Лаконичный и современный основной раздел сайта с использованием CSS3
7 сентября 2015 | Опубликовано в css | Нет комментариев »
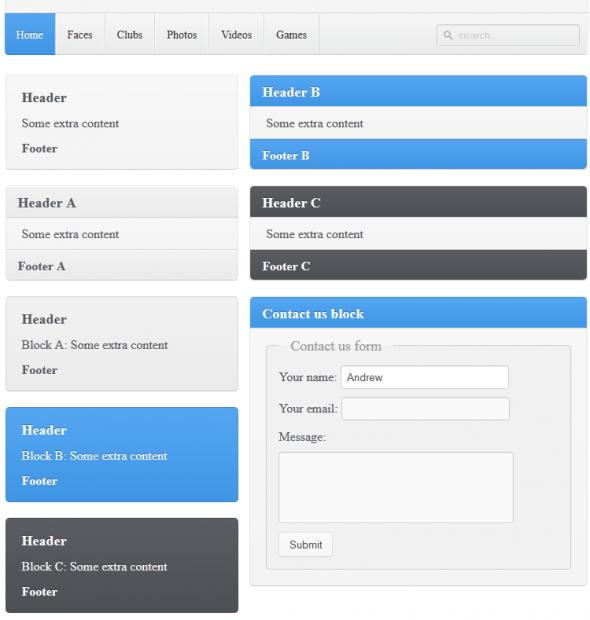
 Продолжая тему лаконичной и современной шапки сайта, в этом уроке мы рассмотрим самые основные элементы страницы, такие как блоки и формы. На наш взгляд, совершенно одинаковые блоки — это не очень интересно, так что мы создали четыре типа блоков с разными заголовками и подписями. А так же для примера дизайна форм мы создали форму обратной связи. Так что у нас получился дизайн целой страницы. Перед тем, как начать, посмотрите, что именно мы будем создавать в этом уроке:
Продолжая тему лаконичной и современной шапки сайта, в этом уроке мы рассмотрим самые основные элементы страницы, такие как блоки и формы. На наш взгляд, совершенно одинаковые блоки — это не очень интересно, так что мы создали четыре типа блоков с разными заголовками и подписями. А так же для примера дизайна форм мы создали форму обратной связи. Так что у нас получился дизайн целой страницы. Перед тем, как начать, посмотрите, что именно мы будем создавать в этом уроке:
Вот демонстрация работы и исходный код:
Демонстрация работы – Скачать исходный код
Скачайте пример, и приступим к работе.
Шаг 1. Код HTML
Сначала добавим основной раздел со всеми упомянутыми элементами:
index.html
<!-- основной раздел содержимого --> <div> <!-- левый столбец --> <div> <!-- блочный элемент --> <div class="block"> <h3 class="head">Header</h3> <div>Some extra content</div> <h3 class="foot">Footer</h3> </div> <div class="block"> <h3>Header A</h3> <div>Some extra content</div> <h3>Footer A</h3> </div> <div> <h3 class="head">Header</h3> <div>Block A: Some extra content</div> <h3 class="foot">Footer</h3> </div> <div> <h3>Header</h3> <div>Block B: Some extra content</div> <h3 class="foot">Footer</h3> </div> <div> <h3 class="head">Header</h3> <div>Block C: Some extra content</div> <h3 class="foot">Footer</h3> </div> </div> <!-- правый столбец --> <div> <div class="block"> <h3>Header B</h3> <div>Some extra content</div> <h3>Footer B</h3> </div> <div class="block"> <h3>Header C</h3> <div>Some extra content</div> <h3>Footer C</h3> </div> <div> <h3>Contact us block</h3> <div> <form> <fieldset> <legend>Contact us form</legend> <p><label for="name">Your name:</label> <input type="text" id="name" value=""></p> <p><label for="email">Your email:</label> <input type="text" id="email" value=""></p> <p><label for="text">Message:</label><textarea id="text" cols="33" rows="4"></textarea></p> <input type="submit" value="Submit"> </fieldset> </form> </div> </div> </div> </div> <div> Footer section </div>
Как видите, все довольно просто. В основном разделе всего два столбца и один элемент подвала страницы. В каждом разделе находятся разные блоки. По умолчанию, если нужно создать блок, используйте для этого класс block, а если нужно изменить внешний вид блока, используйте другое название класса, например, block_a, block_b или block_c. Так можно задать блокам, в частности, разные цвета. Еще можно использовать заголовки и подписи в блоках, в нашем случае элементы h3 классов head или foot. И также можно настраивать стили заголовков и подписей с помощью таких классов, как head_a, head_b, head_c, foot_a, foot_b и foot_c. В конце находится стандартная форма обратной связи.
Шаг 2. Код CSS
css/main.css
Теперь приступим к наиболее важной части — заданию стилей. Для начала зададим основные стили макета для столбцов:
/* основной макет */ .main { margin: 0 auto 25px; overflow: hidden; position: relative; width: 1000px; } .left { float: left; width: 60%; } .right { float: right; width: 38%; }
Вот стили для разных блоков:
/* блоки */ .block { background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 ); border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.2); border-image: none; border-radius: 5px 5px 5px 5px; border-style: solid; border-width: 1px; box-shadow: 0 1px 0 #FFFFFF inset; color: #56595E; margin-bottom: 20px; padding: 20px; } .block_a, .block_b, .block_c { box-shadow: 0 1px 0 transparent inset; } .block_a { background: -webkit-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; background: linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F1F1F1', endColorstr='#ECEBEC',GradientType=0 ); } .block_b { background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 ); } .block_c { background: -webkit-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; background: linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5B5D63', endColorstr='#4D5055',GradientType=0 ); } /* заголовки и подписи блоков */ .block .head { font-size: 18px; line-height: 15px; text-shadow: 0 1px 0 #FFFFFF; margin: 0 0 15px; } .block .foot { font-size: 16px; line-height: 14px; text-shadow: 0 1px 0 #FFFFFF; margin: 15px 0 0; } .block .head_a, .block .head_b, .block .head_c { border-bottom: 1px solid #D1D1D1; border-radius: 5px 5px 0 0; box-shadow: 0 1px 0 #FFFFFF inset; margin: -20px -20px 10px; padding: 13px 15px 11px; } .block .foot_a, .block .foot_b, .block .foot_c { border-radius: 0 0 5px 5px; border-top: 1px solid #D1D1D1; box-shadow: 0 1px 0 #FFFFFF inset; margin: 10px -20px -20px; padding: 13px 15px 11px; } .block .head_a, .block .foot_a { background: -webkit-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; background: linear-gradient(#F1F1F1, #ECEBEC) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F1F1F1', endColorstr='#ECEBEC',GradientType=0 ); } .block .head_b, .block .foot_b { background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 ); box-shadow: 0 1px 0 #3F96E5 inset; color: #FFFFFF; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); } .block .head_c, .block .foot_c { background: -webkit-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; background: -moz-linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; background: linear-gradient(#5B5D63, #4D5055) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5B5D63', endColorstr='#4D5055',GradientType=0 ); box-shadow: 0 1px 0 #4D5055 inset; color: #FFFFFF; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); } .block_b .head, .block_c .head, .block_b .foot, .block_c .foot, .block_b > div, .block_c > div { color: #FFFFFF; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); }
И, наконец, зададим стили форме обратной связи:
/* формы */ .main form fieldset { background: none repeat scroll 0 0 #F1F1F1; border: 1px solid #CCCCCC; border-radius: 5px 5px 5px 5px; box-shadow: 0 1px 0 #FFFFFF; padding: 15px; } .main form legend { color: #999999; font-size: 18px; padding: 0 15px; } .main form p { margin-bottom: 10px; overflow: hidden; } .main form input, .main form select, .main form textarea { background-color: #F9F9F9; border: 1px solid #CCCCCC; border-radius: 4px 4px 4px 4px; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF; color: #999999; padding: 6px; resize: none; text-shadow: 0 1px 0 #FFFFFF; } .main form input[type="text"], .main form input[type="password"], .main form select, .main form textarea { min-width: 200px; } .main form textarea { margin-top: 10px; } .main form input[type="text"]:focus, .main form input[type="password"]:focus, .main form select:focus, .main form textarea:focus { background: none repeat scroll 0 0 #FFFFFF; color: #444444; outline: medium none; text-shadow: none; } .main form button, .main form input[type="button"], .main form input[type="submit"] { background: -webkit-linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent; background: -moz-linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent; background: linear-gradient(to bottom, #F9F9F9, #F7F7F7) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F9F9F9', endColorstr='#F7F7F7',GradientType=0 ); border-color: #E0E0E0 #E0E0E0 #CDCDCD; border-image: none; border-radius: 4px 4px 4px 4px; border-style: solid; border-width: 1px; box-shadow: 0 1px 0 #FFFFFF inset; color: #444444; cursor: pointer; padding: 6px 10px; } .main form button:hover, .main form input[type="button"]:hover, .main form input[type="submit"]:hover { background: -webkit-linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent; background: -moz-linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent; background: linear-gradient(to bottom, #59A8F3, #479CEB) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#59A8F3', endColorstr='#479CEB',GradientType=0 ); border-color: #3990DB #3990DB #2F78B7; border-style: solid; border-width: 1px; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; color: #FFFFFF; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); } .main form button:active, .main form input[type="button"]:active, .main form input[type="submit"]:active { background: -webkit-linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent; background: -moz-linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent; background: linear-gradient(to bottom, #3F96E5, #55A6F1) repeat scroll 0 0 transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3F96E5', endColorstr='#55A6F1',GradientType=0 ); border-color: #3990DB #3990DB #2F78B7; border-style: solid; border-width: 1px; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset; color: #FFFFFF; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); }
Если хотите поместить что-то в подвал сайта, можно использовать следующие стили:
/* блок подвала сайта */ .footer { background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 ); border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.2); border-image: none; border-radius: 5px 5px 5px 5px; border-style: solid; border-width: 1px; box-shadow: 0 1px 0 #FFFFFF inset; color: #666666; font-size: 22px; font-weight: bold; line-height: 31px; margin: 0 auto 20px; overflow: hidden; padding: 20px; position: relative; text-align: center; text-shadow: 0 1px 0 #FFFFFF; width: 960px; }
Демонстрация работы – Скачать исходный код
Заключение
Это все. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений