Создание коммерческих веб-элементов средствами css3
6 июня 2013 | Опубликовано в css | 1 Комментарий »
 Сегодня мы будем создавать коммерческие элементы, которые используются практически на каждом сайте. В уроке рассмотрены основные принципы верстки и он отлично подойдет для новичков. На создание такой странички у вас уйдет не больше часа. Давайте приступим.
Сегодня мы будем создавать коммерческие элементы, которые используются практически на каждом сайте. В уроке рассмотрены основные принципы верстки и он отлично подойдет для новичков. На создание такой странички у вас уйдет не больше часа. Давайте приступим.
Шаг 1: HTML разметка
Во-первых, в head вашего HTML файла добавляем эту строчку, так как мы будем использовать шрифт “Open Sans” от Google Web Fonts:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:600,700' rel='stylesheet' type='text/css'>
<div class="block"> <div class="product"> <img src="img/product.jpg"> <div class="buttons"> <a class="buy" href="#">Add to cart</a> <a class="preview" href="#">View item</a> </div> </div> <div class="info"> <h4>Armillaria luteobubalina is a species of mushroom</h4> <span class="description"> Rwanda is a country in central and eastern Africa located a few degrees south of the Ecuator. </span> <span class="price">$62.97</span> <a class="buy_now" href="#">Buy Now</a> </div> <div class="details"> <span class="time">12 hours ago</span> <ul class="rating"> <li class="rated"></li> <li class="rated"></li> <li class="rated"></li> <li></li> <li></li> </ul> </div> </div>
Шаг 2: основные стили
Давайте начнем с главного контейнера: мы его 295 пикселей в ширину и добавим закругленные углы, белый фон и тонкую тень.
.block{
display: block;
position: relative;
width: 295px;
border-radius: 5px;
background: #fff;
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
Теперь, DIV , который содержит изображение предварительного просмотра:
.product { display: block; position: relative; }
Собственно, картинка также будет иметь закругленные углы и ширину контейнера:
.product img {
width: 100%; border-top-left-radius: 5px; border-top-right-radius: 5px; }
Далее дивы , которые содержат информацию о продукте:
.info{
display: block; position: relative; padding: 20px; } .details { border-top: 1px solid #e5e5e5; padding: 18px 20px; }

Шаг 3: Кнопки Buy и Preview
Кнопки будут размещены в блоке с классом buttons. При наведении на изображение, кнопки должны появиться с переходом. Во-первых, давайте зададим стили для DIV , который при наведении не картинку будет задет закрашиваться в белый фон с белой прозрачной заливкой.
.buttons{
display: block; position: absolute; left: 0; top: 0; width: 100%; height: 100%; border-top-left-radius: 5px; border-top-right-radius: 5px; background: rgba(255, 255, 255, .5); opacity: 0; -webkit-transition: opacity .25s ease-in; -ms-transition: opacity .25s ease-in; -moz-transition: opacity .25s ease-in; -o-transition: opacity .25s ease-in; transition: opacity .25s ease-in; } .product:hover .buttons, .product:hover a { opacity: 1; }
На данном этапе у нас должно быть что-то вроде следующего:

Далее, некоторые основные стили для кнопок:
.buttons a { display: block; position: absolute; left: 50px; width: 115px; border-radius: 2px; padding: 15px 10px 15px 65px; font-family: Helvetica, sans-serif; font-size: 15px; font-weight: bold; text-transform: uppercase; color: #fff; text-decoration: none; opacity: 0; }
Иконки кнопок будут включать псевдо-элементы:
.buttons a::after { content: ""; display: block; position: absolute; height: 48px; width: 50px; border-right: 1px solid rgba(0, 0, 0, .25); box-shadow: 1px 0 0 rgba(255, 255, 255, .17); top: 0; left: 0; z-index: 1; }
Теперь, давайте определим стиль для каждой кнопки в отдельности. Первая — кнопка “Add to cart”. Кнопка имеет полупрозрачный черный фон и будет позиционироваться по вертикали с помощью процентов, так как наше превью с фиксированной шириной, а, их высота будет иметь определенное значение:
a.buy{
top: 20%; background: #414141; background: rgba(0, 0, 0, .85); -webkit-transition: background .2s ease-in; -ms-transition: background .2s ease-in; -moz-transition: background .2s ease-in; -o-transition: background .2s ease-in; transition: background .2s ease-in; }
При наведении, его фон будет немного слабее:
.buy:hover { background: #515151; background: rgba(45, 45, 45, .85); }
Далее мы добавим иконку корзины, которые можно найти в здесь. Откройте иконку PNG в Photoshop и добавьте следующие стили слоя:

Сохраните его как изображение PNG. Теперь, давайте установим для псевдо-элемент кнопки иконку в качестве фона:
.buy::after{
background: url("../img/cart-icon.png"); background-repeat: no-repeat; background-position: 16px 18px; }
Также добавим стиль для “View Item”. Как вы могли заметить, эта кнопка будет иметь свой фон. К сожалению, в качестве фона будет использоваться градиент, и переход не будет отображаться для него. Чтобы выйти с этой ситуации, нужно увеличить размер фона, чтобы он был больше, чем кнопка, а дальше использовать background-position, чтобы перемещать градиент бэкграунда. Кроме того, кнопка будет иметь небольшой 3D-эффект, который создается с помощью CSS преобразований
a.preview{
bottom: 20%; text-shadow: 0 -1px 1px rgba(0, 0, 0, .4); background: #286398; background: -webkit-linear-gradient(bottom, #1d4970, #639ed3); background: -ms-linear-gradient(bottom, #286398, #639ed3); background: -moz-linear-gradient(bottom, #286398, #639ed3); background: -o-linear-gradient(bottom, #286398, #639ed3); background-position: 0 -15px; background-size: 400px 80px; background-repeat: no-repeat; box-shadow: 0 2px 0 #165181; -webkit-transition: background-position .2s ease-in; -ms-transition: background-position .2s ease-in; -moz-transition: background-position .2s ease-in; -o-transition: background-position .2s ease-in; transition: background-position .2s ease-in; } .preview:hover, .buy_now:hover { background-position: 0 0; } .preview:active, .buy_now:active { -webkit-transform: translateY(2px); -ms-transform: translateY(2px); -moz-transform: translateY(2px); -o-transform: translateY(2px); transform: translateY(2px); box-shadow: none; }
Как можно заметить, "View Item” будет иметь некоторые схожие стили с классом buy_now другой кнопки. Далее добавляем иконку. Откройте файл «eye.png» из той же папки с Photoshop, нажмите Ctrl / Cmd + Alt + C или перейдите в Image> Canvas Size и измените размер холста до 16 на 16 пикселей. Затем примените следующие стили слоя:


Сохраним значок в виде файла PNG и давайте установим его в качестве фона:
.preview::after { background: url("../img/eye-icon.png"); background-repeat: no-repeat; background-position: 16px 17px; }
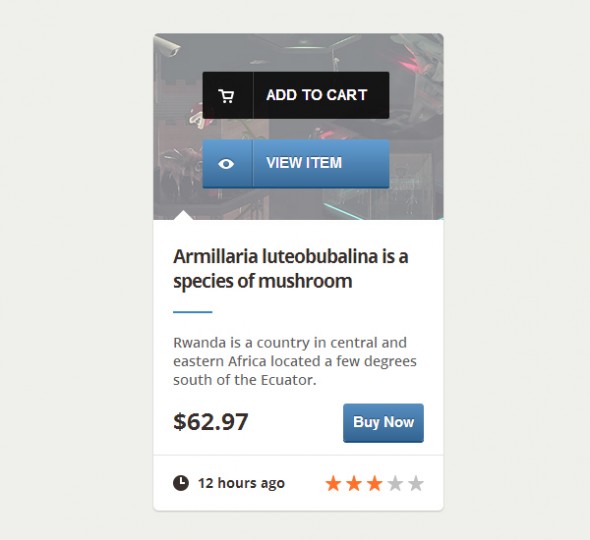
Наши кнопки должны выглядеть следующим образом:

