Создание анимированного меню с использованием CSS3
12 августа 2015 | Опубликовано в css | 2 Комментариев »
 В этом уроке мы создадим интересное анимированное меню с помощью CSS3. У этого меню будет два уровня. По умолчанию будут видны отдельные небольшие верхние элементы меню. При наведении указателя мыши на такой элемент появятся вложенные элементы первого уровня. А если навести указатель мыши на другие элементы — откроются их вложенные пункты меню. Давайте приступим!
В этом уроке мы создадим интересное анимированное меню с помощью CSS3. У этого меню будет два уровня. По умолчанию будут видны отдельные небольшие верхние элементы меню. При наведении указателя мыши на такой элемент появятся вложенные элементы первого уровня. А если навести указатель мыши на другие элементы — откроются их вложенные пункты меню. Давайте приступим!
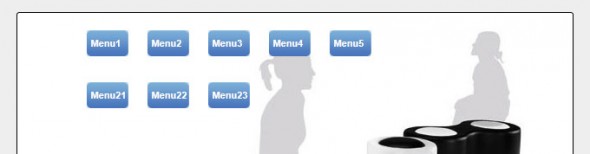
Вот как будет выглядеть конечный результат нашей работы — меню с видимыми вложенными элементами у одного из пунктов:
Вот демонстрация работы и исходный код:
Демонстрация работы – Скачать исходный код
Скачайте пример, и приступим к созданию этого меню.
Шаг 1. Код HTML
Вот структура HTML нашего меню:
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <link rel="stylesheet" href="css/style.css" type="text/css" media="all"> <title>CSS3 animated menu #8 | Script tutorials</title> </head> <body> <div> <!-- задаем элементы верхнего уровня меню --> <ul> <li id="n1"><a href="#"><img src="images/btn.png" alt="" /><span>Menu1</span></a> <!-- задаем элементы вложенного уровня меню --> <ul class="sub"> <li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu11</span></a></li> <li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu12</span></a></li> <li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu13</span></a></li> </ul> </li> <li id="n2"><a href="#"><img src="images/btn.png" alt="" /><span>Menu2</span></a> <ul> <li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu21</span></a></li> <li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu22</span></a></li> <li><a href="#"><img src="images/btn.png" alt="" /><span>Menu23</span></a></li> </ul> </li> <li id="n3"><a href="#"><img src="images/btn.png" alt="" /><span>Menu3</span></a> <ul class="sub"> <li><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li> <li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li> <li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu31</span></a></li> </ul> </li> <li id="n4"><a href="#"><img src="images/btn.png" alt="" /><span>Menu4</span></a> <ul class="sub"> <li class="l"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li> <li class="c"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li> <li class="r"><a href="#"><img src="images/btn.png" alt="" /><span>Menu41</span></a></li> </ul> </li> <li id="n5"><a href="http://www.script-tutorials.com/creating-css3-animated-menu/"><img src="images/btn.png" alt="" /><span>Tutorial</span></a> </li> </ul> <div style="clear:both"></div> </div> </body> </html>
Шаг 2. Код CSS
Вот использованные стили CSS. Первые два селектора относятся к демонстрационной странице, на которой находится меню, их можно пропустить. Все остальное — стили этого меню.
