Создание эффекта загибающейся бумаги без изображений с использованием CSS3
18 июля 2015 | Опубликовано в css | Нет комментариев »
 Вы уже могли читать, как создать текстовые выноски или ленты без дополнительных элементов HTML или изображений. Этого можно добиться с помощью эффектов CSS3, применяемым к псевдоэлементам :before и :after. В этом уроке мы воспользуемся таким способом для создания эффекта загибающейся бумаги.
Вы уже могли читать, как создать текстовые выноски или ленты без дополнительных элементов HTML или изображений. Этого можно добиться с помощью эффектов CSS3, применяемым к псевдоэлементам :before и :after. В этом уроке мы воспользуемся таким способом для создания эффекта загибающейся бумаги.
Эффекты загибающейся бумаги широко используются на веб-сайтах. Глядя на такой эффект, пользователь видит естественно выглядящий слегка изогнутый прямоугольник, хотя в действительности это оптическая иллюзия, созданная тенью внизу элемента:
Раньше для такой тени нужно было изображение, созданное в графическом редакторе, таком как Photoshop, Gimp и т. п. Лучше всего, если это было бы 24-битное изображение в формате png с альфа-каналом, которое могло быть наложено сверху на любой фон, но такое изображение могло вызвать проблемы в старых версиях браузеров.
К счастью, CSS3 предоставляет хорошую альтернативу с дополнительными плюсами:
- Эффект работает во всех современных версиях браузеров, но не будет применяться в браузерах, которые его не поддерживают.
- Тень может быть наложена на любой фон без необходимости в дополнительных изображениях.
- Эффект может применяться к элементам любых размеров.
- Код CSS можно использовать каждый раз для создания такого эффекта, и он занимает гораздо меньше ресурсов, чем тень, созданная с помощью изображения.
- Тень легко настраивается. Можно изменить ее цвет или насыщенность с помощью минимальных модификаций кода.
Для начала давайте создадим HTML элемент, к которому мы будем применять этот эффект:
<div class="box">My box</div>
И применим тени к его внутренним и внешним границам:
.box { position: relative; width: 500px; padding: 50px; margin: 0 auto; background-color: #fff; -webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2), inset 0 0 50px rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2), inset 0 0 50px rgba(0, 0, 0, 0.1); box-shadow: 0 0 5px rgba(0, 0, 0, 0.2), inset 0 0 50px rgba(0, 0, 0, 0.1); }
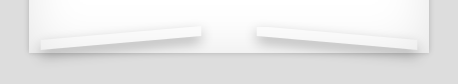
Теперь создадим эффект загибания на нижних правом и левом углах. Это достигается с помощью псевдоэлементов :before и :after, которые:
- повернуты и искривлены с помощью трансформаций CSS3, которые при использовании приставок производителей будут работать во всех современных версиях браузеров
- расположены на нижнем краю
- имеют свойство тени блока.
После этого можно спрятать эти псевдоэлементы за основной блок, используя свойство z-index: -1. Так что останутся видны только края их теней:
Код CSS для псевдоэлементов:
.box:before, .box:after { position: absolute; width: 40%; height: 10px; content: ' '; left: 12px; bottom: 12px; background: transparent; -webkit-transform: skew(-5deg) rotate(-5deg); -moz-transform: skew(-5deg) rotate(-5deg); -ms-transform: skew(-5deg) rotate(-5deg); -o-transform: skew(-5deg) rotate(-5deg); transform: skew(-5deg) rotate(-5deg); -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3); -moz-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3); box-shadow: 0 6px 12px rgba(0, 0, 0, 0.3); z-index: -1; } .box:after { left: auto; right: 12px; -webkit-transform: skew(5deg) rotate(5deg); -moz-transform: skew(5deg) rotate(5deg); -ms-transform: skew(5deg) rotate(5deg); -o-transform: skew(5deg) rotate(5deg); transform: skew(5deg) rotate(5deg); }
Для создания этого эффекта нужно много приставок производителей, но этот код занимает меньше ресурсов и запросов HTTP, чем графическое изображение.
Пожалуйста, посмотрите демонстрацию работы, чтобы увидеть пример в действии. Эффект работает в браузерах Internet Explorer от версии 9, Firefox, Chrome, Safari и Opera. В браузерах Internet Explorer версий 6, 7 и 8 эффектов теней не будет, но функциональность не пострадает.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений