Создание одноуровневого меню со скольжением по подпунктам
6 октября 2015 | Опубликовано в css | 2 Комментариев »
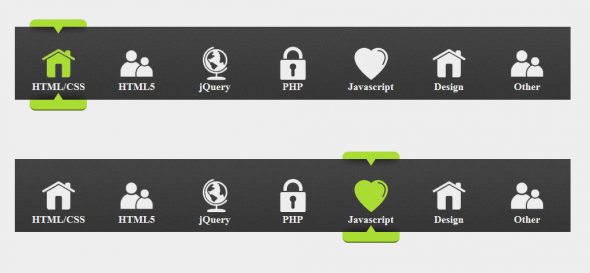
 Меню — это один из наиважнейших элементов любого сайта. Сейчас сложно найти веб-сайт без основного меню. В этом уроке мы создадим современно выглядящее одноуровневое меню. Вы можете подумать, что это просто очередное меню, но это меню по-настоящему интересное, его особенность - панель меню, в котором активный элемент выделяется подсветкой и перемещение между активными элементами происходит плавно, что в некоторой степени напоминает меню, похожее на лавовую лампу. Вы можете посмотреть, как создать меню, похожее на лавовую лампу, по ссылке выше, но у того меню есть небольшой недостаток — нельзя задать активный элемент. В меню, о котором мы расскажем в этом уроке, это препятствие было преодолено, и можно изначально указывать активный элемент, что можно увидеть в примере ниже. Теперь рассмотрим порядок создания такого меню.
Меню — это один из наиважнейших элементов любого сайта. Сейчас сложно найти веб-сайт без основного меню. В этом уроке мы создадим современно выглядящее одноуровневое меню. Вы можете подумать, что это просто очередное меню, но это меню по-настоящему интересное, его особенность - панель меню, в котором активный элемент выделяется подсветкой и перемещение между активными элементами происходит плавно, что в некоторой степени напоминает меню, похожее на лавовую лампу. Вы можете посмотреть, как создать меню, похожее на лавовую лампу, по ссылке выше, но у того меню есть небольшой недостаток — нельзя задать активный элемент. В меню, о котором мы расскажем в этом уроке, это препятствие было преодолено, и можно изначально указывать активный элемент, что можно увидеть в примере ниже. Теперь рассмотрим порядок создания такого меню.
Код HTML
Здесь не нужно изобретать особую структуру html, как обычно воспользуемся элементами списка ul – li для создания меню. Вот html код этого меню:
<nav id="menu"> <ul> <li><a href="">HTML/CSS</a></li> <li><a href="">HTML5</a></li> <li><a href="">jQuery</a></li> <li><a href="">PHP</a></li> <li><a href="">Javascript</a></li> <li><a href="">Design</a></li> <li><a href="">Other</a></li> <div> <div class="ctoparr"></div> <div class="cback"></div> <div class="cbotarr"></div> </div> </ul> </nav>
Как мы заметили выше, в этом меню есть возможность задавать активные элементы — нужно просто добавить класс .selected (выбранный) для нужного элемента li, например:
<nav id="menu"> <ul> <li><a href="">HTML/CSS</a></li> <li><a href="">HTML5</a></li> <li><a href="">jQuery</a></li> <li><a href="">PHP</a></li> <li class="selected"><a href="">Javascript</a></li> <li><a href="">Design</a></li> <li><a href="">Other</a></li> <div> <div class="ctoparr"></div> <div class="cback"></div> <div></div> </div> </ul> </nav>
Кроме элементов списка ul – li можно заметить еще один элемент — блок с тремя дочерними элементами:
<div> <div class="ctoparr"></div> <div class="cback"></div> <div></div> </div>
Это скользящий элемент, который передвигается от активного элемента к элементу, на который наведен указатель мыши. Теперь можем начать задавать стили нашему меню.
CSS
Меню выровнено по центру, ему заданы ширина 90% и высота 128px:
#menu { display: inline-block; height: 128px; margin: 100px 5% 0; text-align: center; white-space: nowrap; width: 90%; } #menu ul { margin: 0; padding: 0; position: relative; } #menu ul:after { clear: both; content: ""; display: block; }
Элементы меню выровнены слева на право, у всех элементов одинаковая ширина и разные значки на фоне:
#menu li { background-position: 50% center; display: block; float: left; font-size: 18px; font-weight: bold; height: 128px; line-height: 210px; margin-right: 1%; position: relative; white-space: nowrap; width: 13%; z-index: 2; } #menu li:after { background: url("../images/bg.png") repeat scroll 0 0; content: ""; height: 100%; position: absolute; right: -10%; top: 0; width: 10%; } #menu li:nth-child(1):before { background: url("../images/bg.png") repeat scroll 0 0; content: ""; height: 100%; left: -10%; position: absolute; top: 0; width: 10%; } #menu li:nth-child(1) { background: url("../images/1.png") no-repeat center; margin-left: 1%; } #menu li:nth-child(2) { background: url("../images/2.png") no-repeat center; } #menu li:nth-child(3) { background: url("../images/3.png") no-repeat center; } #menu li:nth-child(4) { background: url("../images/4.png") no-repeat center; } #menu li:nth-child(5) { background: url("../images/5.png") no-repeat center; } #menu li:nth-child(6) { background: url("../images/1.png") no-repeat center; } #menu li:nth-child(7) { background: url("../images/2.png") no-repeat center; } #menu a { color: #eee; display: block; height: 100%; text-decoration: none; }
Ползунок — это небольшой элемент с эффектом плавного перехода при движении. Он состоит из фона и двух дополнительных элементов сверху и снизу — маленьких треугольников с добавочными тенями:
.current{ height: 158px; left: 7.5%; margin-left: -50px; position: absolute; top: -13px; width: 100px; -webkit-transition: all 400ms cubic-bezier(0, 1.1, 0.5, 1.1); -moz-transition: all 400ms cubic-bezier(0, 1.1, 0.5, 1.1); -o-transition: all 400ms cubic-bezier(0, 1.1, 0.5, 1.1); -ms-transition: all 400ms cubic-bezier(0, 1.1, 0.5, 1.1); transition: all 400ms cubic-bezier(0, 1.1, 0.5, 1.1); } .cback { background-color: #aadd33; border-bottom: 2px solid rgba(0, 0, 0, 0.5); border-radius: 10px; height: 100%; position: absolute; width: 100%; } .ctoparr { height: 12px; left: 0; overflow: hidden; position: absolute; top: 13px; width: 100%; z-index: 2; } .ctoparr:before { border-radius: 20%; box-shadow: 0 0 15px #000; content: ""; height: 10px; left: 5%; position: absolute; top: -10px; width: 90%; } .ctoparr:after{ border-left: 8px solid transparent; border-right: 8px solid transparent; border-top: 12px solid #aadd33; content: ""; height: 0; left: 50%; margin-left: -8px; position: absolute; top: 0; width: 0; } .cbotarr { bottom: 17px; height: 12px; left: 0; overflow: hidden; position: absolute; width: 100%; z-index: 2; } .cbotarr:before { border-radius: 20%; bottom: -10px; box-shadow: 0 0 15px #000; content: ""; height: 10px; left: 5%; position: absolute; width: 90%; } .cbotarr:after { border-bottom: 12px solid #aadd33; border-left: 8px solid transparent; border-right: 8px solid transparent; bottom: 0; content: ""; height: 0; left: 50%; margin-left: -8px; position: absolute; width: 0; }
Наконец, чтобы передвигать ползунок, как в меню, похожем на лавовую лампу, нужно добавить следующие стили:
#menu li.selected:nth-child(1) ~ .current { left: 7.5%; } #menu li.selected:nth-child(2) ~ .current { left: 21.5%; } #menu li.selected:nth-child(3) ~ .current { left: 35.5%; } #menu li.selected:nth-child(4) ~ .current { left: 49.5%; } #menu li.selected:nth-child(5) ~ .current { left: 63.5%; } #menu li.selected:nth-child(6) ~ .current { left: 77.5%; } #menu li.selected:nth-child(7) ~ .current { left: 91.5%; } #menu li:nth-child(1):hover ~ .current { left: 7.5%; } #menu li:nth-child(2):hover ~ .current { left: 21.5%; } #menu li:nth-child(3):hover ~ .current { left: 35.5%; } #menu li:nth-child(4):hover ~ .current { left: 49.5%; } #menu li:nth-child(5):hover ~ .current { left: 63.5%; } #menu li:nth-child(6):hover ~ .current { left: 77.5%; } #menu li:nth-child(7):hover ~ .current { left: 91.5%; }
Так что, как Вы можете заметить, когда указатель мыши наведен на подпункт, ползунок передвигается по направлению к средине элемента, на который наведен указатель мыши. Кроме того, ползунок останется на выбранном до этого элементе с помощью класса .selected. Это все. Мы завершили создание нового меню с ползунком. Надеемся, Вам понравился этот урок и он вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений







7 октября 2015 в 11:37
А как вам уроки по html5+css3 от Дмитрия Охрименко? www.youtube.com/playlist?...gyJepu6N9hybEjKU