Создание верстки целой страницы интернет-магазина с использованием CSS3 и HTML5
21 ноября 2015 | Опубликовано в css | 3 Комментариев »
 В этом уроке мы расскажем о шаблоне интернет-магазина. Он создан с помощью HTML5 и CSS3 в приятной светло-серой гамме. Надеемся, Вам понравится эта страница и Вы откроете для себя новые приемы верстки. Давайте начнем пошаговый урок по созданию верстки на HTML5 и CSS3.
В этом уроке мы расскажем о шаблоне интернет-магазина. Он создан с помощью HTML5 и CSS3 в приятной светло-серой гамме. Надеемся, Вам понравится эта страница и Вы откроете для себя новые приемы верстки. Давайте начнем пошаговый урок по созданию верстки на HTML5 и CSS3.
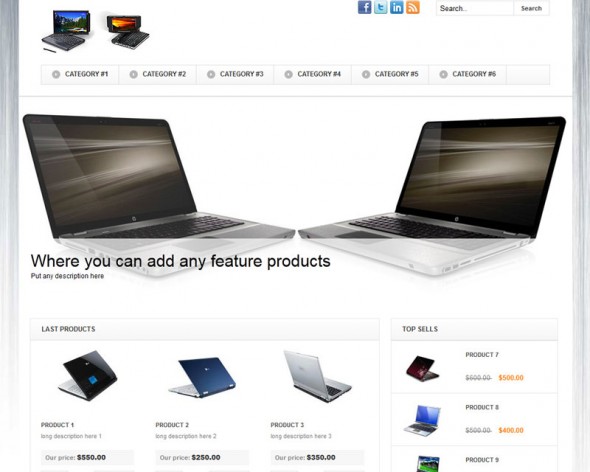
Результат
Демонстрация работы – Скачать исходный код
Для начала
Как обычно, давайте создадим новую папку для этого проекта и в ней несколько папок, чтобы все было логично расположено:
- Папка под названием css, в которой будут находиться файлы стилей, т. е. snivo-slider.css, reset.css и style.css в этом проекте.
- Папка под названием images (изображения), в которой будут находиться все использованные изображения.
- Папка под названием js, в которой будут находиться скрипты, html5.js, jquery.js, jquery.nivo.slider.pack.js и main.js для этого урока.
Код раздела head
Теперь рассмотрим код HTML раздела head:
<!DOCTYPE html> <html lang="en"><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>E-Store single page layout | Script Tutorials</title> <meta charset="utf-8"> <!-- Подключаем таблицы стилей --> <link rel="stylesheet" href="css/reset.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen"> <!-- Подключаем скрипты --> <script src="js/jquery.js"></script> <script src="js/jquery.nivo.slider.pack.js"></script> <script src="js/main.js"></script> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <![endif]--> </head>
Идем дальше — раздел body, основная верстка
Вся верстка состоит из четырех основных разделов: шапка сайта с основным меню, логотипом, формой поиска, значками социальных сетей и дополнительным меню с категориями, раздел с прокручивающейся галереей изображений nivoSlider, основной раздел содержимого, состоящий из двух столбцов для всего остального содержимого, и подвал сайта, в котором расположены авторские права. Целиком верстка выглядит так:
<body> <div> <header><!-- Раздел шапки страницы --> <nav><!-- Основное меню --> <ul> <li class="selected"><a href="#">Home</a></li> <li><a href="#">Specials</a></li> ....... </ul> </nav> <div class="top_head"><!-- Элемент верха шапки страницы --> <div class="logo"><!-- Логотип --> <a href="https://www.script-tutorials.com/"> <img src="images/logo.jpg" title="E-Store template" alt="E-Store template" /> </a> </div> <section id="search"><!-- Форма поиска --> <form action="#" onsubmit="return false;" method="get"> ....... </form> <ul id="social"><!-- Значки социальных сетей --> ....... </ul> </section> </div> <section id="submenu"><!-- Дополнительное меню --> <ul> <li><a href="#">Category #1</a></li> <li><a href="#">Category #2</a></li> ....... </ul> </section> </header> <div id="slider"><!-- Прокручивающаяся галерея рекламных изображений --> <section id="slider-wrapper"> ....... </section> </div> <div id="main"><!-- Основной раздел содержимого --> <section id="content"><!-- Основной подраздел содержимого --> <div id="left"> <h3>Last products</h3> <ul> ............ </ul> </div> <div id="right"> <h3>Top sells</h3> <ul> ............ </ul> </div> </section> </div> <footer><!-- Подвал сайта --> <div id="privacy"> </div> </footer> </div> </body>
Основные стили CSS
/* основные стили */ * { margin: 0; padding: 0; } body { background: url("../images/body-bg.jpg") no-repeat fixed center top #FFFFFF; color: #7F7F7F; font-family: Arial,Helvetica,sans-serif; font-size: 12px; line-height: 17px; } img { border: 0 none; } .container { margin:30px auto 0; position:relative; text-align:left; width:1000px; padding-left: 20px; padding-right: 20px; }
Раздел шапки с основным меню, логотипом, формой поиска, дополнительным меню и т.д.
Вот разметка HTML для этого раздела:
<header><!-- Раздел шапки страницы --> <nav><!-- Основное меню --> <ul> <li class="selected"><a href="#">Home</a></li> <li><a href="#">Specials</a></li> <li><a href="#">All Products</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">About</a></li> <li><a href="https://www.script-tutorials.com/creating-new-html5css3-single-page-layout-e-store/">Back To Tutorial</a></li> </ul> </nav> <div class="top_head"><!-- Элемент верха шапки страницы --> <div class="logo"><!-- Логотип --> <a href="https://www.script-tutorials.com/"> <img src="images/logo.jpg" title="E-Store template" alt="E-Store template" /> </a> </div> <section id="search"><!-- Форма поиска --> <form action="#" onsubmit="return false;" method="get"> <input type="text" onfocus="if (this.value =='Search..' ) this.value=''" onblur="if (this.value=='') this.value='Search..'" value="Search.." name="q"> <input type="submit" value="Search"> </form> <ul id="social"><!-- Значки социальных сетей --> <li><a href="#" title="facebook" rel="external nofollow"><img alt="" src="images/facebook.png"></a></li> <li><a href="#" title="twitter" rel="external nofollow"><img alt="" src="images/twitter.png"></a></li> <li><a href="#" title="linkedin" rel="external nofollow"><img alt="" src="images/linkedin.png"></a></li> <li><a href="#" title="rss" rel="external nofollow"><img alt="" src="images/rss.png"></a></li> </ul> </section> </div> <section id="submenu"><!-- Дополнительное меню --> <ul> <li><a href="#">Category #1</a></li> <li><a href="#">Category #2</a></li> <li><a href="#">Category #3</a></li> <li><a href="#">Category #4</a></li> <li><a href="#">Category #5</a></li> <li><a href="#">Category #6</a></li> </ul> </section> </header>
Стили CSS:
/* раздел шапки */ header { background: url("../images/header-bg.png") repeat scroll left top #fff; border-bottom:2px solid #e0e0e0; position: relative; z-index: 10; } .top_head { overflow: hidden; position: relative; } .logo { float: left; padding: 37px 0 0 39px; } #search { float: right; margin: 21px 41px 0 0; text-align: right; } #search form { float:right; } #search form input[type="text"] { background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #E0E0E0; float: left; font-family: Arial,Helvetica,sans-serif; height: 15px; padding: 5px; width: 129px; } #search form input[type="submit"] { background-color: #FFFFFF; border: 1px solid #E0E0E0; border-left-width:0px; color: #383838; cursor:pointer; float: left; font-family: Arial,Helvetica,sans-serif; font-size: 11px; font-weight: bold; height: 27px; padding: 0; width: 64px; } #social { float:right; list-style:none outside none; margin:0 30px 0 0; padding:0; } #social li { float:left; padding:0 0 0 5px; } #social li a:hover img { margin-top:1px; } /* основное меню */ nav { background-color:#00942f; overflow: hidden; } nav ul { margin: 0; padding: 0; } nav ul li { float: left; } nav ul li a { color: #FFFFFF; display: block; font-size: 11px; font-weight: bold; height: 20px; line-height: 20px; padding: 4px 10px 4px 11px; position: relative; text-decoration: none; text-transform: uppercase; } nav ul li a:hover, nav ul li.selected a { background: none repeat scroll 0 0 #353535; } #submenu { background: -moz-linear-gradient(#ffffff, #f6f6f6); /* Для браузера Firefox от версии 3.6 */ background: -ms-linear-gradient(#ffffff, #f6f6f6); /* Для браузера Internet Explorer версии 10 */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #f6f6f6)); /* Для браузеров Safari от версии 4 и Chrome от версии 2 */ background: -webkit-linear-gradient(#ffffff, #f6f6f6); /* Для браузеров Safari от версии 5.1 и Chrome от версии 10 */ background: -o-linear-gradient(#ffffff, #f6f6f6); /* Для браузера Opera версии 11.10 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6'); /* Для браузеров Internet Explorer версий 6 и 7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6')"; /* Для браузера Internet Explorer версии 8 */ background: linear-gradient(#ffffff, #f6f6f6); /* стандартное свойство */ border: 1px solid #E0E0E0; height: 34px; margin: 20px 40px; } #submenu ul { margin: 0; padding: 0; } #submenu li { float: left; line-height: 1em; list-style: none outside none; margin: 0; position: relative; } #submenu li a { background: url("../images/smenup.png") no-repeat scroll 0 9px transparent; border-right: 1px solid #E0E0E0; color: #383838; display: block; font-size: 12px; font-weight: bold; line-height: 14px; margin: 0 0 0 19px; padding: 9px 18px 11px 24px; text-decoration: none; text-transform: uppercase; } #submenu li a:hover { background-image: url("../images/smenua.png"); }
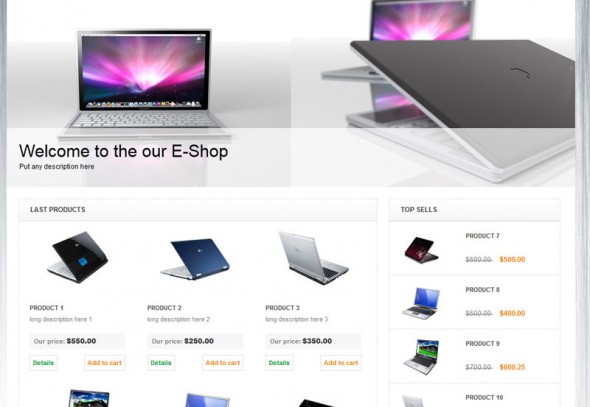
Прокручивающаяся галерея изображения и основной раздел содержимого
После шапки страницы идут следующие два раздела: прокручивающаяся галерея изображения nivoSlider и основной раздел содержимого.
<div id="slider"><!-- Прокручивающаяся галерея рекламных изображений --> <section id="slider-wrapper"> <div id="slider" class="nivoSlider"> <img style="display: none;" src="images/promo1.jpg" alt="" title="#htmlcaption-1"> <img style="display: none;" src="images/promo2.jpg" alt="" title="#htmlcaption-2"> <img style="display: none;" src="images/promo3.jpg" alt="" title="#htmlcaption-3"> </div> <div id="htmlcaption-1"> <h5 class="p2">Welcome to the our E-Shop</h5> <p>Put any description here</p> </div> <div id="htmlcaption-1"> <h5 class="p2">This is promo area</h5> <p>Put any description here</p> </div> <div id="htmlcaption-2"> <h5 class="p2">Where you can add any feature products</h5> <p>Put any description here</p> </div> <div id="htmlcaption-3"> <h5 class="p2">Or something else</h5> <p>Put any description here</p> </div> </section> </div> <div id="main"><!-- Основной раздел содержимого --> <section id="content"><!-- Основной подраздел содержимого --> <div id="left"> <h3>Last products</h3> <ul> <li> <div class="img"><a href="#"><img alt="" src="images/post1.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 1</a> <p>long description here 1</p> <div class="price"> <span class="st">Our price:</span><strong>$550.00</strong> </div> <div class="actions"> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post2.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 2</a> <p>long description here 2</p> <div class="price"> <span class="st">Our price:</span><strong>$250.00</strong> </div> <div class="actions"> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post3.jpg"></a></div> <div class="info"> <a href="#">Product 3</a> <p>long description here 3</p> <div class="price"> <span class="st">Our price:</span><strong>$350.00</strong> </div> <div class="actions"> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post4.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 4</a> <p>long description here 1</p> <div class="price"> <span class="st">Our price:</span><strong>$550.00</strong> </div> <div class="actions"> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post5.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 5</a> <p>long description here 2</p> <div class="price"> <span class="st">Our price:</span><strong>$250.00</strong> </div> <div class="actions"> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post6.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 6</a> <p>long description here 3</p> <div class="price"> <span class="st">Our price:</span><strong>$350.00</strong> </div> <div> <a href="#">Details</a> <a href="#">Add to cart</a> </div> </div> </li> </ul> </div> <div id="right"> <h3>Top sells</h3> <ul> <li> <div class="img"><a href="#"><img alt="" src="images/post6.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 7</a> <div class="price"> <span class="usual">$600.00 </span> <span class="special">$500.00</span> </div> </div> </li> <li>
<div class="img"><a href="#"><img alt="" src="images/post5.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 8</a> <div> <span class="usual">$500.00 </span> <span class="special">$400.00</span> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post4.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 9</a> <div class="price"> <span class="usual">$700.00 </span> <span class="special">$600.25</span> </div> </div> </li> <li> <div><a href="#"><img alt="" src="images/post3.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 10</a> <div class="price"> <span class="usual">$805.00 </span> <span class="special">$714.25</span> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post2.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 11</a> <div class="price"> <span class="usual">$1205.00 </span> <span class="special">$1000.25</span> </div> </div> </li> <li> <div class="img"><a href="#"><img alt="" src="images/post1.jpg"></a></div> <div class="info"> <a class="title" href="#">Product 12</a> <div class="price"> <span class="usual">$200.00 </span> <span>$190.25</span> </div> </div> </li> </ul> </div> </section> </div>
Стили CSS
/* основной раздел */ #main { background-color: #fff; padding:20px 0; } #content { overflow: hidden; } #content #left, #content #right { border: 1px solid #E9E9E9; float: left; margin: 0 2%; width: 63%; } #content #right { margin-left: 0; width: 30%; } #content h3 { background: -moz-linear-gradient(#ffffff, #F6F6F6); /* Для браузера Firefox от версии 3.6 */ background: -ms-linear-gradient(#ffffff, #F6F6F6); /* Для браузера Internet Explorer версии 10 */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #F6F6F6)); /* Для браузеров Safari от версии 4 и Chrome от версии 2 */ background: -webkit-linear-gradient(#ffffff, #F6F6F6); / /* Для браузеров Safari от версии 5.1 и Chrome от версии 10 */ background: -o-linear-gradient(#ffffff, #F6F6F6); /* Для браузера Opera версии 11.10 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#F6F6F6'); /* Для браузеров Internet Explorer версий 6 и 7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#F6F6F6')"; /* Для браузера Internet Explorer версии 8 */ background: linear-gradient(#ffffff, #F6F6F6); /* стандартное свойство */ border-bottom: 1px solid #E0E0E0; color: #3C3C3C; font-size: 12px; font-weight: bold; line-height: 15px; padding: 11px 0 12px 20px; text-transform: uppercase; } #content ul { list-style:none outside none; margin:0; padding:0; } #content #left ul li { float:left; padding-bottom: 21px; width: 33%; } #content #left ul li:hover { background-color: #fbfbfb; } #content #right ul li { border-top: 1px solid #E7E7E7; overflow: hidden; } #content #right ul li:hover { background-color: #fbfbfb; } #content #right ul li:first-child { border-width: none; } #content #left ul li .img { text-align: center; } #content #right ul li .img { background-color: #FFFFFF; float: left; height: 94px; text-align: center; width: 113px; } #content #left ul li .img img { height:128px; width:128px; } #content #right ul li .img img { height:70px; margin-top: 11px; width:70px; } #content #left ul li .info { padding: 17px 20px 0 19px; } #content #right ul li .info { float: left; overflow: hidden; padding: 17px 0 0 21px; width: 164px; } #content ul li .info .title { color: #4B4B4B; display: inline-block; font-size: 11px; font-weight: bold; line-height: 16px; text-decoration: none; text-transform: uppercase; width: 150px; } #content ul li .info .title:hover { color: #049733; } #content #left ul li .info p { color: #7F7F7F; font-size: 11px; line-height: 16px; padding-top: 3px; } #content #left ul li .info .price { background: none repeat scroll 0 0 #F7F7F7; color: #383838; font-size: 12px; font-weight: bold; line-height: 16px; margin: 17px 0 10px; padding: 6px 0 6px 8px; } #content #right ul li .info .price { color: #383838; font-size: 12px; font-weight: bold; line-height: 16px; padding-top: 25px; } #content #left ul li .info .price .st { color: #7F7F7F; font-size: 11px; line-height: 16px; margin-right: 3px; } #content #right ul li .info .price .usual, #content #right ul li .info .price .special { color: #7F7F7F; font-size: 12px; font-weight: normal; line-height: 16px; padding-right: 6px; text-decoration: line-through; } #content #right ul li .info .price .special { color: #FD7A01; font-weight: bold; text-decoration: none; } #content #left ul li .info .actions { overflow:hidden; } #content #left ul li .info .actions a { border: 1px solid #E0E0E0; color: #fd7a01; display: block; float:right; font-size: 11px; font-weight: bold; line-height: 16px; padding: 5px; text-decoration: none; } #content #left ul li .info .actions a:first-child { color: #009832; float:left; }
Стили для прокручивающейся галереи изображений nivoSlider находятся в отдельном файле css/nivo-slider.css, который есть в архиве с исходным кодом.
Раздел подвала страницы
И, наконец, вот раздел подвала страницы:
<footer><!-- Раздел подвала страницы → <div id="privacy"> E-Store template © 2011 <a class="link" href="https://www.script-tutorials.com/">Privacy Policy</a><br /> <a href="https://www.script-tutorials.com/creating-new-html5css3-single-page-layout-e-store/">Template by Script Tutorials</a> </div> </footer>
Стили CSS
/* раздел подвала */ footer { background: none repeat scroll 0 0 #FFFFFF; border-top: 1px solid #E0E0E0; margin: 0 0 5px; padding: 15px 0 15px 20px; } footer #privacy { color: #9B9B9B; font-size: 12px; line-height: 20px; overflow: hidden; width: 100%; } footer a{ color: #9B9B9B; text-decoration: none; }
Скрипты JavaScript для шаблона
Вот все необходимые скрипты JavaScript: js/html5.js, js/jquery.js и js/jquery.nivo.slider.pack.js. Все эти библиотеки находятся в архиве с исходным кодом.
js/main.js
$(window).load(function() { $('#slider').nivoSlider({ effect:'random', slices:15, boxCols:8, boxRows:8, animSpeed:500, pauseTime:4000, directionNav:false, directionNavHide:false, controlNav:false, captionOpacity:1 }); });
Плагину nivoSlider очень легко установить начальное состояние для работы, надеемся, с этим у Вас тоже не возникнет проблем.
Демонстрация работы – Скачать исходный код
Заключение
Поздравляем, верстка интернет-магазина полностью готова. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений









27 ноября 2015 в 4:26
В статье — верстка с использование css3 html5 — видеть разметку на флоатах странно.
декабря 1, 2015 at 4:59 дп
Потому что оригиналу перевода уже 4 года...