Создаем выезжающий блок меню с помощью jQuery и CSS3
20 декабря 2013 | Опубликовано в css | 1 Комментарий »
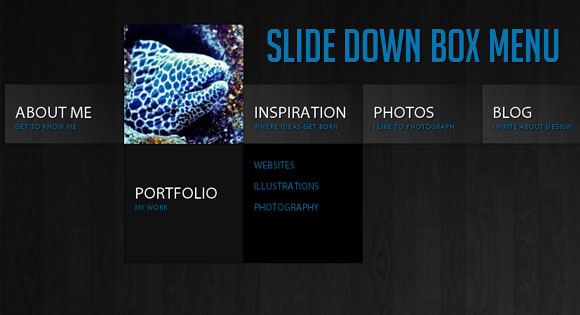
 В этом уроке мы создадим уникальный выезжающий блок навигации. Основная задача — сделать так, чтобы блок с пунктом меню сдвинулся вниз и в то же время уменьшенное изображение появилось сверху. Мы также добавим блок подменю с вложенными ссылками для некоторых пунктов меню. Подменю будет выезжать влево или вправо в зависимости от того, на какой пункт мы наведем указатель мыши.
В этом уроке мы создадим уникальный выезжающий блок навигации. Основная задача — сделать так, чтобы блок с пунктом меню сдвинулся вниз и в то же время уменьшенное изображение появилось сверху. Мы также добавим блок подменю с вложенными ссылками для некоторых пунктов меню. Подменю будет выезжать влево или вправо в зависимости от того, на какой пункт мы наведем указатель мыши.
Мы будем использовать jQuery Easing Plugin и красивые фотографии от tibchris.
Разметка
Мы будем использовать ненумерованный список, где каждый пункт меню будет содержать элемент основной ссылки и блок элемента для подменю, в качестве HTML структуры:
<ul id="sdt_menu"> <li> <a href="#"> <img src="images/1.jpg" alt=""/> <span></span> <span> <span>Portfolio</span> <span>My work</span> </span> </a> <div> <a href="#">Websites</a> <a href="#">Illustrations</a> <a href="#">Photography</a> </div> </li> ... </ul>
Если подменю нет, то блок может быть просто пропущен. Изображение не будет показано в начале, так как мы установим его высоту и ширину в 0 в таблице стилей.
Давайте рассмотрим стили.
CSS
Мы начнем с назначения стилей ненумерованному списку:
ul.sdt_menu{ margin:0; padding:0; list-style: none; font-family:"Myriad Pro", "Trebuchet MS", sans-serif; font-size:14px; width:1020px; }
Мы в целом хотим отменить оформление текста и подчеркивание, применяемые по умолчанию, для всех элементов ссылок в нашем меню:
ul.sdt_menu a{ text-decoration:none; outline:none; }
Наши элементы списка будут всплывать влево и будут иметь относительное позиционирование, так как мы хотим использовать абсолютное позиционирование для элементов внутри. Если мы не настроим так, то элементы с абсолютным позиционированием будут относительными для всей страницы:
ul.sdt_menu li{ float:left; width:170px; height:85px; position:relative; cursor:pointer; }
Стиль для главного элемента ссылки, в котором у нас есть два тега span для названия и описания, будет таким:
ul.sdt_menu li > a{ position:absolute; top:0px; left:0px; width:170px; height:85px; z-index:12; background:transparent url(../images/overlay.png) no-repeat bottom right; -moz-box-shadow:0px 0px 2px #000; -webkit-box-shadow:0px 0px 2px #000; box-shadow:0px 0px 2px #000; }
Обратите внимания на z-index: мы определим порядок наложения для всех важных элементов так, чтобы элементы справа оставались сверху.
Мы используем фоновое изображение, которое создает эффект стекла с полупрозрачным градиентом. Использование фонового узора, например, дерева, как в примере, создаст красивый эффект. Обязательно попробуйте разные текстуры, это выглядит изумительно!
Вы так же можете поиграть с тенями: меняя значения на 2px 2px 6px #000 inset, вы получите очень милый эффект.
Изображение будет иметь такие стили:
ul.sdt_menu li a img{ border:none; position:absolute; width:0px; height:0px; bottom:0px; left:85px; z-index:100; -moz-box-shadow:0px 0px 4px #000; -webkit-box-shadow:0px 0px 4px #000; box-shadow:0px 0px 4px #000; }
Мы хотим анимировать изображение, чтобы оно поднималось снизу, поэтому мы позиционируем его абсолютно, используя низ как точку отсчета. И добавим изящные тени со всех сторон. Первые два значения — нули, это распределит тени равномерно вокруг изображения. Мы также используем это в элементе ссылки. Эта равномерная тень может быть использована, когда Вы хотите создать эффект светящейся рамки. Преимущество в том, что теней как бы нет, их не нужно принимать в расчет для вычисления ширины и высоты элементов. Неудобство на данный момент в том, что CSS3 не поддерживается в браузере Internet Explorer.
Родительский объект для тегов span названия и описания будет иметь такой стиль:
ul.sdt_menu li span.sdt_wrap{ position:absolute; top:25px; left:0px; width:170px; height:60px; z-index:15; }
Если у Вас большие тексты, Вам нужно будет настроить эти значения. Также убедитесь, что настроенные значения хорошо подходят к значениям анимации в JavaScript.
После этого мы определим стиль для серого выезжающего блока. Мы установим значение его высоты в 0 и спозиционируем его таким образом, чтобы нам осталось только увеличить его высоту в анимации:
ul.sdt_menu li span.sdt_active{ position:absolute; background:#111; top:85px; width:170px; height:0px; left:0px; z-index:14; -moz-box-shadow:0px 0px 4px #000 inset; -webkit-box-shadow:0px 0px 4px #000 inset; box-shadow:0px 0px 4px #000 inset; }
Общие стили для тегов span и ссылок в блоках будут такими:
ul.sdt_menu li span span.sdt_link, ul.sdt_menu li span span.sdt_descr, ul.sdt_menu li div.sdt_box a{ margin-left:15px; text-transform:uppercase; text-shadow:1px 1px 1px #000; }
Название и описание будут иметь такой стиль:
ul.sdt_menu li span span.sdt_link{ color:#fff; font-size:24px; float:left; clear:both; } ul.sdt_menu li span span.sdt_descr{ color:#0B75AF; float:left; clear:both; width:155px; font-size:10px; letter-spacing:1px; }
Блок подменю будет изначально спрятан под серым блоком. Затем мы анимируем его движение вправо или влево в зависимости от того, где мы находимся. Если мы, например, наведем указатель мыши на последний элемент, мы хотим анимировать движение блока этого подменю влево, в остальных случаях мы хотим анимировать его движение вправо.
ul.sdt_menu li div.sdt_box{ display:block; position:absolute; width:170px; overflow:hidden; height:170px; top:85px; left:0px; display:none; background:#000; } ul.sdt_menu li div.sdt_box a{ float:left; clear:both; line-height:30px; color:#0B75AF; }
У первой ссылки в подменю должен быть внешний верхний отступ:
ul.sdt_menu li div.sdt_box a:first-child{ margin-top:15px; } ul.sdt_menu li div.sdt_box a:hover{ color:#fff; }
И это все со стилями! Давайте добавим магию!
JavaScript
Когда мы наводим мышку на элемент списка, мы увеличиваем изображение и показываем оба тега span sdt_active и sdt_wrap. Если у элемента есть подменю sdt_box, мы выдвигаем его в сторону. Если элемент последний в меню, мы сдвигаем блок подменю влево, в остальных случаях вправо:
$(function() { $('#sdt_menu > li').bind('mouseenter',function(){ var $elem = $(this); $elem.find('img') .stop(true) .animate({ 'width':'170px', 'height':'170px', 'left':'0px' },400,'easeOutBack') .andSelf() .find('.sdt_wrap') .stop(true) .animate({'top':'140px'},500,'easeOutBack') .andSelf() .find('.sdt_active') .stop(true) .animate({'height':'170px'},300,function(){ var $sub_menu = $elem.find('.sdt_box'); if($sub_menu.length){ var left = '170px'; if($elem.parent().children().length == $elem.index()+1) left = '-170px'; $sub_menu.show().animate({'left':left},200); } }); }).bind('mouseleave',function(){ var $elem = $(this); var $sub_menu = $elem.find('.sdt_box'); if($sub_menu.length) $sub_menu.hide().css('left','0px'); $elem.find('.sdt_active') .stop(true) .animate({'height':'0px'},300) .andSelf().find('img') .stop(true) .animate({ 'width':'0px', 'height':'0px', 'left':'85px'},400) .andSelf() .find('.sdt_wrap') .stop(true) .animate({'top':'25px'},500); }); });
И это все! Надеемся, Вам понравилось это маленькое меню, и оно Вам пригодится!
P.S. Это решение отлично выглядит в браузере Google Chrome!
Автор урока Mary Lou
Перевод — Дежурка
Смотрите также:







23 декабря 2013 в 1:30
А на Codcrops ничего нового не публикуют? А то зачастили переводы статей от 2010—2011 годов.