Создаем прокручиваемые фото-ленты с Lightbox
23 ноября 2013 | Опубликовано в css | Нет комментариев »

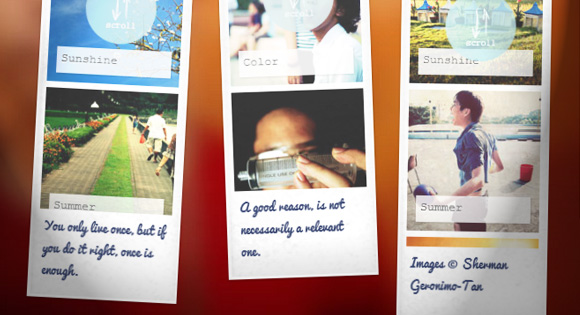
В этом уроке мы научимся создавать прокручиваемые фото-ленты с Lightbox и сделаем их отзывчивыми. Начнем урок.
Идея урока будет заключается в том, чтобы создать прокручиваемые фото-ленты. Желаемый эффект будет осуществляться подключением Lightbox 2.
У уроке были использованы материалы талантливого Sherman Geronimo-Tan.
Скачать исходные материалы или посмотреть демо вы можете, нажав на ссылки под изображением.
РАЗМЕТКА
HTML будет состоять из четырех лент фотографий. Каждая лента будет состоять из основного блока с классом pb-wrapper и представлять собой неупорядоченный список с классом pb-scroll. В нижней части ленты с фотографиями будет добавлено название полосы:
<div class="pb-wrapper pb-wrapper-1"> <div class="pb-scroll"> <ul class="pb-strip"> <li> <a href="images/large/1.jpg" rel="lightbox[album1]" title="Spring"> <img src="images/small/1.jpg" /> </a> </li> <li> <a href="images/large/2.jpg" rel="lightbox[album1]" title="Sunshine"> <img src="images/small/2.jpg" /> </a> </li> <li> <!--...--> </li> <!--...--> </ul> </div> <h3 class="pb-title">Pure Serenity</h3> </div>
Каждая обертка фото-ленты будет иметь класс pb-wrapper-1, pb-wrapper-2, и так далее. Позже мы зададим позицию, высоту и вращение для каждой.

Мы использовали атрибут «rel» для Lightbox 2 скрипта.
Посмотрим на стили.
CSS
Обертка для фото-лент будет иметь фиксированную позицию. Это поможет определить высоту относительно размера экрана. Добавим «box shadow» и текстурированное изображение в качестве фона:
.pb-wrapper { position: fixed; background: #fff url(../images/paper.jpg) repeat center bottom; width: 170px; margin-top: 10px; padding: 20px 10px 100px; overflow: hidden; box-shadow: inset 1px 0 0 3px rgba(255,255,255,0.6), 0 1px 4px rgba(0,0,0,0.3), inset 0 0 20px rgba(0,0,0,0.05), inset 0 -25px 40px rgba(0,0,0,0.08); }
Давайте используем псевдо-элемент «:after» для небольшого круга, который будет указывать пользователю, что он должен прокручивать колесиком мыши фотографии, а также псевдо-элемент «:before» для добавления дополнительного эффекта тени к левой стороне полосы:
.pb-wrapper:before { content: ''; position: absolute; width: 2px; left: 0; top: 3px; bottom: 3px; box-shadow: 0 0 10px rgba(0,0,0,0.2); } .pb-wrapper:after{ position: absolute; content: ''; background: rgba(192,227,232, 0.8) url(../images/scroll.png) no-repeat center center; width: 80px; height: 80px; top: 50%; left: 50%; margin: -75px 0 0 -35px; border-radius: 50%; z-index: 1000; }
Так как мы будем использовать Modernizr, можем задать для сенсорных экранов отсутствие этого круга.
Добавим эффект «hover», который будет убирать круг:
.touch .pb-wrapper:after, .pb-wrapper:hover:after { display: none; }
Стили "title":
h3.pb-title { padding: 5px; font-family: 'Pacifico', Cambria, Georgia, serif; color: #374571; font-size: 14px; font-weight: 300; margin: 0; user-select: none; }
Мы не увидим полосы прокрутки:
.pb-scroll { position: relative; height: 100%; width: 150px; padding-right: 30px; overflow-y: scroll; overflow-x: hidden; box-sizing: content-box; }
Свойство «box-sizing» установлено к “border-box” в нашем файле normalize.css, нам нужно его применить к “content-box”, потому что необходимо будет увеличить ширину.
Для сенсорных устройств мы просто не будем добавлять «padding».
