Использование множественных фоновых изображений в CSS3
3 мая 2017 | Опубликовано в css | 1 Комментарий »
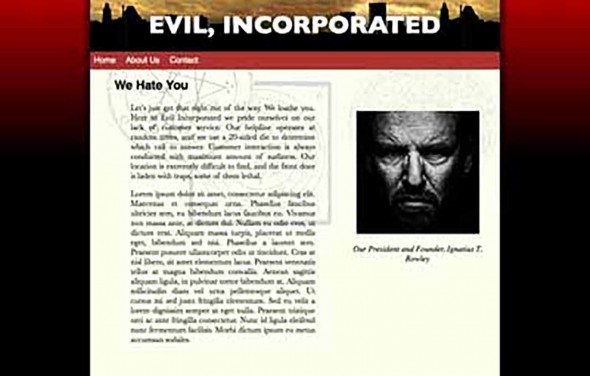
 Иногда нам может быть нужно, чтобы у блока был фон, состоящий не из одного изображения, а из нескольких не повторяющихся изображений, как в примере ниже. Конечно, можно просто совместить эти изображения в одном файле в редакторе изображений, например, таком как Photoshop, аккуратно обрезать, выбрать подходящую степень сжатия и сохранить в формате JPEG или PNG-8.
Иногда нам может быть нужно, чтобы у блока был фон, состоящий не из одного изображения, а из нескольких не повторяющихся изображений, как в примере ниже. Конечно, можно просто совместить эти изображения в одном файле в редакторе изображений, например, таком как Photoshop, аккуратно обрезать, выбрать подходящую степень сжатия и сохранить в формате JPEG или PNG-8.
Это наиболее распространенный способ, но у него есть несколько недостатков:
• Если фоновое изображение не должно повторяться, то чтобы оно располагалось всегда в нужном месте, придется задать блоку с этим фоновым изображением фиксированную ширину.
• Значительная часть размера фонового изображения занята пустым пространством.
• С помощью CSS нельзя задать расположение отдельным частям изображения, можно только сдвигать все изображение целиком, а для изменения расстояния между частями изображения придется редактировать файл изображения в программе Photoshop или другой подобной, причем зачастую возможности редактирования конечного файла в формате JPEG или PNG-8 очень ограничены, и может быть нужно или создавать изображения заново, опять совмещая исходные изображения в одном файле, или хранить еще и файл в формате программы-редактора изображений, поддерживающем слои, что обычно очень неудобно.
С помощью CSS можно задать элементам множественные фоновые изображения, т. е., использовать несколько отдельных файлов изображений и задать расположение каждому из них для создания фона одному элементу. Это просто расширение для обычного свойства фонового изображения, которое записывается следующим образом:
div#container { background-color: #feffee; background-image: url(images/sigil_1.jpg), url(images/sigil_2.jpg), url(images/sigil_3.jpg); background-repeat: no-repeat; background-position: 2em 2em, right 100px, 12em 10em; };
Обратите внимание, изображения и их расположения записаны одно за другим и разделены запятыми. И еще заметьте, что изображения могут накрывать друг друга. Это дает возможность изменять положение всех изображений фона отдельно друг от друга и, если нужно, использовать такой фон для создания адаптивного дизайна.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений