Использование свойства CSS3 @font-face
25 декабря 2014 | Опубликовано в css | Нет комментариев »
 Хотя свойство @font-face поддерживается большинством браузеров, например, браузерами Internet Explorer, Firefox, Chrome и Safari, есть и исключения. И когда это свойство не поддерживается, то нестандартные шрифты могут испортить верстку или привести к другим нежелательным последствиям. В этом уроке мы расскажем о распространенных сложностях, возникающих при использовании нестандартных шрифтов и подборе запасных шрифтов, присутствующих во всех системах, и покажем, как создать отличные запасные шрифты с помощью библиотеки JavaScript под названием Modernizr.
Хотя свойство @font-face поддерживается большинством браузеров, например, браузерами Internet Explorer, Firefox, Chrome и Safari, есть и исключения. И когда это свойство не поддерживается, то нестандартные шрифты могут испортить верстку или привести к другим нежелательным последствиям. В этом уроке мы расскажем о распространенных сложностях, возникающих при использовании нестандартных шрифтов и подборе запасных шрифтов, присутствующих во всех системах, и покажем, как создать отличные запасные шрифты с помощью библиотеки JavaScript под названием Modernizr.
Распространенная ошибка
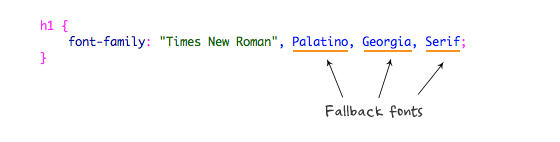
Одной из распространенных ошибок при использовании нестандартных шрифтов является то, что многие не определяют запасные шрифты или выбирают неподходящие запасные шрифты.
Запасные шрифты
Присутствующие во всех системах шрифты для обходного пути
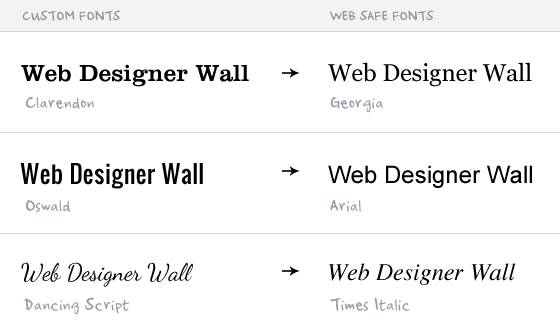
При использовании нестандартных шрифтов важно добавить присутствующие во всех системах шрифты в качестве обходного пути. Такой запасной шрифт поможет Вашему дизайну приемлемо выглядеть, когда свойство @font-face не поддерживается или не доступно. Самое важное при выборе запасных шрифтов — выбрать присутствующие во всех системах шрифты, которые наиболее близки к нестандартному шрифту. Например, если нестандартный шрифт — Clarendon, то наилучшим присутствующим во всех системах запасным шрифтом будет Georgia, так как оба эти шрифта с засечками, и у них примерно одинаковая ширина символа.
Сложности с версткой
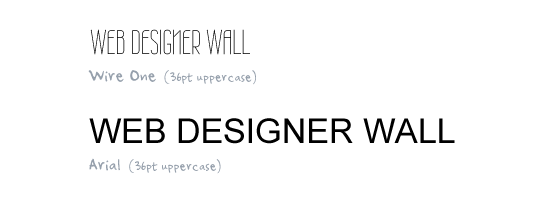
Так как у каждого шрифта свои ширина, высота, толщина, расстояние между символами и т. д., то некоторые шрифты невозможно заменить присутствующими во всех системах шрифтами. Давайте рассмотрим пример ниже. Это сравнение нестандартного шрифта Wire One и присутствующего во всех системах шрифта Arial размера 36 точек и всеми заглавными буквами.
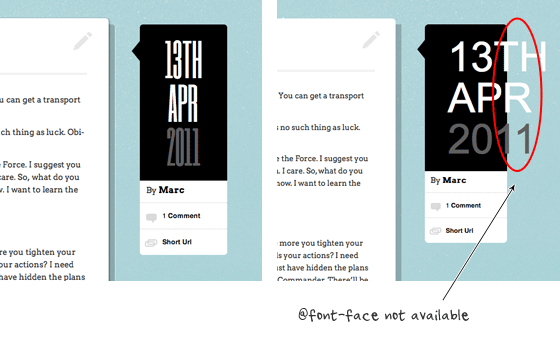
Это может вызвать сложности с версткой, показанные на изображении ниже, где запасной шрифт вылазит за границы.
Modernizr
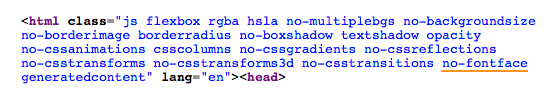
К счастью, библиотека JavaScript под названием Modernizr может помочь решить вышеописанные сложности. Modernizr — это библиотека JavaScript, которая определяет, какие свойства CSS3 поддерживаются браузером. После чего добавляется класс CSS в элемент <html>, чтобы показать, поддерживаются ли свойства. Например, если свойство @font-face не поддерживается, добавится класс no-fontface в элемент <html>, т. е. <html class="no-fontface">. Эти классы CSS добавляются с помощью JavaScript, они не видны в исходном коде. Чтобы увидеть их, нужно исследовать элемент страницы или посмотреть созданный код.
Запасные шрифты с помощью Modernizr
Так что мы можем использовать библиотеку JavaScript под названием Modernizr, чтобы определить, поддерживается ли свойство @font-face, и после этого задать подходящие запасные шрифты. Например, можно задать стили для запасных шрифтов, такие как размер, расстояние между символами, толщина, преобразование текста и т. д, чтобы они были наиболее похожи на используемый нестандартный шрифт.
Подключение Modernizr
Чтобы подключить Modernizr, нужно скачать библиотеку JavaScript под названием Modernizr и подключить ее в документ HTML следующим образом:
<script src="js/modernizr.js"></script>
Стили CSS для класса .no-fontface
После этого нужно добавить дополнительные правила, определяющие стили для класса .no-fontface. Посмотрите пример, чтобы увидеть окончательный результат.
/* wire one font */ h1 { font-family: 'Wire One', arial, serif; font-weight: bold; font-size: 48px; letter-spacing: 1px; text-transform: uppercase; } /* no-faceface fallback */ .no-fontface h1 { font-family: Arial, Helvetica, sans-serif; font-weight: normal; font-size: 30px; letter-spacing: 0; text-transform: none; }
Автор урока Nick La
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений