroke/Применить к обводке.

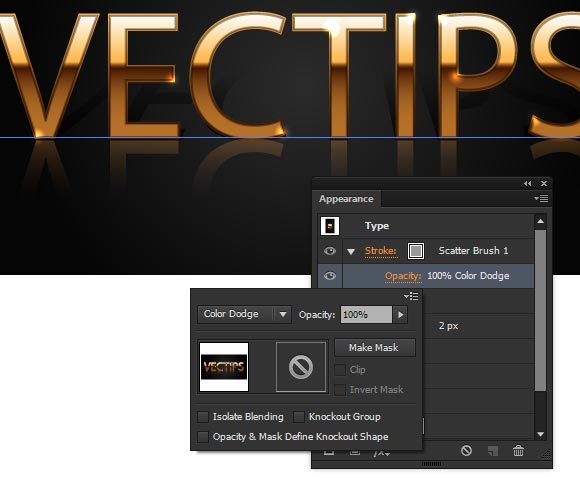
Укажите обводке режим наложения Color Dodge/Осветление основы.

Шаг 12
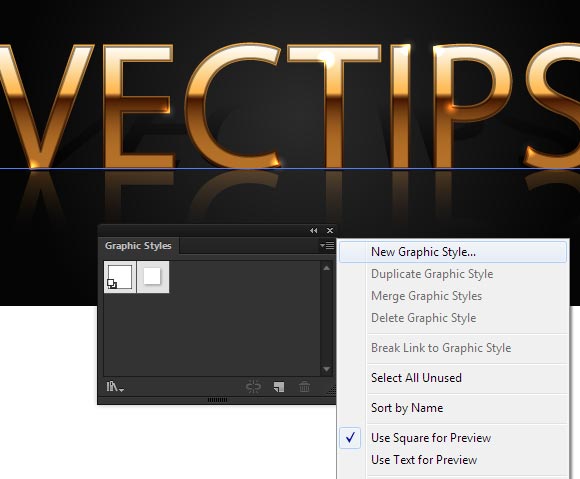
Теперь наш эффект готов. Нам остается только сохранить стиль графики. Откройте палитру Graphic Style/Стиль графики (Window > Graphic Style/Окно>Стиль графики),выделите текст, затем в выпадающем меню выберите New Graphic Style/Новый стиль графики.

Вот и всё! Стиль готов и вы можете применять его к любым объектам и тексту!
Результат

Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:





