Знакомство с единицами измерения CSS: пикселями, EM и процентами
22 августа 2014 | Опубликовано в css | 4 Комментариев »
 Единицы измерения играют важную роль в построении домов, мостов и башен, и создание веб-сайтов — не исключение. Для создания сайтов, в особенности в CSS, используется ряд единиц измерения таких как пиксели, EM и проценты. В этом уроке мы познакомимся со всеми этими единицами измерения.
Единицы измерения играют важную роль в построении домов, мостов и башен, и создание веб-сайтов — не исключение. Для создания сайтов, в особенности в CSS, используется ряд единиц измерения таких как пиксели, EM и проценты. В этом уроке мы познакомимся со всеми этими единицами измерения.
Пиксель
Пиксель — это фиксированная единица измерения и наименьшая единица измерения экрана, но не путайте его с пикселем, которой определяет разрешение экрана. Пиксель в CSS не связан с разрешением экрана. Если мы откроем веб-страницу фиксированной ширины в 1024px, допустим, на планшете с разрешением экрана 1024px на 480px, веб-страница не поместится в экран.
Мы сталкивались с этой проблемой раньше и обнаружили, что пиксель в CSS – это не линейная единица измерения, по факту это векторная единица измерения. По сути пиксель в CSS измеряет длину показываемой области, а не разрешение экрана, т. е., если разрешение экрана 1024px, то это не значит, что страница будет иметь ширину 1024px.
Еще о пикселях
Если вы разбираетесь в тригонометрии и хотите узнать больше, посмотрите следующее объяснение от Sean B. Plamer: «Пиксель в CSS – это угловая единица измерения».
Определение размера экрана
Так как же узнать реальный размер экрана устройства? К счастью, существует удобный специальный калькулятор, чтобы приблизительно оценить размер экрана в пикселях, Сантиметры в пиксели. Нам понадобятся только длина и ширина экрана устройства и PPI (пиксели на дюйм) / DPI (точки на дюйм), эти данные Вы можете получить с упаковки устройства.
Размер пикселя в Photoshop
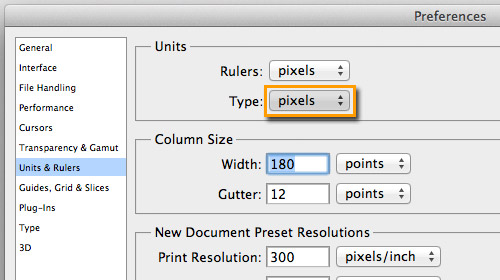
Работая в Photoshop, можно заметить, что размер шрифта по умолчанию задан в Pt (Points, точки). Единица измерения Pt очень подходит для стилей печати. Чтобы не путать Pt и Px, когда мы преобразуем документ в веб-сайт, мы можем изменить единицы измерения в следующем меню: Edit/Редактировать > Preferences/Настройки > Units and Rulers/Единицы и линейки.
И там откроется окно с настройками, как показано на снимке экрана ниже. Выберите pixels (пиксели) для Type unit/тип единц.
И после этого размер шрифта отображается в пикселях.
EM
EM — это относительная единица измерения. В CSS EM обозначает множитель размера шрифта по умолчанию у устройства или документа.
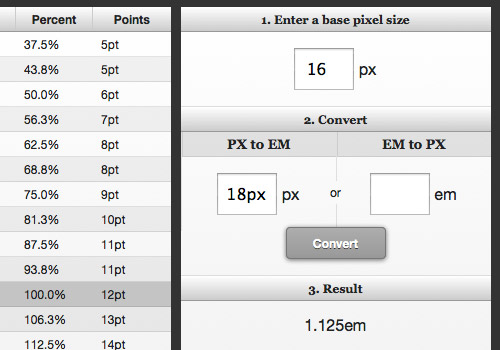
Например, допустим, в документе размер шрифта задан как 16px. 1em равен 16px, 2em – 32px и так далее. Хотя EM обычно используется для обозначения размера шрифта и фактически это стандартная единица измерения в стилях браузера для измерения размера шрифта, мы можем также использовать EM, чтобы задавать длину элемента.
Единственная проблема при использовании EM – это то, что он не очень интуитивно понятен, но есть два способа справиться с этим. Во-первых, мы можем использовать удобный калькулятор PX в EM.
Другой способ — установить размер пикселя по умолчанию равным 10px, чтобы было удобнее считать, например, задав 15px как 1.5em. Надеемся, вы получили общее представление с помощью этого примера.
Процент
С процентом все более понятно, он устанавливается относительно родительского блока. Если ширина родительского блока 800px, тогда 50% будет 400px. За последние годы адаптивный дизайн становится стандартом в веб-дизайне, так что единица измерения процент используется все чаще.
Давайте рассмотрим следующий пример, в отрывке кода ниже задается значение ширины, равное 60%, блокам классов .container и .main, но у блоков этих классов разные родительские блоки, так что они будут разной длины. Блок класса .container займет 60% ширины видимой области браузера, а блок класса .main займет 60% ширины своего родительского блока класса .container.
.container { width: 60%; margin: 100px auto; background-color: #eaeaea; padding: 1%; height: 250px; font-family: Arial; text-align: center; } .main, .aside { line-height: 253px; } .main { width: 60%; height: 100%; float: left; background-color: #ccc; } .aside { width: 40%; height: 100%; background-color: #aaa; float: left; }
Таким образом, мы получим следующий результат:
Так как процент тоже относительная единица измерения, с ним есть такая же проблема, как и с единицами измерения EM. Может быть сложно быстро сосчитать в уме, сколько процентов от 500px составит 15px. Это обычно происходит, когда мы переводим единицы измерения пиксели из фазы дизайна в веб-страницу. Есть два пути, которыми можно решить эту проблему: Вы можете традиционно считать с помощью калькулятора, или, если Вам удобно использовать предобработчик CSS, Вы можете использовать функцию percentage()из Sass.
Заключение
Вокруг использования единиц измерения в веб-дизайне разворачивается много дискуссий. Но в идеале единица измерения пиксель должна быть использована, когда свойства по большей части должны быть точными, например, для установки значений размеров вертикального или горизонтального смещения для таких свойств, как border-radius и box-shadow, а единицу измерения EM, как рекомендовано W3C, лучше использовать для размера шрифта. Процент — идеальная единица измерения для использования в адаптивной разметке.
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений













22 августа 2014 в 16:05
>В CSS EM обозначает множитель размера шрифта по умолчанию у устройства или документа.
Вы меня, пожалуйста, извините, но это, мягко говоря неправда. Попробуйте сами:
.em {
font-size: 1.6em;
}
1.6 em
тоже 1.6 em
Этот размер отсчитывается не от размера шрифта по умолчанию у устройства или документа, а от размера родительского блока, так же как и проценты.
А если нужно отсчитывать от шрифта документа вне зависимости от родителей, то для этого есть rem. Я его зачастую и использую с фалбэком на пиксели для старых браузеров.
августа 22, 2014 at 4:06 пп
съелись теги. Вот песочница, можно там посмотреть
jsfiddle.net/BETEPAH/f08vpbyt/
августа 22, 2014 at 10:03 пп
«множитель»!!!
а в примере нет body { height: 14px; }
22 августа 2014 в 22:01
есть еще rem, vw, vh