.touch .pb-scroll { padding-right: 0px; }
Список фото-ленты будет иметь переход непрозрачности при наведении:
ul.pb-strip { padding: 0; list-style: none; position: relative; margin: 0 auto; width: inherit; opacity: 0.8; transition: all 0.3s ease-in-out; }
При наведении изменим непрозрачность, а для сенсорных устройств мы сбросим его:
.pb-wrapper:hover ul.pb-strip, .touch .pb-wrapper ul.pb-strip{ opacity: 1; }
Пункты в списке будут иметь определенную ширину и лишь немного превышать разрыв между изображениями:
ul.pb-strip li { display: block; width: 150px; position: relative; margin-bottom: 7px; }
Якорь будет установлен на «display: block»:
ul.pb-strip li a { display: block; }
Для того, чтобы контент не повторялся, используем название атрибута (title attribute), чтобы добавить небольшой тег для каждой миниатюры. Это мы сделаем с псевдо-классом «:after». Мы добавим полупрозрачный фон в центре:
ul.pb-strip li a:after { position: absolute; z-index: 999; height: 20px; width: 120px; left: 10px; padding: 5px; bottom: 10px; background: rgba(255,255,255,0.6); content: attr(title); font-size: 13px; text-shadow: 0 1px 1px rgba(255,255,255,0.9); box-shadow: 1px 1px 2px rgba(0,0,0,0.2); }
Добавим тени для изображений, поскольку мы не хотим, чтобы края ленты выглядели слишком зубчатыми в некоторых браузерах:
ul.pb-strip li img { display: block; box-shadow: 0 0 1px 1px #fff; }
Определим позиции четырех фото-лент. Каждая лента будет слегка наклоненной к другим под углом:
.pb-wrapper-1 { height: 89%; left: 20%; transform: rotate(3deg); } .pb-wrapper-2 { height: 85%; left: 40%; transform: rotate(-2deg); } .pb-wrapper-3 { height: 95%; left: 60%; transform: rotate(1deg); } .pb-wrapper-4 { height: 75%; left: 80%; }
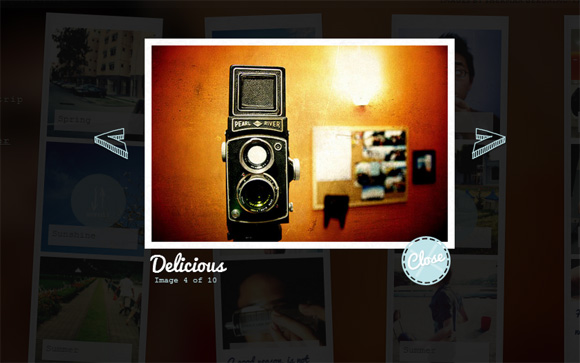
Используем скрипт Lightbox 2 и адаптируем некоторые стили под наши потребности. Во-первых, шрифт по умолчанию должен быть «inherit». Также добавим «padding», поскольку будем двигать навигационные стрелки за пределы изображения. Это позволит иметь пространство для стрелок:
#lightbox { font-family: inherit; padding: 0 85px; }
Нужно установить свойство «overflow: visible» для следующего блока, поскольку стрелки будут находится снаружи. Также добавим фон. Максимальная ширина будет установлена на 100%. Высота устанавливается на «auto»:
.lb-outerContainer { overflow: visible !important; background: #fff url(../images/paper.jpg) fixed repeat top left; border-radius: 0px; max-width: 100%; height: auto !important; }
Уберем «padding» для блока класса «lb-container» и добавим его для изображения:
.lb-container { padding: 0; } #lightbox img.lb-image { padding: 10px; max-width: 100%; }
Навигация должна быть больше, так как мы установили с правой и левой сторон стрелки:
.lb-nav { box-sizing: content-box; padding: 0 80px; left: -80px; }
Позиционируем элемент с классом «lb-close» абсолютно. Родителя ставим в позицию «relative», согласно нашим нуждам. Добавляем «max-width» в 100%:
.lb-dataContainer { position: relative; max-width: 100%; } .lb-data .lb-close { bottom: 10px; position: absolute; width: 73px; height: 73px; right: 5px; }
Будем показывать стрелки все время, позиционируем их абсолютно:
.lb-prev, .lb-next { position: absolute; cursor: pointer; width: 60px; height: 60px; top: 50%; margin-top: -30px; } .lb-prev, .lb-prev:hover{ background: url(../images/prev.png) no-repeat 50% 50%; } .lb-next, .lb-next:hover{ background: url(../images/next.png) no-repeat 50% 50%; }
Стили для текста будут следующими:
.lb-data .lb-caption { font-family: 'Pacifico', Cambria, Georgia, serif; font-weight: 300; font-size: 30px; color: #fff; line-height: 32px; text-shadow: 1px 1px 1px rgba(0,0,0,0.6); } .lb-data .lb-number { text-indent: 4px; color: #c0e3e8; }
Последнее, но не менее важное: media query для маленьких устройств:
@media screen and (max-width: 650px) { div.pb-wrapper { position: relative; margin: 20px auto; height: 500px; left: auto; } } @media screen and (max-width: 350px) { #lightbox { padding: 0 20px; } .lb-nav { padding: 0; left: 0; } }
Первый media-query задаст фиксированную высоту для лент и отцентрирует их одну под другой. Второй для стилей lightbox. Поместим навигационные стрелки на верх изображений для маленьких устройств и у нас появится больше пространства для изображений.
Это все! Надеемся, вам понравился урок и вы его сочли полезным и применимым.
Автор - MARY LOU.
Перевод — Дежурка.
Читайте также: