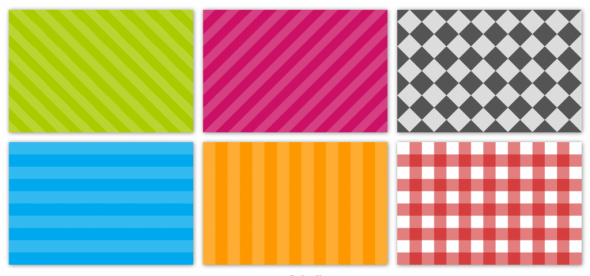
Фоновые текстуры в виде шахматной доски и полос с использованием градиентов CSS3
30 декабря 2015 | Опубликовано в css | Нет комментариев »
 Вы, вероятно, уже знакомы с градиентами CSS3 и также знаете, как добавить несколько остановок цвета, создать градиенты под углом или круговые градиенты. С чем Вы, возможно, еще не знакомы, так это с тем, что градиенты CSS3 могут быть использованы для создания разных видов часто используемых регулярных фоновых текстур, включая текстуры в виде шахматной доски, полосок и другие.
Вы, вероятно, уже знакомы с градиентами CSS3 и также знаете, как добавить несколько остановок цвета, создать градиенты под углом или круговые градиенты. С чем Вы, возможно, еще не знакомы, так это с тем, что градиенты CSS3 могут быть использованы для создания разных видов часто используемых регулярных фоновых текстур, включая текстуры в виде шахматной доски, полосок и другие.
Этот пример отображается в браузерах на движке Webkit, Firefox от версии 3,6, Opera от версии 11,5 и Internet Explorer от версии 10. Но в современных браузерах некоторые регулярные фоновые текстуры могут не отображаться из-за изменившейся формы записи градиентов.
Основная идея этого способа, взятая из спецификации изображений CSS3, следующая:
“Если несколько остановок цвета расположены в одном месте, они создают переход бесконечно малого размера от остановки цвета, находящейся в свойстве в начале, до остановки цвета, идущей последней. В результате цвет в этом месте резко изменяется, а не плавно переходит из одного цвета в другой”.
Вероятно, теперь очевидно, как создать плитки из полос, разве только Вы никогда раньше не создавали полосатую текстуру фона, но в этом уроке мы не будем останавливаться на этом подробно. Например, градиент горизонтальных полос следующий:
background-color: #0ae; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
Почему используется значение прозрачности, а не определенный нужный в конкретной ситуации цвет? Это сделано для гибкости. Цвет фона служит в этой ситуации двум целям: задает цвет половины полос и работает как обходной путь для браузеров, не поддерживающих градиенты.
Однако при такой записи одна плитка займет весь блок. Чтобы задать размер каждой плитки, можно воспользоваться размером фона:
-webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px;
Чтобы создать регулярную фоновую текстуру в виде шотландской клетки, нужно просто наложить горизонтальные полосы на вертикальные.
Наиболее сложно создать регулярную фоновую текстуру в виде шахматной доски. Она состоит из двух линейных градиентов под углом 45 градусов и двух линейных градиентов под углом -45 градусов, каждый из которых содержит четверть темной клетки. Мы пока не придумали, как создать регулярную фоновую текстуру в виде обычной шахматной доски, не под углом 45 градусов, без использования очень большого количества градиентов. Это было бы очень легко сделать, если бы поддерживались конические градиенты, но пока что их нет даже в спецификации.
С помощью градиентов CSS3 без использования изображений можно создать гораздо больше разных регулярных фоновых текстур, посмотрите эту галерею, чтобы восхититься возможностями CSS3.
Автор урока Lea Verou
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений