Создание подсвечивающихся блоков с использованием CSS3
9 апреля 2014 | Опубликовано в css | Нет комментариев »
 В этом уроке мы хотим показать, как создать милый эффект подсвечивающихся блоков, используя только CSS. Основная задача — создать уменьшенные изображения, после нажатия на которые открывалось бы соответствующее полноразмерное изображение. Используя переходы CSS и анимацию, мы можем заставить полноразмерное изображение появляться необычным образом.
В этом уроке мы хотим показать, как создать милый эффект подсвечивающихся блоков, используя только CSS. Основная задача — создать уменьшенные изображения, после нажатия на которые открывалось бы соответствующее полноразмерное изображение. Используя переходы CSS и анимацию, мы можем заставить полноразмерное изображение появляться необычным образом.

Демонстрация работы – Скачать исходный код
С помощью псевдокласса :target мы сможем показать изображения в подсвечивающихся блоках и перемещаться между ними.
Прекрасные изображения созданы Joanna Kustra, и они распространяются под лицензией Attribution-NonCommercial 3.0 Unported Creative Commons License.
Пожалуйста, обратите внимание, что это будет работать только в браузерах, поддерживающих псевдокласс :target.
Давайте начнем!
Разметка
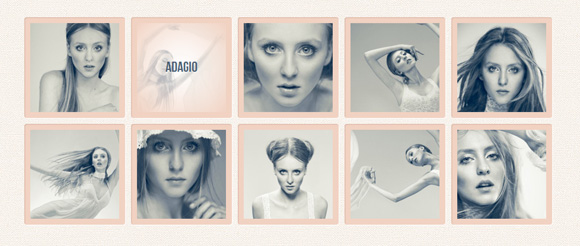
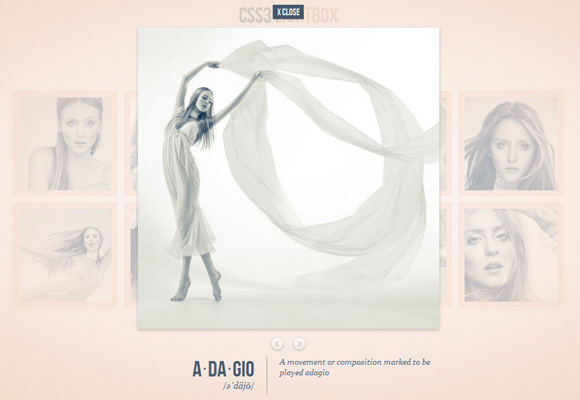
Мы хотим показать набор уменьшенных изображений, у каждого из которых есть название, которое появляется, когда пользователь наводит указатель мыши на изображение. Когда пользователь нажимает на уменьшенное изображение, мы хотим показать полноразмерную версию изображения в накрывающем блоке, который сделает фон темнее. Давайте использовать ненумерованный список, каждый элемент которого будет содержать уменьшенное изображение и блок для накрывающего слоя с соответствующей полноразмерной версией изображения:
<ul class="lb-album"> <li> <a href="#image-1"> <img src="images/thumbs/1.jpg" alt="image01"> <span>Pointe</span> </a> <div class="lb-overlay" id="image-1"> <img src="images/full/1.jpg" alt="image01" /> <div> <h3>pointe <span>/point/</h3> <p>Dance performed on the tips of the toes</p> <a href="#image-10" class="lb-prev">Prev</a> <a href="#image-2" class="lb-next">Next</a> </div> <a href="#page" class="lb-close">x Close</a> </div> </li> <li> <!-- ... --> </li> </ul>

Якорь для уменьшенного изображения будет указывать на элемент с идентификатором image-1, который является блоком с классом lb-overlay. Чтобы перемещаться между изображениями, мы добавим два элемента ссылок, которые указывают на предыдущее и следующее полноразмерные изображения.
Чтобы закрыть подсвечивающийся блок, мы просто нажмем на ссылку класса lb-close, которая указывает на элемент с идентификатором page, который является нашим тегом body.
Заметьте, что мы используем перемещение между изображениями только в последнем примере.
Давайте украсим эту голую разметку.
CSS
Мы опустили здесь приставки для разных браузеров для некоторых новых свойств, чтобы не загромождать урок. Вы, конечно, можете найти их в исходном коде.
Давайте зададим основную разметку нашему ненумерованному списку и уменьшенным изображениям:
.lb-album{ width: 900px; margin: 0 auto; font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; } .lb-album li{ float: left; margin: 5px; position: relative; } .lb-album li > a, .lb-album li > a img{ display: block; } .lb-album li > a{ width: 150px; height: 150px; position: relative; padding: 10px; background: #f1d2c2; box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; border-radius: 4px; }
Название для каждого уменьшенного изображения будет невидимым, и мы добавим переход для свойства прозрачности, который поставит значение этого свойства в 1, когда мы наведем указатель мыши на якорь уменьшенного изображения. Мы будем использовать в качестве фона гладкий радиальный градиент:
.lb-album li > a span{ position: absolute; width: 150px; height: 150px; top: 10px; left: 10px; text-align: center; line-height: 150px; color: rgba(27,54,81,0.8); text-shadow: 0px 1px 1px rgba(255,255,255,0.6); font-size: 24px; opacity: 0; background: radial-gradient( center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100% ); transition: opacity 0.3s linear; } .lb-album li > a:hover span{ opacity: 1; }
У накрывающего слоя будет такой же радиальный градиент, и мы установим ему фиксированное позиционирование с нулевыми высотой и шириной:
.lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; background: radial-gradient( center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100% ); }
Когда мы нажмем на уменьшенное изображение, мы накроем весь экран накрывающим слоем, но сначала давайте рассмотрим дочерние элементы.
Давайте зададим стили блоку, содержащему основное название и описание:
.lb-overlay > div{ position: relative; color: rgba(27,54,81,0.8); width: 550px; height: 80px; margin: 40px auto 0px auto; text-shadow: 0px 1px 1px rgba(255,255,255,0.6); } .lb-overlay div h3, .lb-overlay div p{ padding: 0px 20px; width: 200px; height: 60px; } .lb-overlay div h3{ font-size: 36px; float: left; text-align: right; border-right: 1px solid rgba(27,54,81,0.4); } .lb-overlay div h3 span, .lb-overlay div p{ font-size: 16px; font-family: Constantia, Palatino, serif; font-style: italic; } .lb-overlay div h3 span{ display: block; line-height: 6px; } .lb-overlay div p{ font-size: 14px; text-align: left; float: left; width: 260px; }
Мы расположим элемент ссылки для закрытия подсвечивающегося блока абсолютно позиционированным над изображением:
.lb-overlay a.lb-close{ background: rgba(27,54,81,0.8); z-index: 1001; color: #fff; position: absolute; top: 43px; left: 50%; font-size: 15px; line-height: 26px; text-align: center; width: 50px; height: 23px; overflow: hidden; margin-left: -25px; opacity: 0; box-shadow: 0px 1px 2px rgba(0,0,0,0.3); }
У изображения будет максимальная высота 100%. Это один из способов сделать изображение в какой-то степени адаптивным и хорошо подходящим для экрана, т. е., для нашего накрывающего слоя. Мы также добавим переход для уровня прозрачности. Как только откроется полноразмерное изображения, уровень прозрачности изменится. Позже мы увидим, как мы можем использовать анимацию для изображения.
.lb-overlay img{ max-height: 100%; position: relative; opacity: 0; box-shadow: 0px 2px 7px rgba(0,0,0,0.2); transition: opacity 0.5s linear; }
Давайте зададим стили для элементов перемещения:
.lb-prev, .lb-next{ text-indent: -9000px; position: absolute; top: -32px; width: 24px; height: 25px; left: 50%; opacity: 0.8; } .lb-prev:hover, .lb-next:hover{ opacity: 1; } .lb-prev{ margin-left: -30px; background: transparent url(../images/arrows.png) no-repeat top left; } .lb-next{ margin-left: 6px; background: transparent url(../images/arrows.png) no-repeat top right; }

Когда мы нажимаем на якорь уменьшенного изображения, он укажет на соответствующую полноразмерную версию изображения, которая находится в блоке класса lb-overlay. Мы можем использовать псевдокласс :target, чтобы обращаться к этому элементу. Мы добавим внутренние отступы накрывающему слою и растянем его на весь экран, задав ему автоматические значения ширины и высоты, что совсем не обязательно, и заладим ему значения положения справа и снизу 0px. Не забудьте, мы уже задали значения положения сверху и слева раньше.
.lb-overlay:target { width: auto; height: auto; bottom: 0px; right: 0px; padding: 80px 100px 120px 100px; }
Теперь мы установим значение прозрачности изображению и закрывающей ссылки в 1. Изображение плавно появится, так как мы установили переход:
.lb-overlay:target img, .lb-overlay:target a.lb-close{ opacity: 1; }
И это все, что касается стилей.
Давайте рассмотрим два варианта, которые мы используем в примерах 1 и 2.
В первом примере мы заставляем изображения появляться, используя анимацию, которая увеличивает его размер и уменьшает значение его прозрачности:
.lb-overlay:target img { animation: fadeInScale 1.2s ease-in-out; } @keyframes fadeInScale { 0% { transform: scale(0.6); opacity: 0; } 100% { transform: scale(1); opacity: 1; } }
Во втором примере мы создадим противоположный эффект, т. е., уменьшим изображение:
.lb-overlay:target img { animation: scaleDown 1.2s ease-in-out; } @-webkit-keyframes scaleDown { 0% { transform: scale(10,10); opacity: 0; } 100% { transform: scale(1,1); opacity: 1; } }
Примеры
Пример 1: Увеличение размера изображения и анимация плавного появления.
Пример 2: Уменьшение размера изображения и анимация плавного появления.
Пример 3: Анимация плавного появления и перемещение между изображениями.
Вы можете заметить, что каждый браузер действует несколько по-разному, когда дело доходит до переходов и анимаций. Настраивая длительность, параметры времени и задержку, можно добиться плавности эффектов, т. е., Вы можете менять параметры времени только для браузера Firefox, меняя свойства с приставкой -moz- .
И это все! Надеемся, Вам понравился этот урок, и он вдохновит Вас!
Демонстрация работы – Скачать исходный код
Автор урока Mary Lou
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений





