Как добавить Tilt Shift эффект изображению при помощи CSS-фильтров
14 ноября 2012 | Опубликовано в css | 6 Комментариев »
 Благодаря бесплатным приложениям, которые позволяют редактировать фотографии, таким как Instagram, эффект Tilt Shift становится все более популярным. Сегодня мы будем учиться создавать такой эффект на чистом CSS, используя для этого фильтры.
Благодаря бесплатным приложениям, которые позволяют редактировать фотографии, таким как Instagram, эффект Tilt Shift становится все более популярным. Сегодня мы будем учиться создавать такой эффект на чистом CSS, используя для этого фильтры.
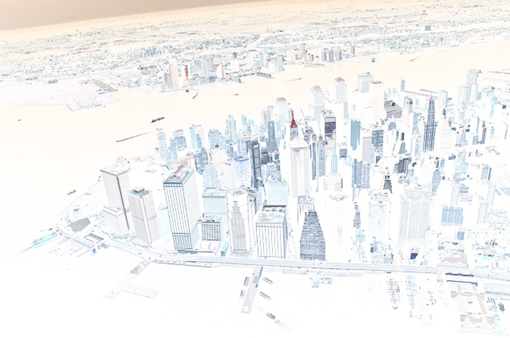
Окончательный результат
Так что же мы будем делать?

Встречайте фильтры Webkit
CSS постепенно заменяет некоторые функции Photoshop: градиенты, скругленные углы, тени и т.д. А теперь еще и появилась возможность применять фильтры к изображениям (поддерживается, правда, не всеми браузерами)
Давайте посмотрим, как это можно сделать
Исходное изображение
Мы будем применять к нашему изображению множество техник.

Яркость
Яркость можно установить в процентах (10%) или же числом (0.1). Ноль — это значение для нормальной прозрачности, поэтому значение 5% увеличивает яркость изображения, а -5% делает его темнее.
/*Brightness*/ -webkit-filter: brightness(-5%);
Размытие
Фильтр Blur имеет пиксельное значение, чем оно выше, тем больше размытие.
/*Blur*/ -webkit-filter: blur(5px);

Контраст
Фильтр для контраста поддерживает процентное значение. 100%- нормальное значение, все что выше увеличивает контраст, а все что меньше — уменьшает.
/*Contrast*/ -webkit-filter: contrast(130%);

Градации серого
Фильтр Grayscale позволяет снизить яркость изображение, его значение устанавливается в процентах. 0% — это разноцветное изображение, 100% — серое. Как видите, мы установили значение 50%.
/*Grayscale*/ -webkit-filter: grayscale(50%);

Выбираем оттенок
При помощи фильтра Hue rotate вы можете установить оттенок цвета почти так же, как вы это делаете впри помощи цветового круга. Установите значение в градусах (0 — нормальное значение).
/*Hue Rotate*/ -webkit-filter: hue-rotate(30deg);

Инвертируем
Фильтр поддерживает процентные значение, чем выше значение, тем больше инвертируются цвета;
/*Invert*/ -webkit-filter: invert(100%);

Сепиа
Нулевое значение — никакого эфекта, 100% — фильтр действует на полную.
/*Sepia*/ -webkit-filter: sepia(100%);

Поддержка браузерами
Не так много браузеров поддерживают CSS3-фильтры. Можно их использовать в Chrome, Safari 6, iOS Safari 6, и Blackberry Browser 10. Им всем нужно добавлять префикс “-webkit” , но на будущее, вот и другие префиксы:
-webkit-filter: grayscale(50%); -moz-filter: grayscale(50%); -ms-filter: grayscale(50%); -o-filter: grayscale(50%); filter: grayscale(50%);
Шаг1: HTML разметка
Теперь, когда мы разобрались с тем, как действуют фильтры, давайте создадим разметку для нашей демонстрационной страницы. :
<div class="tiltshift"> <img src="city.jpg" alt="nyc"> </div>
Вот и все, что нам понадобится.
Шаг 2: Основные стили
Теперь давайте добавим некоторые стили, чтобы наша страница выглядела лучше. Мы установим для заднего фона темно-серый цвет, отцентрируем изображение и применим к нему эффект (тень и тонкий белый контур).
body { background: #222; } img { height: 425px; width: 640px; } .tiltshift { background: url(city.jpg); height: 425px; width: 640px; margin: 30px auto; border: 10px solid #fff; -webkit-box-shadow: 5px 5px 10px rgba(0,0,0,0.8); box-shadow: 5px 5px 10px rgba(0,0,0,0.8); }
Шаг 3: Применяем размытие для верхнего изображения
Давайте добавим нашему верхнему изображению эффект размытия и градации серого.Используйте размытие размером 2px и значение 100% для фильтра grayscale.
img { height: 425px; width: 640px; -webkit-filter: blur(2px) grayscale(100%); }
Шаг 4: Маскирующие эффекты
Чтобы создать эффект Tilt Shift, мы должны размыть только одну часть изображения. Теперь, когда наше верхнее изображение размыто, а верхнее нет , мы можем маскировать части верхнего изображения, которые мы хотим сделать резким. Это создаст иллюзию, что изображение переходит от размыто к четкому и обратно к размытому. Чтобы сделать это, мы должны использовать webkit-mask-box-image.
img { height: 425px; width: 640px; -webkit-filter: blur(2px) grayscale(100%); -webkit-mask-box-image: -webkit-linear-gradient(black 25%, transparent 35%, transparent 65%, black 75%); }
Сейчас наше изображение выглядит приблизительно так:

Шаг 5: Делаем нижнее изображение черно-белым
Добавьте фильтр grayscale к нижнему изображению.
.tiltshift { background: url(city.jpg); height: 425px; width: 640px; margin: 30px auto; border: 10px solid #fff; -webkit-filter: grayscale(100%); -webkit-box-shadow: 5px 5px 10px rgba(0,0,0,0.8); box-shadow: 5px 5px 10px rgba(0,0,0,0.8); }
Смотрите в действии
Ну вот, все готова, смотрите демонстрацию внизу.

tiltShift.js
Талантливые разработчики Noel Tock и Adam Yanalunas создали простой в использовании jQuery-плагин, который позволяет использовать CSS-фильтры, чтобы создать простой Tilt Shift-эффект . Сказать его мы можете здесь.
А здесь написано, как работать с этим плагином.

Вывод: Зачем так напрягаться?
Подобные уроки всегда вызывают вопрос: нужно ли использовать эти webkit-свойства в рабочем процессе?Ответ всегда один: нет. Это всего лишь эксперимент и интересный способ узнать о возможностях для будущего CSS. Однажды, CSS фильтров могут стать стандартной функции. На данный момент, это просто идея.
Печально то, что многие разработчики полностью списывают такие вещи, пока они не достигнут более официального статуса. Как член сообщества веб-разработчиков, вы должны попробовать потенциал новых возможностей, чтобы увидеть, как они реализуются, чтобы получить о них свое мнение.
Автор — designshack
Перевод — Дежурка






14 ноября 2012 в 18:25
Стараюсь не пользоваться подобными вещами, так как не везде работают.
и ошибка в тексте «Сказать его мы можете здесь». Наверно все-таки «Скачать»
15 ноября 2012 в 9:19
Вот, вот.... У меня демо не работает.... не могу оценить красоты
18 ноября 2012 в 23:38
Не всеми??! Да считанными браузерами это читается! Спасибо за работу конечно! я и знать не знала про такое, но лично у меня в Мозилле ничего не было видно в демо, в Опере — тоже, про ИЕ молчу, в Сафари который от части поддерживает вебкит, с миними полями отобразилось, и только Хроме одно весь вебкит заработал. Вывод: интересное нововведене, но как-минимум на пол года про это можно забыть вообще.
ноября 18, 2012 at 11:39 пп
в Сафари с СИНИМИ* полями (редактировать нельзя :()
ноября 20, 2012 at 10:36 дп
Боюсь вы очень оптимистичны, по поводу полгода.
11 ноября 2014 в 2:37
«Однажды, CSS фильтров могут стать стандартной функции»
Однажды, css фильтры могут стать стандартной функцией.
По поводу прогнозов, считаю что медиафрения сделает браузер самой полнофункциональной программой, как для пользователей, так и для разработчиков, в конечном итоге, наше творчество на них и направлено, быть добру. Хорошая статья.