Создание интересного меню в виде вкладок с использованием CSS3
29 мая 2014 | Опубликовано в css | 3 Комментариев »
 Не смотря на то, что не совсем понятно, для чего в CSS3 была добавлена анимация, у этого развивающегося стандарта есть несколько очень приятных элементов, которые были добавлены в CSS и которыми мы сегодня воспользуемся. Мы создадим интересное меню в виде вкладок с использованием CSS3.
Не смотря на то, что не совсем понятно, для чего в CSS3 была добавлена анимация, у этого развивающегося стандарта есть несколько очень приятных элементов, которые были добавлены в CSS и которыми мы сегодня воспользуемся. Мы создадим интересное меню в виде вкладок с использованием CSS3.
Этот урок использует следующие свойства CSS и CSS3:
- Цвет с прозрачностью
- Прозрачность
- Тень текста
- Псевдоселекторы
- Закругленные углы
- Градиенты
- Тень блока
Демонстрация работы – Скачать исходный код
Как вы могли догадаться, этот пример будет работать только в браузерах, поддерживающих эти свойства CSS3. Он полностью функционирует в браузерах Safari и Firefox, но не был проверен в других браузерах. Теперь давайте рассмотрим, как вы можете создать подобное интересное меню сами.
HTML
До того, как мы сделаем что-нибудь необычное с помощью CSS, нам понадобится подходящая основа в форме HTML. Как вы могли догадаться, меню состоит из элементов ul с ссылками на страницы. Мы также добавим блок с основным содержимым, но этот урок сосредоточен на меню.
<div id="menu"> <ul> <li><a href="#" title="Home">Home</a></li> <li><a href="#" title="Blog" class="active">Blog</a></li> <li><a href="#" title="About">About</a></li> <li><a href="#" title="Register">Register</a></li> <li><a href="#" title="Contact">Contact</a></li> </ul> </div> <div id="main"> <h3>Main content header</h3> <p>Main content</p> </div>
Здесь нет ничего интересного или сложного, так что мы советуем обратить внимание на CSS.
Простой CSS
Сначала нам понадобится добавить основные стили для HTML, который мы только что создали. Мы хотим показать меню в одну строку, и нам как обычно не нужны маркеры списка. Вот код, который нам нужен:
#menu { margin:40px 0 0 150px; } #menu ul { list-style:none; } #menu ul li { display:inline; float:left; margin-bottom:20px; }
Результат, который вы видите ниже, может показаться немного скучным, но это основы, с которыми мы будем работать, чтобы достичь желаемого результата.

Цвет с прозрачностью, прозрачность и тень текста
Теперь мы воспользуемся некоторыми свойствами CSS3, чтобы это простое меню стало выглядеть красиво. Мы выберем элементы ссылок в структуре меню, и применим к ним стили. CSS3 поддерживает свойство RGBA() для выбора цвета. Четвертый параметр настраивает прозрачность элемента. Мы так же используем свойство text-shadow, чтобы придать тексту эффект внешнего свечения.
/* Цвет фона задан как цвет с прозрачностью, со значением прозрачности 0.3, также используется тень текста */ #menu ul li a { padding:20px; background: rgba(255,138,30,0.3); text-decoration: none; font: bold 14px Helvetica, Sans-Serif; letter-spacing: -1px; color: #402e16; text-shadow: #eee 0px 0px 2px; }
Теперь у нас уже есть что-то, что интересно выглядит:

Выглядит уже довольно изящно, не так ли? Но мы еще не закончили — переходим к следующему шагу.
Псевдоселекторы и закругленные углы
Теперь, когда у нас есть меню, мы будем его улучшать. У первой ссылки будет закругленный верхний левый угол, а у последней ссылки будет закругленный верхний правый угол. Это усилит эффект от вкладок.
Используя псевдоселекторы, мы можем легко найти первый и последний элемент списка, без использования дополнительных классов. Рассмотрим следующий фрагмент кода:
/* псевдоселектор :first-child с закругленным верхним левым углом */ #menu ul li:first-child a { -moz-border-radius-topleft: 12px; -webkit-border-top-left-radius:12px; } /* псевдоселектор :last-child с закругленным верхним правым углом */ #menu ul li:last-child a { -moz-border-radius-topright: 12px; -webkit-border-top-right-radius:12px; }
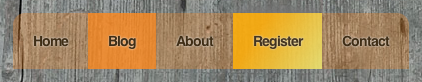
Когда эти стили будут применены, меню будет выглядеть так:

Выглядит все лучше с каждым шагом. Но мы не остановимся на этом, следующим шагом мы сделаем меню еще красивее.
Градиент и тень блока
Теперь, когда наше меню полностью закончено, нам нужно добавить вишенку на торт, задав стили состояниям меню .active и:hover. Первое состояние создано, чтобы показать, что пользователь в данный момент находится в этой вкладке, путем добавления класса в HTML. Второе состояние возникает, когда пользователь наводит указатель мыши на вкладку.
Состояние .active не очень интересное. У него такой же цвет, как и у обычного состояния, но с меньшим значением прозрачности — 0.8. Состояние :hover будет чуть более сложным.
С помощью CSS3 у Вас есть возможность создавать градиенты. В этом примере мы используем простой линейный двухцветный градиент, но возможности бесконечны. Вы можете воспользоваться этим прекрасным инструментом создания градиентов CSS3, как сделали мы, чтобы облегчить себе создание градиентов CSS. Мы также добавили светло-серую тень сверху, чтобы усилить эффект трехмерности вкладок.
/* Выделенное состояние показано с помощью линейного градиента, изменения значения прозрачности до 0.9 и очень тонкой серой тенью сверху */ #menu ul li a:hover { -moz-box-shadow: 0 -5px 10px #777; -webkit-box-shadow: 0 -5px 10px #777; background: -webkit-gradient( linear, right bottom, left top, color-stop(0, rgb(237,227,112)), color-stop(0.72, rgb(255,173,10))) !important; background: -moz-linear-gradient( right bottom, rgb(237,227,112) 0%, rgb(255,173,10) 72%) !important; background-color:rgb(255,173,10) !important; -moz-opacity:.90; filter:alpha(opacity=90); opacity:.90; } /* Другой фон с цветом с прозрачностью, теперь значение прозрачности — 0,8 */ #menu ul li a.active { background: rgba(255,138,30,0.8) !important; }
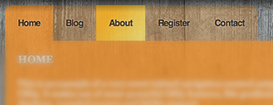
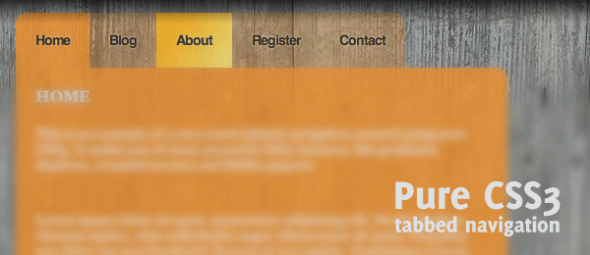
Со всем этим кодом CSS наше меню теперь выглядит так, один — активный, другой — выделенный эффекты:

Больше стилей
Так как мы закончили меню с использованием CSS3, мы можем задать стили идентификатору main. Мы не будем объяснять этот код, так как все применяемые эффекты также используются в меню.
/* Основное содержимое с фоном, заданным как цвет с прозрачностью, того же цвета, что и активная вкладка, и три закругленных угла */ #main { clear:both; background: rgba(255,138,30,0.8); width:500px; margin-left:150px; -moz-border-radius-topright: 12px; -moz-border-radius-bottomright: 12px; -moz-border-radius-bottomleft: 12px; -webkit-border-top-right-radius:12px; -webkit-border-bottom-right-radius:12px; -webkit-border-bottom-left-radius:12px;} /* Заголовок с тенью текста */ #main h3 { text-transform:uppercase; padding:20px 0 0 20px; color:#eee; text-shadow: #000 0px 0px 2px; } #main p { padding-bottom:20px; color:#ddd; }
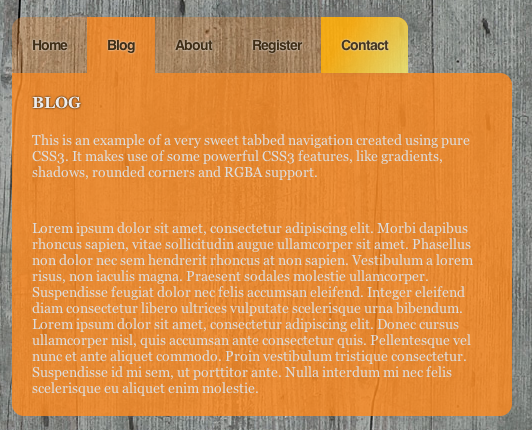
С помощью этого кода наша страница в итоге будет выглядеть так:

И мы закончили!
Заключение
Мы добавили небольшой скрипт jQuery, чтобы как бы переключаться между страницами, но, конечно, это должно происходить на стороне сервера и показывать текущую страницу. Мы считаем, что у CSS3 есть очень приятные свойства, часть которых мы использовали интересным образом в этом уроке. К сожалению, до сих пор не все браузеры полностью поддерживают все свойства CSS3, так что, применяя их, нам нужно проверять и при необходимости использовать альтернативные варианты.
Демонстрация работы – Скачать исходный код
Автор урока Marco Kuiper
Перевод — Дежурка
Смотрите также:







2 июня 2014 в 9:26
Полная чушь. что интересного в табах, которые переключаются с помощью jQuery? Вы покажите, как на чистом CSS сделать тоже самое, люди спасибо скажут. А так...
июня 26, 2014 at 5:08 дп
Как летать в космос с помощью чистого CSS не показать?
CSS язык оформления и здесь прекрасно показано, как им пользоваться для оформления вкладок. Хороший урок.