Создание анимированной гистограммы с использованием CSS3
14 мая 2014 | Опубликовано в css | 1 Комментарий »
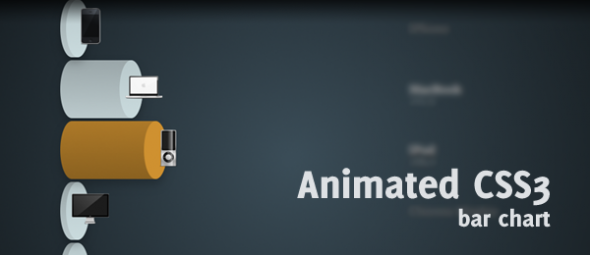
 В этом уроке мы будем создавать анимированную гистограмму, использующую переходы. Основная задача: создать красивую трехмерную гистограмму. Столбцы будут расположены не в один ряд, так как анимировать такую версию было бы сложно, а один над другим. Когда пользователь наводит указатель мыши на столбец, запустится анимация и столбец увеличится до нужного размера.
В этом уроке мы будем создавать анимированную гистограмму, использующую переходы. Основная задача: создать красивую трехмерную гистограмму. Столбцы будут расположены не в один ряд, так как анимировать такую версию было бы сложно, а один над другим. Когда пользователь наводит указатель мыши на столбец, запустится анимация и столбец увеличится до нужного размера.
Мы думаем, что самое интересное в этом примере то, что он использует точно такой код HTML, кроме названия, как и исходная статья, забавная трехмерная гистограмма с использованием CSS3. Это отличный пример того, что можно сделать с помощью гибкого CSS. Вы можете создавать совсем разные страница с тем же кодом HTML, просто используя разные таблицы стилей.
Демонстрация работы – Скачать исходный код
Обратите внимание, что этот пример полностью работает только в браузерах -webkit, таких как Safari и Chrome, потому что они полностью поддерживают CSS3 анимацию. Браузер Firefox, вероятно, тоже начнет поддерживать анимацию в ближайшее время. Так что этот урок — просто предварительное знакомство с огромными возможностями CSS3.
Видео
Вот так страница выглядит в браузере Safari. Все эффекты выглядят, как задумано: закругленные углы, градиенты, тени, прозрачность и, что наиболее важно, анимация.
Надеюсь, мы вдохновили Вас на создание чего-то подобного самостоятельно. Давайте заглянем внутрь.
HTML
Как мы отметили ранее, мы будем использовать точно такой код HTML, как в забавной трехмерной гистограмме с использованием CSS3.
<ul id="bar"> <li id="iphone"> <div class="top"> <img src="images/iphone.png" alt="iPhone" /> </div> <div class="bottom"> <div class="infobox"> <h3>iPhone</h3> <p>80,1</p> </div> </div> </li> <!-- Следующие столбцы гистограммы --> </ul>
Как Вы видите, мы просто используем ненумерованный список, который содержит несколько элементов — столбцов. Каждый столбец состоит из двух частей: верха и низа. Мы используем магию CSS, чтобы придать верху, который также содержит изображение, форму эллипса, верхней части столбца. Низ, основная часть столбца, содержащая информацию о столбце, тоже будет иметь милые закругленные углы.
Теперь перейдем к более интересной части: CSS и CSS3, которые понадобятся нам, чтобы создать этот эффект.
CSS
Классы .top и .bottom почти такие же, как и в предыдущей версии, Вы можете посмотреть в том уроке, как они были созданы. Единственная разница — теперь нам нужно вращать эллипс, так как столбцы тоже поворачиваются. Обратите внимание на самые важные изменения:
#bar li div.top { float:left; margin-left:10px; width:40px; height:100px; -moz-border-radius: 40px/100px; -webkit-border-radius: 40px 100px; border-radius: 40px/100px; -webkit-transition-property: margin-left; -webkit-transition-duration: 500ms; } #bar li div.bottom { width:50px; height:100px; -moz-border-radius: 40px/100px; -webkit-border-radius: 40px 100px; border-radius: 40px/100px; -webkit-transition-property: width; -webkit-transition-duration: 500ms; }
У класса .top свойству transition-property задано значение margin-left, так как оно понадобится, чтобы сдвигать вправо, когда пользователь наводит указатель мыши. У класса .bottom свойству transition-property задано значение width, так как оно понадобится, чтобы удлинятся, когда пользователь наводит указатель мыши. Значение продолжительности задано как 500мс., но может быть легко изменено.
Теперь нам нужно определить новые значения отдельно для каждого продукта. Вот пример для iPhone:
#iphone:hover div.top { margin-left:160px; } #iphone:hover div.bottom { width:200px; }
Так как свойству transition-property были заданы нужные значения, анимация работает, как задумано. Класс .top будет двигаться вправо, а класс .bottom будет удлинятся. Из-за синтаксиса другие браузеры, такие как Firefox, тоже покажут расширение, но без анимации.
Это наиболее важное изменение по сравнению с предыдущей версией. Но мы также хотели бы показать одну интересную анимацию в тексте, класс .infobox .
#bar li div.bottom div.infobox { -webkit-transition-property: color; -webkit-transition-duration: 500ms; } #bar li:hover div.bottom div.infobox { color:#eee; } #bar li div.bottom div.infobox p { opacity: 0; -webkit-transition-property: opacity; -webkit-transition-duration: 500ms; } #bar li:hover div.bottom div.infobox p { opacity:1; }
У класса .infobox есть название и тег p с числом. Во время анимации цвет текста плавно изменится, и тег p с числом плавно появится путем изменения прозрачности от 0 до 1. Эти детали придадут дизайну необычность.
Это были наиболее важные изменения по сравнению с забавной трехмерной гистограммой с использованием CSS3. Ознакомьтесь с исходным кодом, чтобы увидеть весь CSS.
Заключение
Этот пример, как и предыдущий, полностью работает только в определенных браузерах. В любом случае это интересный пример того, что можно сделать с помощью анимаций CSS3. Этот эффект также можно создать, используя jQuery. Но мы хотели сделать это на чистом CSS, поэтому использовали переходы.
Демонстрация работы – Скачать исходный код
Автор урока Marco Kuiper
Смотрите также:
Комментарии
Похожие статьи
- Создание плавных анимаций с использованием состояния воспроизведения анимации
- Создание анимаций CSS с использованием единственного ключевого кадра
- Цикл уроков о переходах CSS3, часть 4: Продвинутые способы переходов
- Цикл уроков о переходах CSS3, часть 1: Основы. Что такое переходы?
- Создание измельчителя бумаги с кнопкой удаления при помощи CSS3