Создаём адаптивный сайт
20 марта 2012 | Опубликовано в css | 8 Комментариев »
 В настоящее время весь интернет гудит о адаптивном веб-дизайне, потому что все хотят, чтобы их сайт хорошо отображался на различных устройствах. В этом уроке мы научимся создавать очень простой шаблон «универсального» сайта.
В настоящее время весь интернет гудит о адаптивном веб-дизайне, потому что все хотят, чтобы их сайт хорошо отображался на различных устройствах. В этом уроке мы научимся создавать очень простой шаблон «универсального» сайта.
Структура HTML
Мы будем писать наш код на HTML5, поэтому можно использовать новые семантические элементы, такие как header, footer и т. д. Рекомендуем подключить плагин html5 shiv для корректного отображения сайта в IE и файл reset.css, чтобы сбросить ненужные стили
Сначала мы создадим общий блок «wrapper», секцию для хэдера с названием сайта, слоганом и навигацией. Блок с основным содержимым включает в себя раздел со статьями, раздел с последними новостями, раздел с дополнительной информацией и футер. Мы не создаём ничего особенного, просто делаем структуру страницы и добавляем названия классов и идентификаторов css, чтобы затем подключить стили.
<div id="wrapper">
<header>
<h1><a href="index.html">Site Title</a></h1>
<h2>Tagline <span>&</span> Some clever comment about the company</h2>
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Portfolio</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
<div class="clearfix"></div>
</nav>
</header>
<section id="main-content">
<div id="featured">
<h3>Featured Article :</h3>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. <br/> <a href="#">Continue Reading →</a></p>
</div> <!-- END Featured -->
<hr/>
<div id="latest">
<section class="left-col">
<h3>Latest Articles :</h3><br/>
<h4><a href="#">Blog 1</a></h4>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
<h4><a href="#">Blog 2</a></h4>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
<h4><a href="#">Blog 3</a></h4>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
</section> <!-- END Left Column -->
<aside class="sidebar">
<h4><a href="#">Archives</a></h4>
<ul>
<li><a href="#">July 2010</a></li>
<li><a href="#">August 2010</a></li>
<li><a href="#">September 2010</a></li>
</ul>
<br/>
<h4><a href="#">Categories</a></h4>
<ul>
<li><a href="#">Articles</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Roundups</a></li>
</ul>
<br/>
<h4><a href="#">Social</a></h4>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">RSS</a></li>
<li><a href="#">Google+</a></li>
</ul>
</aside>
</div> <!-- END Latest -->
<div class="clearfix"></div>
<hr/>
<div id="about">
<h3>About</h3>
<p>Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Donec id elit non mi porta gravida at eget metus.<br/><br/>
Sed posuere consectetur est at lobortis. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Curabitur blandit tempus porttitor. Donec sed odio dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed posuere consectetur est at lobortis. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
</div>
</section>
<hr/>
<footer>
<p>© 2011 - Responsive Website Template</p>
</footer>
</div> <!-- END Wrapper -->
Наша разметка должна выглядеть так:

Добавляем CSS
Структура
Как вы могли заметить, в разделе head мы подключили шрифт Droid serif из Google Web Fonts API. Давайте установим общие стили и стили для типографики
body { background: #F9F9F9; color: #222; font-family: 'Droid Serif', serif; font-size: 16px; }
Теперь давайте добавим стили для #wrapper, установим ему резиновую ширину 90% и максимальную ширину (значение max-width).
Основные стили
Добавим остальные стили, чтобы сделать нашу страницу более привлекательной. В главной секции у нас две колонки, помните, что любая ширина должна задаваться в процентах, чтобы быть резиновой. Свойство CSS transitions, которое здесь прописано, не будет работать, пока мы не подключим media queries, но об этом чуть позже.
h1 { font-size: 90px;
font-family: 'Droid Serif', serif;
line-height: 75px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h1 a:hover { text-decoration: none; color: #27B3CF; }
h2 { font-family: 'Helvetica'; font-size: 18px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h3 { font-family: 'Droid Serif', serif; font-size: 30px; }
h4 { font-family: 'Droid Serif', serif; padding: 3px; margin: 5px 0 0 0; }
h4 a { text-decoration: underline; }
h4 a:hover { text-decoration: none; }
nav { background: #222; padding: 0; margin: 10px 0;}
nav a { color: #F9F9F9; display: block; float: left; padding: 10px; }
nav a:visited { color: #f9f9f9; }
nav a:hover { text-decoration: none; background: #27B3CF; }
nav a:active { position: relative; top: 0; }
.left-col { width: 70%; float: left; }
.sidebar { width: 20%; float: right; margin-bottom: 10px;
-webkit-transition-property: width;
-moz-transition-property: width;
transition-property: width;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
#featured { padding: 20px; }
#latest { padding: 20px; }
#about { padding: 20px; }
p { padding: 0 5px 0 5px; }
ul { list-style: none; }
ul li { margin: 0 5px; }
footer { padding: 5px; }
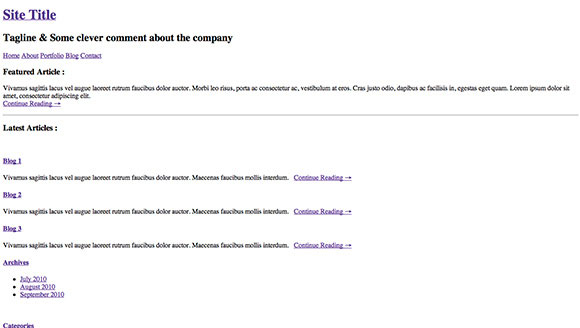
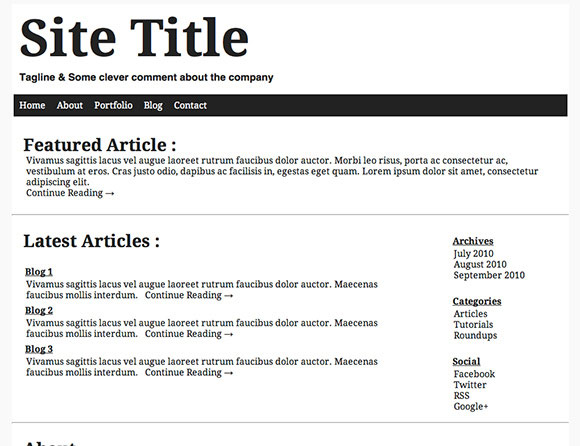
Теперь наша страница должна выглядеть таким образом:

Media Queries
Подключим к нашему HTML-документу ещё один CSS-файл с названием media-queries.css. В него мы поместим свойства для различных размеров экранов устройств, это будут свойства для заголовков h1 , h2 и для колонок.
@media screen and (max-width: 478px) {
h1 { font-size: 70px; padding: 1px; }
h2 { font-size: 13px; padding: 1px; }
body { font-size: 13px; }
}
@media screen and (max-width: 740px) {
.left-col { width: 100%; }
.sidebar { width: 100%; }
}
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
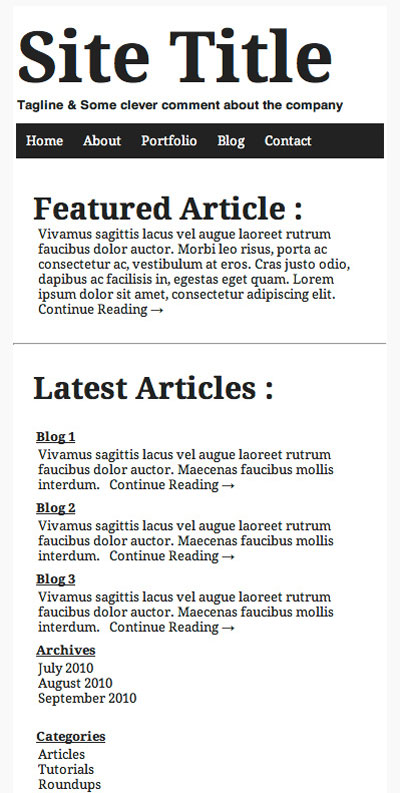
Версия для iPhone
Так наш сайт должен выглядеть на iPhone.

Заключение
Благодаря свойству CSS transitions, которое мы добавили в файл CSS, название сайта, слоган и другие текстовые элементы будут изменять свой размер плавно, без резких «скачков».
Это не единственный способ создания адаптивного дизайна, а всего лишь вариант автора статьи. Пожалуйста, пишите в комментариях, какие на ваш взгляд есть недостатки у этого способа создания отзывчивого дизайна или, возможно кто-то знает как его улучшить.
Автор урока — onextrapixel
Перевод — Дежурка
Возможно, вам также пригодятся 24 полезных инструмента для создания адаптивных сайтов






20 марта 2012 в 17:49
Комментарий скрыт из-за рейтинга
марта 20, 2012 at 5:50 пп
Комментарий скрыт из-за рейтинга
марта 20, 2012 at 6:03 пп
Это ведь просто двоеточие в конце заголовка на новую строку переносится =)Пробел убрать нужно перед двоеточием и всё нормально будет. Непонятно, правда, зачем его автор поставил...
марта 21, 2012 at 12:20 пп
понимаю, понимаю))
просто придрался ;)
20 марта 2012 в 21:18
...а можно просто использовать bootstrap
марта 20, 2012 at 9:19 пп
Комментарий скрыт из-за рейтинга