Создание изображений, поддерживающих экраны Retina, с использованием media query
6 сентября 2014 | Опубликовано в css | Нет комментариев »
 Компания Apple ввела новый стандарт в разрешениях экранов устройств, который называется Retina display. С помощью миллионов пикселей устройства с Retina display могут показать более яркие, детализированные и четкие изображения. Но это влияет на то, каким образом дизайнерам и разработчикам нужно подготавливать изображения для таких устройств, так как не оптимизированные для высокого разрешения экрана изображения будут выглядеть не так уж хорошо.
Компания Apple ввела новый стандарт в разрешениях экранов устройств, который называется Retina display. С помощью миллионов пикселей устройства с Retina display могут показать более яркие, детализированные и четкие изображения. Но это влияет на то, каким образом дизайнерам и разработчикам нужно подготавливать изображения для таких устройств, так как не оптимизированные для высокого разрешения экрана изображения будут выглядеть не так уж хорошо.

Так что в этом уроке мы рассмотрим, каким образом подготовить определенное изображение, оптимизированное для экранов с высоким разрешением.
Использование векторной графики
Прежде всего, если изображения не требует реалистичности или сложной цветовой схемы, то, вероятно, лучшим вариантом будет использование векторной графики. В отличие от растровых изображений, векторная графика не зависит от пикселей, так что она будет выглядеть отлично и четко при любом разрешении экрана.
Есть несколько способов добавить векторную графику на веб-сайт: мы можем использовать SVG, шрифты или Canvas.
Использование media query
Есть и другой способ. Мы можем предоставить соответствующую оптимизированную графику для определенных разрешений, используя media query. Синтаксис похож на синтаксис у media query для адаптивной разметки. Вместо того, чтобы определять точку изменения ширины области отображения, он определяет плотность пикселей экрана (dpr) и порог разрешения экрана.
@media only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi) { /* Правила стилей */ }
В примере выше media query назначит стили для разрешения экрана с минимальной плотностью пикселей 2 или для минимального разрешения 192dpi.
Мы можем высчитать количество dpi, разделив разрешение экрана на длину его диагонали в дюймах.
Например, у экрана с диагональю 13,3 дюймов и разрешением экрана 1280×800 будет разрешение 96dpi. Так что значение 196, которое было установлено в отрывке кода выше, просто примерно вдвое больше этого разрешения.
Вычисление плотности пикселей экрана — довольно наукоемкое занятие. Но если у вас хорошо с математикой, Boris Smush в статье на сайте HTML5 Rocks покажет, как это делается.
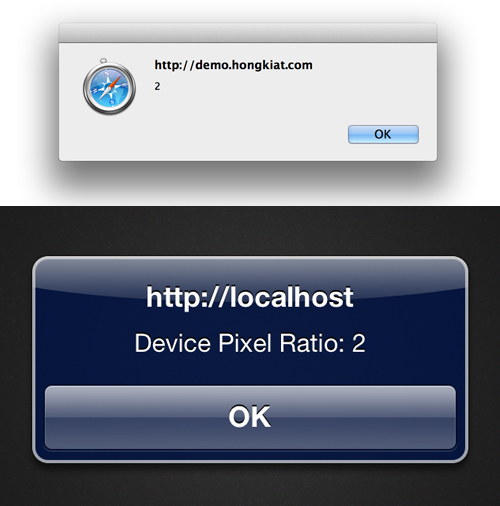
Как вариант, мы можем получить значение плотности пикселей экрана через свойство window.devicePixelRatio. В следующем примере мы покажем значение от свойства window.devicePixelRatio с помощью окна сообщения.
var dpr = window.devicePixelRatio; alert('Device Pixel Ratio: ' + dpr);
Мы получим следующие значения для экранов Retina display, таких как у MacBook Pro и iPhone 4.

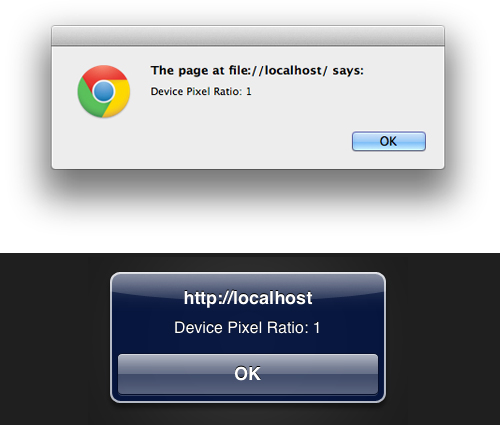
Для обычных, не Retina display, экранов, полученное значение будет 1.

Кроме того, для справки ниже приведен список значений плотности пикселей экрана для распространенных устройств.
| Устройство |
Плотность пикселей экрана (dpr) |
| iPhone 4, iPhone 4S, iPhone 5, iPod Touch |
2 |
| iPad с экраном Retina Display |
2 |
| Galaxy Nexus, Galaxy Note, Galaxy SIII |
2 |
| Kindle Fire HD |
1.5 |
| Galaxy S Plus, Galaxy SII |
1.5 |
Из таблицы видно, что также есть экраны высокого разрешения со значением 1,5 dpr. Так что лучше задать в media query порог для значения плотности пикселей экрана равным 1,5, чтобы поддержать больше разрешений экрана.
@media only screen and (min-device-pixel-ratio: 1.5), only screen and (min-resolution: 192dpi) { /* Правила стилей */ }
Также для более широкой поддержки браузеров, мы можем добавить свойство min-device-pixel-ratio с соответствующими приставками производителей, такими как:
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and ( min--moz-device-pixel-ratio: 1.5), only screen and ( -o-min-device-pixel-ratio: 3/2), only screen and ( min-device-pixel-ratio: 1.5), only screen and (min-resolution: 192dpi) { /* Правила стилей */ }
Пример
Мы создали страницу с примером. На этой странице мы задали два формата изображения: изображение формата .png для обычного разрешения экрана и SVG для экранов высокого разрешения, которые будут присвоены с помощью media query следующим образом:
a { background-image: url('img/hongkiatcom.png'); background-size: 100%; background-repeat: no-repeat; } @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and ( min--moz-device-pixel-ratio: 1.5), only screen and ( -o-min-device-pixel-ratio: 3/2), only screen and ( min-device-pixel-ratio: 1.5), only screen and (min-resolution: 192dpi) { a { width: 100%; background-image: url('img/hongkiatcom.svg'); background-size: 100%; background-repeat: no-repeat; } }
Теперь вы можете протестировать пример в действии на обычном экране и на экране Retina display. Еще будет выведено название изображение, показываемого на странице.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





