Правильное выравнивание логотипа на веб-странице
2 июня 2018 | Опубликовано в css | 1 Комментарий »
 В дизайнерской среде существует заблуждение о том, что выравнивание логотипа по центру страницы сделает ваш бренд более запоминающимся. Недавние исследования показали что это не так. Оказалось, что лучше всего в этом аспекте работает выравнивание по левому краю, а остальные варианты могут даже усложнить навигацию по сайту.
В дизайнерской среде существует заблуждение о том, что выравнивание логотипа по центру страницы сделает ваш бренд более запоминающимся. Недавние исследования показали что это не так. Оказалось, что лучше всего в этом аспекте работает выравнивание по левому краю, а остальные варианты могут даже усложнить навигацию по сайту.
Логотип справа мешает узнаваемости бренда
Исследование под руководством Нельсона Нормана показало, что пользователи лучше запоминают бренд, если логотип выровнен по левому краю. Показатели запоминания в этом случае были на отметке в 89%.

Когда пользователь сканирует сайт, его взгляд тянется влево. Логотип расположенный справа естественно получит меньше взглядов, и как следствие показатели узнаваемости бренда будут ниже. Если же логотип размещен слева, на него бросают взгляд чаще, поэтому и запоминается он лучше.
Логотип по центру усложняет навигацию
Вышеупомянутое исследование также затронуло и случай выравнивания логотипа по центру. По сравнению с логотипом слева, существенной разницы в узнаваемости бренда не было. В этом случае другие факторы, такие как контрастность и разборчивость логотипа, играют значительно более важную роль.

Однако обнаружилась другая проблема. Оказалось что выровненный по центру логотип может мешать навигации. Пользователи в шесть раз чаще испытывали проблемы с переходом на главную страницу.
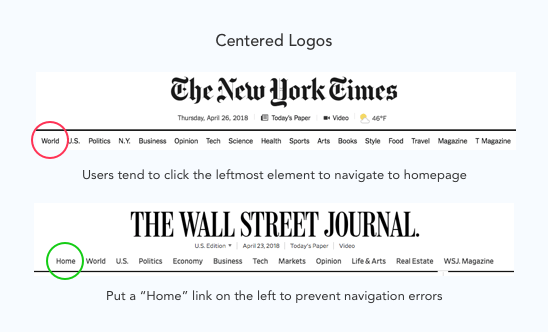
У пользователей существует привычка нажимать на самый левый элемент для перехода на главную страницу сайта. Если этот элемент не логотип, рука тянется к самой левой ссылке. Это неудобство может провести пользователя через несколько ненужных ему страниц, прежде чем он доберется до желаемой главной.
Один из способов предотвратить эту ошибку — расположение ссылки «Домой» слева в навигационной панели. Когда пользователь будет искать взглядом ссылку для возвращения на главную, он ожидаемо найдет ее в левой части.
Лучше всего работают логотипы слева
Если вам одинаково важны узнаваемость бренда и предсказуемость навигации, выбирайте выравнивание логотипа по левому краю. Пользователи сканируют взглядом страницу с левого верхнего угла к нижнему правому. Это значит что логотип, который располагается слева будет заметнее чем центральный, или правый.

Чем больше взглядов получит лого, тем более узнаваемым будет бренд. Также логотип, размещенный слева, отвечает привычке искать выход на главную в левом верхнем углу страницы.
Культурные различия
Большая часть языков использует систему чтения слева направо, однако есть языки, в которых читают справа налево. Если вы разрабатываете сайт для аудитории, которая читает на иврите, арабском, персидском, урду и т. д., то логотип должен располагаться справа. В этом случае он получит больше взглядов и даст бренду больше узнаваемости.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





