Обзор единиц измерения CSS3 и их использования
9 января 2015 | Опубликовано в css | 1 Комментарий »
 Удивительно, но сообщество веб-дизайнеров буквально игнорирует возможные способы использования единиц измерения CSS3. Доработка спецификаций новых единиц измерения CSS3 велась до последнего времени, но уже закончена, так что то, о чем рассказывается в этом уроке, вряд ли изменится.
Удивительно, но сообщество веб-дизайнеров буквально игнорирует возможные способы использования единиц измерения CSS3. Доработка спецификаций новых единиц измерения CSS3 велась до последнего времени, но уже закончена, так что то, о чем рассказывается в этом уроке, вряд ли изменится.
Размер шрифтов
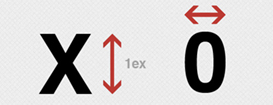
Всем знакомы единицы измерения размера шрифта px, а в CSS3 добавляется несколько новых единиц измерения. Вероятно, Вы уже сталкивались с единицами измерений em, 1em равен исходному размеру шрифта элемента, а 1,1em на 10% больше, и, возможно, Вы уже слышали о единицах измерения ex, равных высоте буквы x.
CSS3 вводит еще две новых относительных единицы измерения. Первая — это ch, которая равна ширине символа ноль (0). Вторая — это rem, которая определена как равная вычисленному значению font-size корневого элемента, хотя спецификация не особо детальная.
Размер устройства отображения
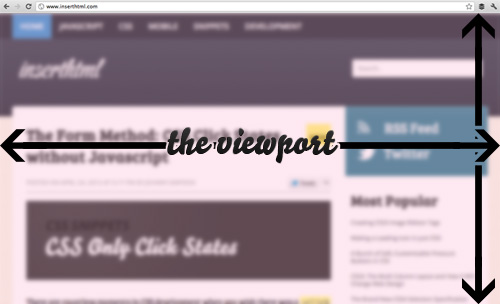
Размер устройства отображения (viewport) — это ширина и высота видимой области экрана, в окне браузера.
Есть 3 новых единицы измерения, связанных с размером устройства отображения, которые будут очень полезны для многого. Это vh, vw и vmin.
Их значение
Единица измерения vw означает ширину видимой области, и каждая единица vw равна 1% от общей ширины видимой области.
Например:
div { width: 1vw; }
Эта запись сделает размер блока равным 1% от общей ширины видимой области. И размер блока будет меняться при изменении размера экрана.
Подобным образом единица измерения vh означает высоту видимой области, и каждая единица vh равна 1% от общей высоты видимой области.
И последняя единица измерения vmin вычисляет, какое значение меньше, горизонтальная ширина видимой области или вертикальная высота видимой области, и после этого использует соответствующее значение для вычислений. Например, если высота видимой области меньше ширины, то 1vmin будет равен 1% высоты видимой области.
У этих свойств очень много потенциальных применений, таких как верстка страниц, текстуры фона и многое другое.
Функциональное объявление
Совершенно новое для области единиц измерения CSS – возможность CSS3 более гибко изменять единицы измерений.
Она представлена функциональными объявлениями, такими как calc(), cycle(), counter() и attr().
Как они работают
Как можно ожидать из названия, функциональное объявление calc() позволяет делать вычисления. Например, нужно, чтобы ширина элемента была равна ширине видимой области минус 5 пикселей. Чтобы добиться такого результата, можно использовать следующую запись:
div { width: calc(100vw - 5px); }
Довольно удобно, не так ли?
Следующая функция называется cycle(), она как бы перебирает элементы.
Она используется во вложенных элементах. Давайте предположим, что есть список, и нужно задать каждому вложенному элементу разные маркеры элемента списка. С помощью этой функции сделать это становится очень легко.
li > ul { list-style-type: cycle(disk, circle, square, box); }
Таким образом, у первого вложенного элемента ul будет дисковый маркер элемента списка, у второго — круглый, у третьего — квадрат, у четвертого — рамка и так далее. У пятого вложенного элемента ul снова будет дисковый маркер элемента списка.
Подобным образом, если нужно, чтобы у одного блока был жирный шрифт, а у его потомка был обычный шрифт и так далее, можно сделать следующее:
div { font-weight: cycle(bold, normal); }
В результате получится такая структура:
<div> Bold <div> Normal <div> Bold <div> <!-- .. Etc --> </div> </div> </div> </div>
Следующая функция attr() может получать данные от элементов. Например, если использовать атрибут HTML5 data для прикрепления информации к блоку с помощью Javascript или другими способами.
В результате будет несколько блоков следующего вида:
<div data-font="15"> Hey! </div> <div data-font="43"> These are divs </div> <div data-font="23"> That means division </div>
При применении функции attr() можно использовать эти значения прямо в CSS:
div { font-size: attr(data-font px); }
Эта функция открывает много возможностей и сильно увеличивает близость между CSS и HTML, позволяя нам соединять их способами, о которых мы даже не могли подумать раньше.
И последнее функция — counter(). Счетчики позволяют добавлять числа последовательно и после этого помещать их в CSS. Таким образом, сначала нужно обнулить счетчик, после чего можно увеличивать его и использовать его значения при помощи функции counter().
Вот пример:
ul { counter-reset: lists; } li { counter-increment: lists; content: "List Item " counter(lists); }
Заключение
Список новых единиц измерения в CSS3 можно продолжать и продолжать, хотя для большей части пока не существует применений и поддержки браузеров. Но большая часть этих единиц измерения, вероятно, окажется полезной в будущем.
Автор урока Johnny Simpson
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений












12 января 2015 в 8:20
Пробовал использовать attr (). Но к сожалению ни один из браузеров не показал мне результат где размер шрифта зависел от data-font.