Тетрадка в линейку с расположением на ней текста на SVG и CSS
31 января 2018 | Опубликовано в css | Нет комментариев »
 В этом уроке мы научимся создавать фон SVG со школьной темой. Фон состоит всего лишь из двух прямых линий, тесно связан с другой демонстрацией создания фонов из полосок и довольно прост в создании, так что мы решили добавить задачу, чтобы текст всегда располагался строго на полосках.
В этом уроке мы научимся создавать фон SVG со школьной темой. Фон состоит всего лишь из двух прямых линий, тесно связан с другой демонстрацией создания фонов из полосок и довольно прост в создании, так что мы решили добавить задачу, чтобы текст всегда располагался строго на полосках.
Вертикальная красная линованная линия — левый внешний отступ страницы — это один документ SVG, red-line.svg:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"> <line x1="15" y1="0" x2="15" y2="16" stroke-thickness="2" stroke="rgba(220,0,0,0.3)" /> </svg>
А синяя горизонтальная линованная линия — другой:
<svg xmlns="http://www.w3.org/2000/svg"> <line x1="0" y1="15" x2="100%" y2="15" stroke-thickness="2" stroke="rgba(0,0,220,0.3)" /> </svg>
Обратите внимание на отсутствие области просмотра во втором документе и использование значения 100% для переменной x2 у синей линии. Цвета линий записаны в формате rgba, позволяющем им «впитаться» в фон.
Совмещаем линии
Совмещаем оба эти документа SVG с помощью множественных фоновых изображений CSS и способа, созданного Lea Verou:
body { background-image: url(blue-line.svg), url(red-line.svg); background-size: 100vw 1.5em, 32px 32px; background-repeat: repeat, repeat-y; background-position: 0 0, 64px 0; font: 200%/1.5 Bradley Hand, Segoe Script, cursive; margin-left: 120px; margin-right: 100px; }
Несколько замечаний:
- Значение свойства размера фона синей линии — это первая пара значений: 100% ширины документа и 1,5em высоты, обратите внимание на это значение, оно еще скоро понадобится.
- Синие линии повторяются и горизонтально, и вертикально, красные линии — только вертикально.
- Синяя линия начинается в левом верхнем углу, а красная линия — в 64px слева.
- Шрифт задан с помощью сокращенной записи свойства: первое значение — это размер шрифта, второе — высота строки. Значение свойства высоты строки полностью соответствует размеру вертикального расстояния у размера фона повторяющихся синих линий, что означает, что если одно увеличивается или уменьшается, то второе изменится таким же образом, можете проверить это сами, приближая и уменьшая размер текста.
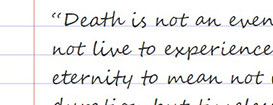
В результате получаем следующее:
Так как текст и линованные линии идеально настраиваемые, их также легко изменить для маленьких экранов, что сделает это решение полностью адаптивным.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





