Использование связывания объектов
9 января 2019 | Опубликовано в css | Нет комментариев »
 Что такое связывание объектов? Это создание события, которое отражается на другом объекте на веб-странице. При этом событие может отражаться также и на первом объекте. Для создания достаточно использовать только CSS, так что это интересный и нересурсоемкий способ.
Что такое связывание объектов? Это создание события, которое отражается на другом объекте на веб-странице. При этом событие может отражаться также и на первом объекте. Для создания достаточно использовать только CSS, так что это интересный и нересурсоемкий способ.
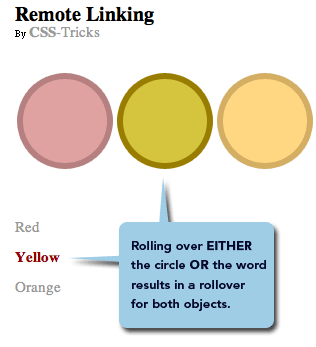
В нашем примере используется ряд цветных кругов и список их цветов ниже. При наведении на круг подсветятся и круг, и название его цвета. Также при наведении на название цвета подсветятся и круг, и название цвета.
При наведении на круг или на слово выделятся оба объекта.
Цвета располагаются в следующем порядке: красный, желтый, оранжевый, зеленый, синий.
Код HTML — простой ненумерованный список с уникальными идентификаторами у каждого элемента пункта списка. Конечно, можно сделать то же самое и без идентификаторов, тут они для наглядности:
<ul> <li id="red"><a href="#"><em>Red</em></a></li> <li id="yellow"><a href="#"><em>Yellow</em></a></li> <li id="orange"><a href="#"><em>Orange</em></a></li> <li id="green"><a href="#"><em>Green</em></a></li> <li id="blue"><a href="#"><em>Blue</em></a></li> </ul>
После этого зададим общую информацию о размере и расположении элементам пунктов списка. У каждого элемента пункта списка также есть отдельные свойства, задающие фоновые изображение и расположение элемента em:
ul li a { width: 100px; height: 100px; display: block; } ul li a em { position: relative; } ul li#red a { background: url(images/red.gif) bottom center no-repeat; } ul li#red a:hover { background-position: top center; } ul li#red a em { top: 150px; }
Нужный эффект достигается благодаря тому, что элементу em внутри ссылки задано относительное расположение и координаты верха, низа, лева, права. Благодаря этому все остается внутри одного элемента ссылки и поэтому наведение на один из объектов автоматически срабатывает на обоих элементах.
Надеемся, вам показался интересным этот простой способ.
Автор урока Chris Coyier
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений