20 туториалов по созданию jQuery-слайдеров
20 февраля 2013 | Опубликовано в css | 2 Комментариев »
 В наше время практически все веб-сайты имеют слайдеры. Они позволяют сделать сайт более ярким и акцентировать внимание на нужной фотографии. Поэтому сегодня мы хотим представит вашему вниманию подборку уроков по созданию jQuery-плагинов слайдеров. Надеемся, что вы можете найти что-то полезное для себя.
В наше время практически все веб-сайты имеют слайдеры. Они позволяют сделать сайт более ярким и акцентировать внимание на нужной фотографии. Поэтому сегодня мы хотим представит вашему вниманию подборку уроков по созданию jQuery-плагинов слайдеров. Надеемся, что вы можете найти что-то полезное для себя.
Create a Slick and Accessible Slideshow Using jQuery
slideViewer (a jQuery image slider built on a single unordered list) 1.2
Creating a Rotating Billboard System with jQuery and CSS
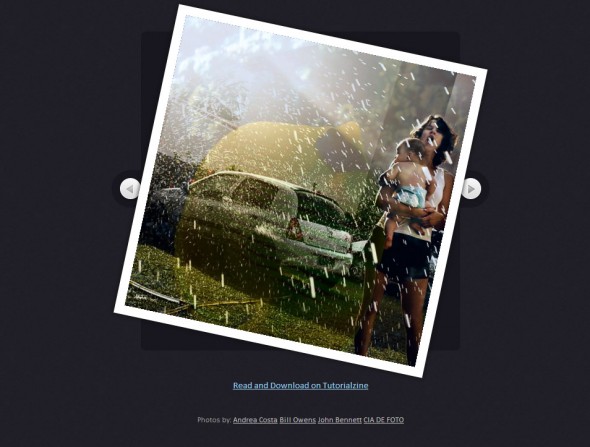
Making a Mosaic Slideshow With jQuery & CSS
HOVER SLIDE EFFECT WITH JQUERY
RESPONSIVE IMAGE GALLERY WITH THUMBNAIL CAROUSEL
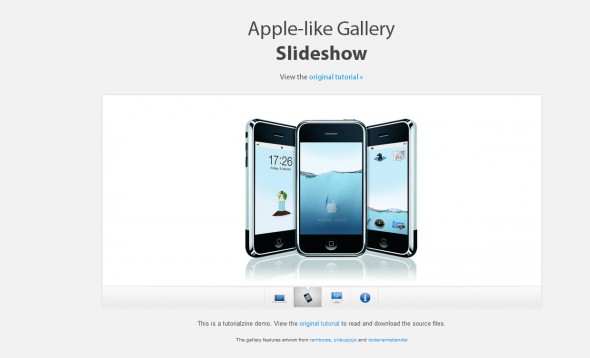
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
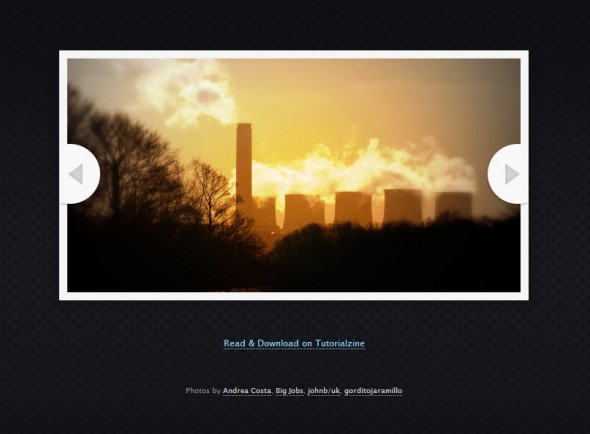
ELASTIC IMAGE SLIDESHOW WITH THUMBNAIL PREVIEW
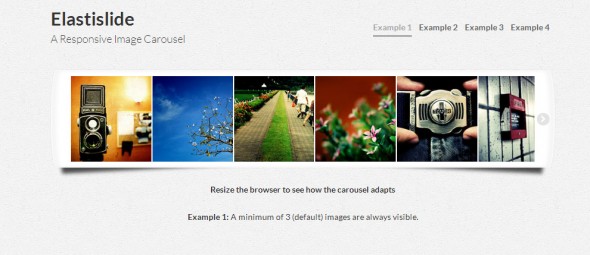
ELASTISLIDE – A RESPONSIVE JQUERY CAROUSEL PLUGIN
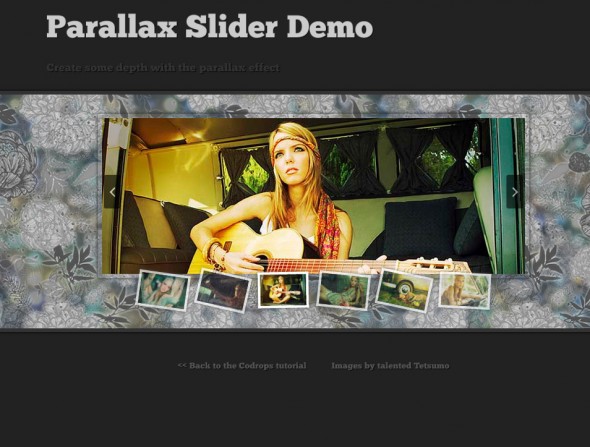
Coding a Rotating Image Slideshow w/ CSS3 and jQuery
Build a Simple Image Slideshow with jQuery Cycle
Create Beautiful jQuery slider tutorial
How to Make Auto-Advancing Slideshows
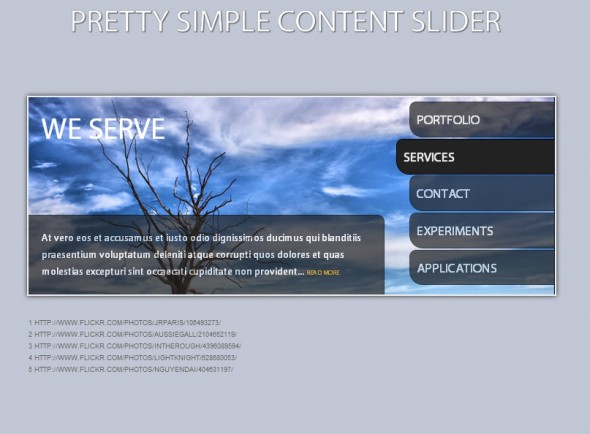
PRETTY SIMPLE CONTENT SLIDER WITH JQUERY AND CSS3
PORTFOLIO ZOOM SLIDER WITH JQUERY
Автор подборки — Дежурка


























20 февраля 2013 в 11:01
Спасибо!
8 января 2014 в 16:13
Благодарю, забрал себе.)