Использование ключевых идей анимации: предварительные и заключительные события
30 октября 2016 | Опубликовано в css | 2 Комментариев »
 Можно создавать более реалистичные анимации CSS на веб-страницах, используя принципы, сформулированные «девяткой диснеевских стариков» — девятью выдающимися аниматорами, составлявшими ядро студии Уолта Диснея — и даже раньше, еще из древнегреческого театра.
Можно создавать более реалистичные анимации CSS на веб-страницах, используя принципы, сформулированные «девяткой диснеевских стариков» — девятью выдающимися аниматорами, составлявшими ядро студии Уолта Диснея — и даже раньше, еще из древнегреческого театра.

Предварительное событие — это движение до основной последовательности действий обычно в направлении, противоположном направлению основного движения: представьте стрелка, натягивающего тетиву лука. Предварительные события придают импульс и напряжение анимации, подготавливая зрителей к событию. Сдвигание элемента вниз подразумевает, что основное движение будет вверх, а большое движение в определенную сторону обычно предшествует еще большему и более быстрому движению в противоположную сторону.
Заключительное событие — это возвратная часть движения после основной последовательности действий.
Оба этих события используют преувеличение, чтобы показать крайние степени движения, которые не происходят в реальности. Обратите внимание на то, что степени преувеличения зависят от художественного видения, а не от естественных физических свойств: исторически студия Уолта Диснея использует едва заметное преувеличение, в то время как другие студии, например, такие как Ханна-Барбера применяют крайние степени преувеличения. Временные характеристики анимаций, такие как, например, ease-in и ease-out, также играют роль.

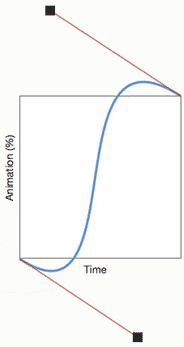
Чтобы создать эти события с помощью CSS, можно использовать временную функцию Безье с отрицательными и/или превышающими 1 значениями. Это создаст S-образную кривую Безье, которую можно видеть выше, и код перехода CSS ниже:
Демонстрация использования предварительных и заключительных событий анимаций CSS3
Для создания простых переходов при наведении указателя мыши можно использовать подобный код, приведенный ниже без приставок производителей, которые в этом случае почти нигде и не понадобятся для большинства современных версий браузеров:
img#merida { width: 114px; height: 114px; margin-left: 50px; border-radius: 6px; overflow: hidden; display: block; box-shadow: 6px 6px 4px rgba(0,0,0,0.3); transition: all 1.3s cubic-bezier(0.500, -0.440, 0.670, 1.475); } img#merida:hover { transform: translateX(500px); }
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений






28 октября 2016 в 15:49