css/style.css
/* стили демонстрационной страницы */ body { background:#eee; margin:0; padding:0; font-family: Helvetica,Arial,sans-serif; font-size: 11px; } .example { position:relative; background:url("../images/background.jpg") no-repeat scroll center center #fff; width:600px; height:510px; border:1px #000 solid; margin:20px auto; padding:20px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } /* стили меню - основные */ ul.navi { position:relative; z-index:100; padding:0; margin:0 0 0 60px; list-style:none; width:auto; height:30px; } ul.navi > li { width:48px; height:30px; position:absolute; left:0; top:0; -moz-transition: -moz-transform 0.5s ease-in-out; -ms-transition: -ms-transform 0.5s ease-in-out; -o-transition: -o-transform 0.5s ease-in-out; -webkit-transition: -webkit-transform 0.5s ease-in-out; transition: transform 0.5s ease-in-out; } ul.navi a { display:block; width:48px; height:30px; position:absolute; left:0; top:0; line-height:30px; text-align:center; text-decoration:none; } ul.navi a img { border:0; } ul.navi a span { position:absolute; left:5px; font-size:11px; font-weight:bold; color:#fff; } /* стили верхних элементов меню при наведении указателя мыши */ ul.navi:hover { height:100px; } ul.navi:hover li#n1 { -moz-transform: translatex(0px); -ms-transform: translatex(0px); -o-transform: translatex(0px); -webkit-transform: translatex(0px); transform: translatex(0px); } ul.navi:hover li#n2 { -moz-transform: translatex(70px); -ms-transform: translatex(70px); -o-transform: translatex(70px); -webkit-transform: translatex(70px); transform: translatex(70px); } ul.navi:hover li#n3 { -moz-transform: translatex(140px); -ms-transform: translatex(140px); -o-transform: translatex(140px); -webkit-transform: translatex(140px); transform: translatex(140px); } ul.navi:hover li#n4 { -moz-transform: translatex(210px); -ms-transform: translatex(210px); -o-transform: translatex(210px); -webkit-transform: translatex(210px); transform: translatex(210px); } ul.navi:hover li#n5 { -moz-transform: translatex(280px); -ms-transform: translatex(280px); -o-transform: translatex(280px); -webkit-transform: translatex(280px); transform: translatex(280px); } /* вложенные элементы меню — общие стили */ ul.sub { padding:0; margin:0; list-style:none; width:48px; height:30px; position:absolute; left:0; top:0; z-index:-1; opacity:0; -moz-transition: opacity 0s linear 1s; -ms-transition: opacity 0s linear 1s; -o-transition: opacity 0s linear 1s; -webkit-transition: opacity 0s linear 1s; transition: opacity 0s linear 1s; } ul.sub li { width:48px; height:30px; position:absolute; left:0; top:0; z-index:-1; -moz-transition: -moz-transform 0.5s ease-in-out 0.5s; -ms-transition: -ms-transform 0.5s ease-in-out 0.5s; -o-transition: -o-transform 0.5s ease-in-out 0.5s; -webkit-transition: -webkit-transform 0.5s ease-in-out 0.5s; transition: transform 0.5s ease-in-out 0.5s; } /* вложенные элементы меню — стили при наведении указателя мыши */ ul.navi > li:hover ul { opacity:1; -moz-transition: opacity 0s linear 0.5s; -ms-transition: opacity 0s linear 0.5s; -o-transition: opacity 0s linear 0.5s; -webkit-transition: opacity 0s linear 0.5s; transition: opacity 0s linear 0.5s; } ul.navi li:hover ul li.l { -moz-transform: translatex(-70px) translatey(60px); -ms-transform: translatex(-70px) translatey(60px); -o-transform: translatex(-70px) translatey(60px); -webkit-transform: translatex(-70px) translatey(60px); transform: translatex(-70px) translatey(60px); } ul.navi li:hover ul li.c { -moz-transform: translatey(60px); -ms-transform: translatey(60px); -o-transform: translatey(60px); -webkit-transform: translatey(60px); transform: translatey(60px); } ul.navi li:hover ul li.r { -moz-transform: translatex(70px) translatey(60px); -ms-transform: translatex(70px) translatey(60px); -o-transform: translatex(70px) translatey(60px); -webkit-transform: translatex(70px) translatey(60px); transform: translatex(70px) translatey(60px); }
Шаг 3. Изображения
Вот несколько изображений — фон страницы с демонстрацией работы меню и фон кнопки. Конечно, можно использовать и другие подходящие изображения.
Демонстрация работы – Скачать исходный код
Заключение
В этом уроке мы создали интересное анимированное меню. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений








13 августа 2015 в 1:20
Жесть
13 августа 2015 в 10:38
привет из прошлого :)