jQuery плагины для работы с типографикой
13 июня 2013 | Опубликовано в css | Нет комментариев »
 В первые дни развития всемирной паутины на веб страницах практически не было изображений. Эта тенденция возвращается. С появлением адаптивного дизайна все большую популярность набирает плоский дизайн и, соответственно, типографика, которая ложится его в основу. Опытные разработчики считают, что в ближайшем будущем все будет крутиться вокруг текста. Почему? Потому что настройка изображений под различные разрешения экрана, будь это растровые изображения (JPG, PNG), или векторные (SVG, EPS) , может вызвать некоторые трудности. Текстовыми объектами управлять гораздо легче. Их легко перемещать, они могут содержать обработчики и различные эффекты. Ну, и, конечно, текстовые элементы не теряют качества. Поэтому сегодня рассмотри jQuery плагины, которые рассчитаны на работу именно с текстовым контентом на сайте, и которые могут значительно упростить работу.
В первые дни развития всемирной паутины на веб страницах практически не было изображений. Эта тенденция возвращается. С появлением адаптивного дизайна все большую популярность набирает плоский дизайн и, соответственно, типографика, которая ложится его в основу. Опытные разработчики считают, что в ближайшем будущем все будет крутиться вокруг текста. Почему? Потому что настройка изображений под различные разрешения экрана, будь это растровые изображения (JPG, PNG), или векторные (SVG, EPS) , может вызвать некоторые трудности. Текстовыми объектами управлять гораздо легче. Их легко перемещать, они могут содержать обработчики и различные эффекты. Ну, и, конечно, текстовые элементы не теряют качества. Поэтому сегодня рассмотри jQuery плагины, которые рассчитаны на работу именно с текстовым контентом на сайте, и которые могут значительно упростить работу.
Обеспечивает полный контроль над текстом и над символами. Позволяет управлять кернингом для отдельных кусков текста, а также с его помощью можно раскрасить отдельные буквы. Он автоматически добавляет диапазоны классов к каждому символу.
Сейчас, когда адаптивный дизайн уже становится нормой, в управлении с размерами текста поможет плагин FitText . Он позволит масштабировать текст в соответствии с шириной определенного элемента путем связи с родительским элементом.
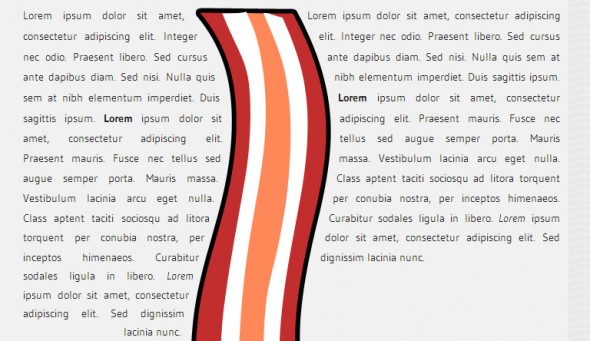
Text Bacon
В отличии верхнего плагина, который используется для заголовков, Bacon используется в основном для работы с основным текстом. Плагин имеет смешное название и очень хорошие возможности. Он позволяет тексту обтекать кривую Безье.
Type Butter
Позволяет управлять кернингом для любого шрифта.
Kerning.js
Название говорит само за себя. Плагин поможет упростить работу с кернингом.
Airport
JQuery плагин позволит создавать интересный текстовый эффект, который мы можем наблюдать в аэропортах, если рейс отложен.
Текстовый эффект, который создает этот плагин, описать достаточно сложно. Просто нажмите на скриншот, и вы сможете увидеть все сами.
С помощью css3 ты мы можем вращать буквы. Организовать положение букв по криволинейном траектории достаточно сложно. На помощь придет плагин Arctext.js.
Позволит сохранить положение базовых линий даже при добавлении фотографий с различными размерами.

с помощью этого плагина создание стильных цитат не вызовет никаких трудностей.
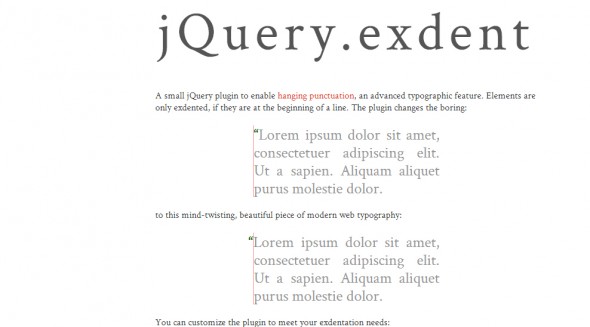
Плагин который позволяет настраивать типографику в соответствии с определенным алгоритмом.
Нестандартный эффект. Но иногда он может быть даже очень полезным.
Достаточно популярный плагин. Он используется на многих сайтах, и с его помощью могут увеличить размер шрифта, сделав всего лишь один клик.
HATCHSHOW
Если вам нужно разместить достаточно большой текст в узких колонках, на помощь придет плагин HATCHSHOW.

Автор - Designzzz
Перевод — Дежурка
Возможно, вас заинтересует: