Создание копий элементов с использованием свойства CSS3 тени блока
13 июля 2015 | Опубликовано в css | Нет комментариев »
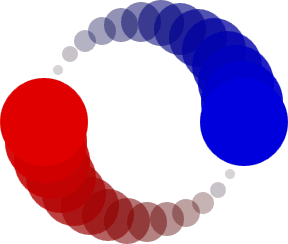
 Посмотрите демонстрацию работы в браузерах Firefox, Chrome, Safari, Opera и Internet Explorer, начиная с версии 9. Эти круги созданы с помощью элементов HTML, а не canvas, SVG, Flash или другими способами. Попробуйте угадать, не заглядывая в исходник, сколько элементов понадобилось.
Посмотрите демонстрацию работы в браузерах Firefox, Chrome, Safari, Opera и Internet Explorer, начиная с версии 9. Эти круги созданы с помощью элементов HTML, а не canvas, SVG, Flash или другими способами. Попробуйте угадать, не заглядывая в исходник, сколько элементов понадобилось.
Ответ может Вас удивить, но понадобился всего один элемент, в этом случае это просто блок с идентификатором «element». В нашем случае этот круг невидим, так как его цвет совпадает с цветом фона.
Остальные круги заданы в CSS с помощью малоизвестной особенности свойства тени блока. Она позволяет копировать форму любых элементов в любое место, изменяя их размер и цвет неограниченное количество раз. У этого свойства есть шесть значений:
- 1. inset: (дополнительное) если задано, то тень появится внутри элемента.
- 2. horizontal: расстояние по оси x от элемента.
- 3. vertical: расстояние по оси y от элемента.
- 4. blur: (дополнительное) радиус размытия, например, значение 0 задаст отсутствие размытия.
- 5. spread: (дополнительное) расстояние, на которое распространяется тень, например, значение 1px увеличит тень на один пиксель по всем направлениям, так что тень будет на 2px шире и длиннее, чем родительский элемент.
- color: цвет тени.
Можно использовать горизонтальное и вертикальное расстояния для относительного позиционирования. Значение расстояния распространения может быть положительным или отрицательным, чтобы тень стала больше или меньше, чем родительский элемент. Так как можно задать множество теней, то можно скопировать изначальную форму сколько угодно раз, например:
#element { width: 100px; height: 100px; background-color: #ccc; border-radius: 50px; box-shadow: 120px 0px 0 15px #f00, -60px 104px 0 0px #0f0, -60px -104px 0 -15px #00f; }
Не забывайте, что у элемента также могут быть псевдоэлементы :before и :after, у которых тоже могут быть свои тени блока.
Вы можете спросить, насколько этот способ полезен. Это непростой вопрос, но этот способ может пригодиться при создании страниц с повторяющимися формами. И этот способ точно поможет уменьшить объем страницы.
Конечно, этот способ можно довести до совершенства, и создавать полностью масштабируемую графику с помощью свойства тени блока, например:
Но это не имеет особого смысла, так как изображения в форматах png и svg, вероятно, будут более целесообразными, и их легче создавать.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений