Создаем адаптивное резюме при помощи HTML5/CSS3
25 сентября 2013 | Опубликовано в css | 6 Комментариев »

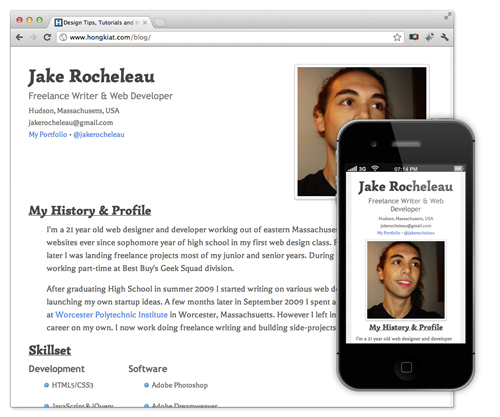
Почти каждый в определенный момент нуждается в создании резюме. Когда работаешь фрилансером и соперничаешь за новые проекты с другими, возникает вопрос о том, как лучше всего кратко и быстро предоставить сведения о своих навыках и опыте потенциальному клиенту. Что может быть лучше, чем онлайн резюме? В данном уроке показано как построить адаптивное одностраничное резюме. Код будем писать в HTML5/CSS3, чтобы страница должным образом отображалась на экранах с различным расширением.

Демо Загрузить исходные материалы
Построение документа
Начинаем создание веб-страницы с документа HTML5 и стандартных мета элементов. Однако для того, чтобы сделать этот макет адаптивным, нам понадобится установить некоторые дополнительные элементы. Большинство из них это типичные мета-теги, которые будут поддерживаться во всех современных браузерах.
<!doctype html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Online Responsive Resume Demo</title> <meta name="author" content="Jake Rocheleau"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="HandheldFriendly" content="true"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Simonetta:400,900|Balthazar"> <link rel="stylesheet" type="text/css" href="styles.css"> <link rel="stylesheet" type="text/css" href="responsive.css"> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> </head>
Мета-тег viewport - это тег, который крайне важен для того, чтобы отзывчивая страница могла работать на смартфонах. Мы сбрасываем масштаб макета к 1:1. Отметим также, что был включен внешний стилевой файл для Google Web Fonts. Используем два пользовательских шрифта “Simonetta” и “Balthazar”. Уникальные шрифты, конечно, захватывают внимание посетителя и гармонично сочетаются в одностраничном дизайне. Также было установлено одно маленькое условие IE, которое включает открытый скрипт для прежних браузеров. Internet Explorer 8 и старее испытывают затруднения в отображении HTML5 элементов и CSS3 свойств, но благодаря некоторым умным разработчикам эти затруднения можно обойти, используя JavaScript.
Главные блоки с контентом
Весь документ состоит из множества различных блоков внутри. Шапка <header> включает фотографию, имя, адрес e-mail и другие важные данные. После этого каждый блок был разбит на <section> для остального контента.
Когда вы будете менять размер страницы, эти блочные элементы будут изящно падать друг под друга.
<header class="clearfix"> <div id="info"> <h1><span itemprop="name">Jake Rocheleau</span></h1> <h3><span itemprop="jobTitle">Freelance Writer & Web Developer</span></h3> <small itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="addressLocality">Hudson</span>, <span itemprop="addressRegion">Massachusetts</span>, <span itemprop="addressCountry">USA</span> </small> <small><span itemprop="email">[email protected]</span></small> <small><a href="http://byjakewithlove.com/" itemprop="url">My Portfolio</a> • <a href="http://twitter.com/jakerocheleau" itemprop="url">@jakerocheleau</a></small> </div> <div id="photo"> <img src="images/jake-rocheleau-250.jpg" alt="Jake Rocheleau resume photo avatar" itemprop="image" /> </div> </header>
Перед тем, как мы перейдем к деталям CSS, хочется больше рассказать про использование микроданных. Если приглядеться, то есть атрибуты внутри многих элементов с именами itemtype, itemscope, и itemprop. Они все касаются проекта Schmea project, который предлагает структуру данных для сети.
Форматирование полезных микроданных
Все главные поисковые системы, включая Google, Yahoo!, и Bing приняли Schema в качестве лучшего синтаксиса для повышения данных. Маркировка деталей помогает поисковым системам выводить связанные результаты онлайн для вас. Давайте разберемся, как установить их.
<div id="w" itemscope itemtype="http://schema.org/Person">
Атрибут itemscope применен для любого блока, который держит информацию на пункте схемы. Это всегда сопровождается атрибутом itemtype, который является сценарием описания персоны. В этом блоке обертки можно маркировать любое содержание при помощи itemprop наряду с любой из деталей, которые перечислены на странице документации.
Рекомендованный метод должен обернуть ваш контент внутри тега span вместо того, чтобы добавлять его прямо к элементу. Когда вы маркируете что-либо, например, фотографию, вы должны прикреплять itemprop прямо к элементу img. Но в противном случае, вы будете иметь гораздо более чистую разметку, обернув свои данные в span теги.
Сколько это слишком много?
Можно отметить, что нет никаких ограничений по количеству деталей, которые можно поместить внутрь. Микроданные доступны, чтобы помочь компьютерам распознавать людей, организации, продукты, и другие предметы в онлайн контексте. Чем больше информации вы можете предложить, тем лучше.
Стоит непредвзято взглянуть на то, как вы можете использовать микроданные в аспектах вашего собственного сайта. Если вы проведете 10-15 минут, просматривая Schema, вы поймете, что она намного проще, чем вы думаете. Мы можем увидеть это на двух примерах из резюме демо версии:
<section id="skills" class="clearfix" itemscope itemtype="http://schema.org/ItemList"> <h2 itemprop="name">Skillset</h2> <section id="skills-left"> <h4 itemprop="about">Development</h4> <ul> <li itemprop="itemListElement">HTML5/CSS3</li> <li itemprop="itemListElement">JavaScript & jQuery</li> <li itemprop="itemListElement">PHP Backend</li> <li itemprop="itemListElement">SQL Databases</li> <li itemprop="itemListElement">WordPress</li> <li itemprop="itemListElement">Pligg CMS</li> <li itemprop="itemListElement">Some Objective-C</li> </ul> </section> <section id="skills-right"> <h4 itemprop="about">Software</h4> <ul> <li itemprop="itemListElement">Adobe Photoshop</li> <li itemprop="itemListElement">Adobe Dreamweaver</li> <li itemprop="itemListElement">MS Office 2007-2010</li> <li itemprop="itemListElement">cPanel & phpMyAdmin</li> <li itemprop="itemListElement">Xcode 4</li> </ul> </section> </section>
Когда мы перечисляем навыки и умения, установим новый блок, определяющий ItemList schema. Значение здесь имеет то, что Google может понять, что каждый itemListElement связан друг с другом. В этом случае у нас есть список языков и программ, с которыми известно как работать.
<section id="articles"> <h2>Recent Articles</h2> <p itemscope itemtype="http://schema.org/Article"> <span itemprop="name"> <a href="http://www.hongkiat.com/blog/css-javascript-fallback-methods/" itemprop="url" title="10 Useful Fallback Methods For CSS And Javascript">10 Useful Fallback Methods For CSS And Javascript</a></span> • Published in <span itemprop="datePublished">July 2012</span></p> <p itemscope itemtype="http://schema.org/Article"> <span itemprop="name"> <a href="http://www.hongkiat.com/blog/wordpress-url-rewrite/" itemprop="url"
title="Rewriting URLs In WordPress: Tips And Plugins">Rewriting URLs In WordPress: Tips And Plugins</a></span> • Published in <span itemprop="datePublished">July 2012</span></p> <p itemscope itemtype="http://schema.org/Article"> <span itemprop="name"> <a href="http://www.hongkiat.com/blog/jpeg-optimization-guide/" itemprop="url" title="JPEG Optimization For The Web – Ultimate Guide">JPEG Optimization For The Web – Ultimate Guide</a></span> • Published in <span itemprop="datePublished">July 2012</span></p> <p itemscope itemtype="http://schema.org/Article"> <span itemprop="name"> <a href="http://www.hongkiat.com/blog/design-perfect-newsletter/" itemprop="url" title="9 Tricks To Design The Perfect HTML Newsletter">9 Tricks To Design The Perfect HTML Newsletter</a></span> • Published in <span itemprop="datePublished">May 2012</span></p> <p itemscope itemtype="http://schema.org/Article"> <span itemprop="name"> <a href="http://www.hongkiat.com/blog/google-website-optimizer-ab-testing-guide/" itemprop="url" title="Guide To A/B Testing With Google Website Optimizer">Guide To A/B Testing With Google Website Optimizer</a></span> • Published in <span itemprop="datePublished">March 2012</span></p> </section>
Просто имейте в виду, что микроданные — это форматированный контент, который будет организован с помощью компьютеров. Одностраничное резюме является прекрасным примером для определения черт о конкретном человеке. Они не могут быть полезными для каждого сайта, но это захватывающая методология для понимания.
