Создание ярлыков с использованием CSS для добавления пометок содержимому
29 января 2015 | Опубликовано в css | Нет комментариев »
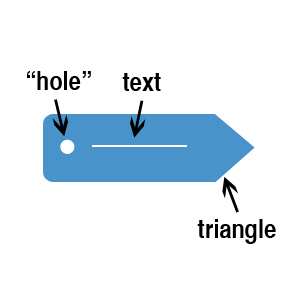
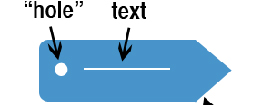
 Ярлыки обычно используются после содержимого веб-страницы, чтобы расположить его по категориям. Создания ярлыка, который выглядит, как настоящая бирка, — это весьма интересная идея, но это может быть довольно сложно. В этом уроке мы создадим легкий в использовании ярлык с минимально возможным синтаксисом, без использования изображений, используя только CSS и HTML.
Ярлыки обычно используются после содержимого веб-страницы, чтобы расположить его по категориям. Создания ярлыка, который выглядит, как настоящая бирка, — это весьма интересная идея, но это может быть довольно сложно. В этом уроке мы создадим легкий в использовании ярлык с минимально возможным синтаксисом, без использования изображений, используя только CSS и HTML.
Приступим
Когда мы начали создавать простой ярлык, он выглядел вполне мило, но ему не хватало нужных нам возможностей настройки. Как вы видите, чтобы создать треугольник, нужно использовать свойство границы, с которым не работают свойства градиентов. Так что мы решили использовать свойство тени блока, чтобы создать псевдоградиент, который хотя бы дал возможность добавить видимость глубины или задать более гибкие настройки ярлыку.
Давайте посмотрим на первую версию ярлыка. Код HTML был простым и включал только ссылку:
<a href="#" class="tag"> InsertHTML </a>
Мы использовали псевдоэлементы CSS :before и :after, чтобы добавить стрелку и небольшой круг ярлыку:
.tag { font-family: Helvetica, Arial, sans-serif; background: #588fe5; display: inline-block; color: #fff; position: relative; padding: 10px; border-top-left-radius: 4px; border-bottom-left-radius: 4px; margin: 0 30px 0 0; text-decoration: none; } .tag:hover { background-color: #739fe4; } .tag:before { background: #fff; width: 10px; height: 10px; content: ""; display: inline-block; border-radius: 20px; margin: 0 5px 0 0; } .tag:after { display: inline-block; border: 19px solid; border-color: transparent transparent transparent #588fe5; height: 0; width: 0; position: absolute; right: -38px; top: 0; content: ""; display: inline-block; } .tag:hover:after { border-color: transparent transparent transparent #739fe4; }
И тогда мы столкнулись с проблемой. Мы не могли использовать свойство тени блока, как мы решили раньше. Так как мы задали стрелке абсолютное позиционирование и расположили ее за пределами блока. Так что при применении свойства тени блока тень была бы вокруг текста и круга, а не стрелки, как нам хотелось. Применение свойства тени блока к свойству границы невозможно.
Так выглядел этот ярлык:
Он милый, но это не то, что мы хотели создать. Так что мы решили попробовать сделать по-другому.
Вторая попытка
Во второй раз мы воспользовались другим способом. Мы добавили внутренние отступы рядом с текстом и вместо стрелки создали ее обратную часть, чтобы она выглядела, как стрелка. После этого мы расположили ее рядом с ярлыком и задали ей свойство pointer-events: none;, чтобы нельзя было нажать на ярлык за его пределами, что нельзя было сделать в первом варианте.
Единственная проблема с этим вариантом — нам пришлось добавить тег span ссылке и блоку, который мы располагаем над ярлыком, чтобы у нас была стрелка, и вручную задавать ему цвет фона. Ко всему этому блок закрывает тень, так что она выглядит обрезанной. Нам понравился такой эффект, так что мы добавили анимацию, чтобы выглядело, как будто ярлык как бы выскальзывает со своего места. Этот эффект можно при желании выключить, удалив строки со свойством перехода.
Код CSS стал сложнее, но остался понятным:
.tag { font-family: Helvetica, Arial, sans-serif; display: inline-block; color: #fff; position: relative; padding: 10px 35px 10px 10px; border-top-left-radius: 4px; border-bottom-left-radius: 4px; margin: 0 40px 20px 0; text-decoration: none; -webkit-transition: right 0.2s ease-in; -moz-transition: right 0.2s ease-in; -ms-transition: right 0.2s ease-in; background: #d63838; } .tag:before { background: #fff; width: 10px; height: 10px; content: ""; display: inline-block; border-radius: 20px; box-shadow: inset 0px 2px 5px rgba(0,0,0,0.2); margin: 0 5px 0 0; } .tag:after { content: ""; border-radius: 5px; width: 100%; height: 100%; box-shadow: inset 0px 5px 40px rgba(255,255,255,0.4), 0px 0px 10px rgba(0,0,0,0.3); position: absolute; left: 0; top: 0; } .tag .arrow { display: inline-block; border: 30px solid; border-color: #fff #fff #fff transparent; height: 2px; z-index: 5000; pointer-events: none; position: absolute; -webkit-transition: right 0.2s ease-in; right: -20px; top: -12px; display: inline-block; } .tag:hover { position: relative; right: 8px; } .tag:hover .arrow { right: -28px; } .tag:hover:after { box-shadow: inset 0px -5px 30px rgba(255,255,255,0.4), 0px 0px 5px rgba(0,0,0,0.2); } .tag:active:after { box-shadow: inset 0px 0px 30px rgba(0,0,0,0.3), 0px 0px 5px rgba(0,0,0,0.2); }
Мы добавили эффекты при наведении указателя мыши для тени, но код HTML не сильно изменился:
<a href="http://www.inserthtml.com" class="tag"> <span class="arrow"></span> Experiments </a>
Обратите внимание на дополнительный тег span, который понадобился, чтобы создать стрелку.
После этого у нас получилось следующее:
Так же у нас появилась возможность легко менять цвет фона, просто добавляя другой класс в код CSS и после этого добавляя этот класс после класса ярлыка, например, добавив в код HTML:, а в код CSS:
.orange { background-color: #e45c21; }
На странице с демонстрацией работы вы можете увидеть ярлыки разных цветов.
Если у вас несколько строк с ярлыками, нужно добавить внешний отступ, например, margin-bottom: 20px; в конец кода CSS для класса .tag, иначе псевдотреугольник наложится на ярлык на следующей строке.
Автор урока Johnny Simpson
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений