Эффект дождя на стекле при помощи HTML и CSS
30 марта 2014 | Опубликовано в css | 6 Комментариев »
 В этом уроке мы научимся создавать эффект капель дождя на стекле, используя CSS. Урок очень прост, однако результат вам наверняка понравится. Для выполнения туториала вам понадобятся базовые знания CSS и совсем немного jQuery.
В этом уроке мы научимся создавать эффект капель дождя на стекле, используя CSS. Урок очень прост, однако результат вам наверняка понравится. Для выполнения туториала вам понадобятся базовые знания CSS и совсем немного jQuery.
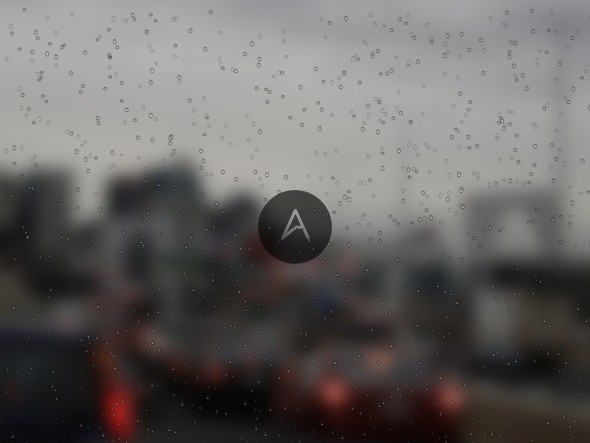
Финальный вариант

Шаг 1 — Исходник
Первое что нам нужно сделать — найти изображение, на которое мы будем ориентироваться при создании капель. Google Images очень поможет вам в этом вопросе. Здесь вы поймаете нужно настроение и найдете вдохновение.
Шаг 2 — CSS для капель
Создайте просто HTML/CSS шаблон, или скачайте этот. Теперь собираем CSS для капли. Ниже вы видите базовый код без цветовых эффектов.
.drops li{ position: absolute; z-index: 100000; display: block; height: 25px; width:25px; margin: 20px auto; border-radius: 50%; background: rgba(255,255,255,.03) -webkit-radial-gradient(center 75%, ellipse contain, #ffffff, rgba(255,255,255,0) 60%); box-shadow: inset 0 0px 6px rgba(0,0,0,.5), inset 0 -1px 6px rgba(0,0,0,.4), inset 0 8px 3px rgba(0,0,0,.3), inset 0 10px 3px rgba(255,255,255,.1), 0 3px 6px rgba(0,0,0,.5); }
Шаг 3 — Эффект капли
Для создания эффекта мы используем «box-shadow» и «background». Для фона как вы видите ниже, мы используем белый цвет на 30% и радиальный градиент. А при помощи тени блока мы создадим эффект 3D. Для этого мы используем три внутренние тени и одну нормальную. Ниже вы можете видеть код.
background: rgba(255,255,255,.03) -webkit-radial-gradient(center 75%, ellipse contain, #ffffff, rgba(255,255,255,0) 60%); box-shadow: inset 0 0px 6px rgba(0,0,0,.5), inset 0 -1px 6px rgba(0,0,0,.4), inset 0 8px 3px rgba(0,0,0,.3), inset 0 10px 3px rgba(255,255,255,.1), 0 3px 6px rgba(0,0,0,.5);
Шаг 4 — Базовые Javascript с jQuery чтобы размножить капли
Чтобы залить каплями монитор мы используем этот код:
WH = $(window).height(); // Loop for(i=0; i<=ndrops; i++){ // drop dp = "<li class='d" + i + "'></li>" // Ramdon values for X, Y position dX = Math.floor((Math.random()*wW)+1) + "px"; dY = Math.floor((Math.random()*WH)+1) + "px"; // Ramdon values for scale dS = Math.floor((Math.random()*1)+1) * 0.3; // Ramdon values for Opacity, Width and Height dO = (Math.floor((Math.random()*2)+1) * 0.5); dW = "25px" //Math.floor((Math.random()*30)+30) + "px"; dH = Math.floor((Math.random()*20)+18) + "px"; // Append the drops
CSS
body{ background: #666; padding: 0; margin: 0; overflow: hidden; } .bg{ background: #000 url(../img/bg.JPG); background-size: cover; position: absolute; top: 0; left: 0; right: 0 bottom:0; width: 100%; height: 100%; z-index: 10; } .drops ul{ position: relative; z-index: 1000; } .drops li{ position: absolute; z-index: 100000; display: block; height: 25px; background: rgba(255,255,255,.03) -webkit-radial-gradient(center 75%, ellipse contain, #ffffff, rgba(255,255,255,0) 60%); margin: 20px auto; border-radius: 50%; box-shadow: inset 0 0px 6px rgba(0,0,0,.5), inset 0 -1px 6px rgba(0,0,0,.6), inset 0 8px 3px rgba(0,0,0,.3), inset 0 10px 3px rgba(255,255,255,.1), 0 3px 6px rgba(0,0,0,.5); }
Итог
Вы также можете анимировать некоторые капли, используя CSS-анимацию.
HTML для Webkit и Chrome
<html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/normalize.min.css"> <link rel="stylesheet" href="css/main.css"> <script src="js/vendor/modernizr-2.6.2.min.js"></script> </head> <body> <div class="bg"></div> <ul class="drops"></ul> <footer> <img src="" /> </footer> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.1.min.js"><\/script>')</script> <script type="text/javascript" src="http://ricostacruz.com/jquery.transit/jquery.transit.min.js"></script> <script src="js/main.js"></script> </body> </html>
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:







5 апреля 2014 в 22:53
Ага, ага, на HTML и CSS, НЕМНОГО яваскрипта
апреля 5, 2014 at 10:54 пп
))) в этом мире все относительно) и всё познается в сравнении))
3 мая 2016 в 17:38
Ну, нормально. Правда то, что я создал немного лучше. Чуть реалистичней и пользователь может сам выбирать, какая погода будет за окном. Естественно без скиптов тут не обошлось. Немного в недоумении о верхнего комментария. Ни одна нормальная анимация, не сможет работать без скриптов.
19 июня 2016 в 15:12
Какая прикольная штука!
Спасибо за перевод, обязательно использую.
ЗЫ А без js в наше время, пожалуй, уже ни один сайт уже не обходится