Шаг 4: Описание товара
Как вы заметили, в окне предварительного просмотра, есть небольшой треугольник в нижней части продукта/картинки. Чтобы создать его, будем использовать псевдо-элемент. Треугольник на самом деле будет квадратом, который повернут на 45 градусов с помощью CSS преобразований:
.info::after { display: block; position: absolute; top: -12px; left: 23px; content: ""; width: 15px; height: 15px; background: #fff; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }

Далее добавим стили к названию. Кроме того, с помощью псевдо-элемента добавим синюю линию:
.info h4 { position: relative; padding: 0 0 20px 0; margin: 0 0 20px 0; font-family: "Open Sans", sans-serif; font-weight: 700; font-size: 19px; line-height: 25px; color: #372f2b; letter-spacing: -1px; } .info h4::after { display: block; position: absolute; bottom: 0px; content: ""; width: 40px; height: 2px; background: #3b86c4; }

Теперь, давайте немного отформатируем описание товара:
.info .description { display: block; padding-bottom: 20px; font-family: "Open Sans", sans-serif; font-size: 14px; font-weight: 600; color: #5f5f5f; }
Цена:
.info .price { font-family: "Open Sans", Helvetica, Arial, sans-serif; font-size: 24px; font-weight: 700; color: #372f2b; line-height: 26px; }
И теперь для кнопки "Buy Now":
.buy_now { float: right; position: relative; top: -5px; display: block; padding: 10px 10px; border-radius: 3px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; color: #fff; font-weight: bold; text-decoration: none; font-size: 15px; text-shadow: 0 -1px 1px rgba(0, 0, 0, .4); background: #286398; background: -webkit-linear-gradient(bottom, #1d4970, #639ed3); background: -ms-linear-gradient(bottom, #286398, #639ed3); background: -moz-linear-gradient(bottom, #286398, #639ed3); background: -o-linear-gradient(bottom, #286398, #639ed3); background-position: 0 -15px; background-size: 400px 80px; background-repeat: no-repeat; -webkit-transition: background-position .2s ease-in; -ms-transition: background-position .2s ease-in; -moz-transition: background-position .2s ease-in; -o-transition: background-position .2s ease-in; transition: background-position .2s ease-in; box-shadow: 0 2px 0 #165181; }

Шаг 5: Дополнительная информация
На заключительном этапе обратим внимание на дополнительные элементы, такие как время добавления товара и рейтинг. Открываем иконку с часами и применяем следующие стили:

Сохраните его в PNG-формате и будем использовать как фон для span, для предоставления информации посетителю о времени, когда продукт стал доступен:
.time { padding-left: 25px; font-family: "Open Sans", sans-serif; font-size: 14px; font-weight: 700; color: #372f2b; background: url("../img/clock-icon.png") no-repeat; background-position: 0 2px; }
Теперь, давайте создадим рейтинг, использую неупорядоченный список. Принцип довольно прост. По умолчанию каждый элемент списка будет иметь серую звезду в качестве фона. Если продукт имеет четыре звезды, первые четыре элемента списка будут иметь класс rated и желтую звезду в качестве фона. Мы начнем с создания спрайтов изображений для звезд. Откройте иконку звездочки в Photoshop и увеличить размер холста до 16 х 32 пикселей. Затем дублируем слой и размещаем два слоя следующим образом:

Добавляем стили слоя для верхнего слоя:

И для нижнего:

Изображение должно выглядеть следующим образом:

Сохраните файл как PNG и вернемся к стиля. Во-первых, давайте немного отформатируем неупорядоченный список. Удалим margin и padding.
.rating { position: relative; top: 2px; float: right; margin: 0; padding: 0; }
Размещаем в качестве фона наш спрайт:
.rating li {
float: left; display: block; height: 16px; width: 16px; margin-left: 5px; background: url("stars.png") no-repeat 0 0; } .rating li.rated { background-position: 0px -16px; }
Вот и все!
Автор: Tiberiu Butnaru
Перевод — Дежурка







7 июня 2013 в 14:20
-ms-transition: background .2s ease-in;
Не пишите никогда такое. Префикс -ms нигде не работает и существовал только в тестовых сборках IE. Это бесполезная строка символов