Знакомство со структурным селектором CSS3 :first-of-type
12 августа 2014 | Опубликовано в css | 2 Комментариев »
 Как хорошо что в CSS3 добавились новые селекторы, позволяющие обращаться к определенным элементам, не используя классы, идентификаторы или другие свойства элемента! В этом уроке мы расскажем о селекторе :first-of-type.
Как хорошо что в CSS3 добавились новые селекторы, позволяющие обращаться к определенным элементам, не используя классы, идентификаторы или другие свойства элемента! В этом уроке мы расскажем о селекторе :first-of-type.
Cелектор :first-of-type обратится к первому элементу определенного типа, например, в отрывке кода ниже стиль задается для первого h2 на веб-странице.
h2:first-of-type { /* объявление стилей */ }
Cелектор :first-of-type также равен селектору :nth-of-type(1), так что мы можем обратиться не только к первому элементу определенного типа, но и ко второму, третьему и так далее. В следующем отрывке кода мы обратимся ко второму элементу h2 на веб-странице.
h2:nth-of-type(2) { /* объявление стилей */ }
Сравнение селекторов :first-of-type и :first-child
Может показаться, что эти селекторы делают одно и то же, но это не так. Давайте рассмотрим следующий пример.
К примеру, у нас есть пять элементов p в одном блоке, следующим образом:
<div> <p>Pragraph 1</p> <p>Pragraph 2</p> <p>Pragraph 3</p> <p>Pragraph 4</p> <p>Pragraph 5</p> </div>
Теперь мы обратимся к первому элементу p, используя селектор :first-child.
p:first-child { padding: 5px 10px; border-radius: 2px; background: #8960a7; color: #fff; border: 1px solid #5b456a; }
И теперь, как мы и предполагали, мы успешно обратились к первому элементу p.
Демонстрация работы селектора :first-child

Однако, если мы добавим элемент другого типа до первого элемента p, например, элемент h1, как в отрывке кода ниже:
<div> <h1>Heading 1</h1> <p>Pragraph 1</p> <p>Pragraph 2</p> <p>Pragraph 3</p> <p>Pragraph 4</p> <p>Pragraph 5</p> </div>
То мы обратимся не к первому элементу p, так как первый вложенный элемент в блоке теперь не p, а h1.

Так что в этой ситуации селектор :first-of-type решит проблему.
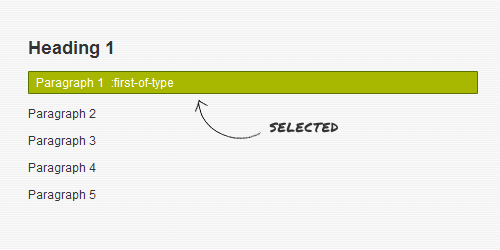
p:first-of-type { padding: 5px 10px; border-radius: 2px; background: #a8b700; color: #fff; border: 1px solid #597500; }

Демонстрация работы селектора :first-of-type
Селектор последнего элемента
Там, где можно обратится к первому элементу, можно обратиться и к последнему.
У двух селекторов, о которых мы рассказали выше, есть противоположные селекторы: :last-child и :last-of-type. Работают они так же, как и два предыдущих, за исключением того, что они обращаются к последним элементам.
Например, в отрывке кода ниже мы обратимся к последнему элементу p в блоке.
p:last-child { padding: 5px 10px; border-radius: 2px; background: #8960a7; color: #fff; border: 1px solid #5b456a; }
Демонстрация работы селектора :last-child
А в этом отрывке кода мы обратимся к последнему элементу p в такой же ситуации, как мы описывали выше, на этот раз сразу за <p> расположен другой элемент.
p:last-of-type { padding: 5px 10px; border-radius: 2px; background: #a8b700; color: #fff; border: 1px solid #597500; }
Демонстрация работы селектора :last-of-type
Библиотека JavaScript Selectivizr
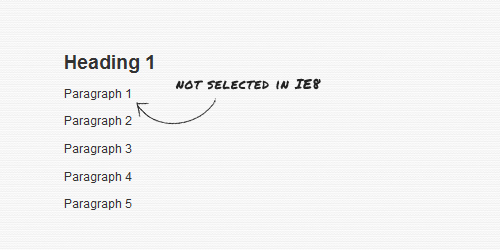
Как и другие новые возможности в CSS3, эти селекторы не поддерживаются старыми версиями браузеров, в основном браузером Internet Explorer версий с 6 до 8, кроме селектора :first-child, так как он был добавлен, начиная с CSS версии 2.1. Близкий к нему селектор :last-child был добавлен только в CSS версии 3.

Так что, если упомянутые нами селекторы действительно нужны на Вашем сайте, Вы можете воспользоваться библиотекой JavaScript Selectivizr, чтобы воспроизвести функциональность селекторов CSS3.
Selectivizr для работы нужны другие библиотеки JavaScript, такие как jQuery, Dojo, Prototype и MooTools, и из таблицы сравнения на официальном сайте видно, что MooTools может работать со всеми селекторами.
Так что давайте включим эту библиотеку вместе с Selectivizr следующим образом:
<!--[если браузер IE 8]> <script type="text/javascript" src="mootools.js"></script> <script type="text/javascript" src="selectivizr.js"></script> <![конец условия]-->
Комментарий с условием выше гарантирует, что эти библиотеки будут загружены только в браузере Internet Explorer версии 8 и ниже.
Наконец, Вы можете посмотреть пример по следующим ссылкам, и он теперь должен работать как в современных, так и в старых браузерах, таких как Internet Explorer версии 8 и ниже. Вы также можете скачать исходный код для дальнейшего ознакомления. Наслаждайтесь.
Демонстрация работы – Скачать исходный код
Автор урока Thoriq Firdaus
Перевод — Дежурка
Смотрите также:







17 августа 2014 в 20:34
> В следующем отрывке кода мы обратимся ко второму элементу h2 на веб-странице.
На самом деле — ко всем элементам h2, являющимся вторыми по счету h2 в своем родителе. Если на странице несколько секций с одним h2 в каждой, напрмер, h2:nth-of-type (2) ничего не выберет.