Относительные CSS стили
В последней секции давайте взглянем на стили всей страницы. К вершине нашего CSS-файла отнесем начальный сброс и основные свойства элемента. Они включают в себя заголовки, элементы списков и эффект наведения на ссылку.
* { margin: 0; padding: 0; } html { height: 101%; } body { background: #f2f2f2 url('http://media02.hongkiat.com/responsive-resume/bg-tile.png'); font-size: 62.5%; padding-bottom: 65px; } h1 { font-family: "Simonetta", "Trebuchet MS", Arial, sans-serif; color: #454545; font-size: 3.6em; margin-bottom: 6px; } h2 { font-family: "Simonetta", "Trebuchet MS", Arial, sans-serif; color: #484848; font-size: 2.5em; margin-bottom: 10px; text-decoration: underline; } h3 { font-family: "Trebuchet MS", Verdana, Arial, sans-serif; color: #777; font-weight: normal; font-size: 1.8em; margin-bottom: 10px; } h4 { font-family: "Trebuchet MS", Verdana, Arial, sans-serif; color: #656565; font-weight: bold; font-size: 1.75em; margin-bottom: 4px; }
p { font-family: "Balthazar", "Droid Serif", Times New Roman, serif; color: #565656; font-size: 1.8em; line-height: 1.4em; margin-bottom: 15px; padding-left: 35px; }
small { font-family: "Balthazar", serif; color: #656565; font-size: 1.6em; display: block; margin-bottom: 6px; } ul { display: block; list-style: none; } ul li { padding-left: 45px; list-style-type: none; vertical-align: top; background: url('http://media02.hongkiat.com/responsive-resume/bullet.png') 25px 5px no-repeat; margin-bottom: 5px; font-family: "Balthazar", serif; color: #666; font-size: 1.6em; line-height: 2.3em; }
img { border: 0; max-width: 100%; } a { color: #5582d6; text-decoration: none; } a:hover { text-decoration: underline; }
Ничего интересного, за исключением некоторых пользовательских шрифтов.
/** @group core layout **/ #w { margin: 0px 50px; padding: 20px 40px; padding-top: 35px; background: #fff; min-width: 260px; max-width: 900px; border-bottom-rightright-radius: 8px; border-bottom-left-radius: 8px; -webkit-border-bottom-left-radius: 8px; -webkit-border-bottom-rightright-radius: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-bottomright: 8px; }
header { width: 100%; } /** @group personal settings **/ #info { float: left; margin-bottom: 12px; } #photo { float: rightright; } #photo img { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); background-color: #fff; border: 1px solid #ccc; padding: 5px; }
Есть только несколько важных областей блока, которые заслуживают внимание. Конечно, блок обертки настроен с дополнительными отступами — внутри блока и вокруг блока. Также максимальная ширина ограничена 900px, потому что при большем размере создается впечатление, что у страницы очень много пустого места. Также используем закругленные углы внизу страницы для более гладкого эффекта.
Адаптивный дизайн
Возможно, самым важным аспектом этого онлайн-резюме является его отзывчивая функциональность. Здесь есть пять разных точек, по достижению которых при изменении размера окна браузера начинается эффект перераспределения контента.
@media only screen and (max-width: 740px) { h1 { font-size: 4.5em; } h3 { font-size: 2.2em; } h2 { display: block; text-align: center; } #info { float: none; display: block; text-align: center; } #photo { float: none; display: block; text-align: center; } #w { padding: 20px 15px; } p { padding: 0; } }
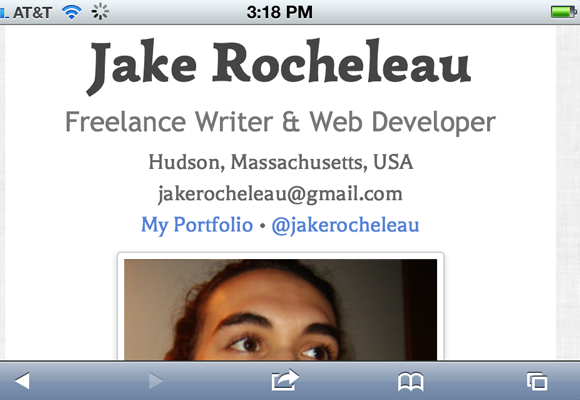
Первоначальный размер в 740px. Фотография будет конфликтовать с нашим заголовком. Помещаем оба элемента в центр всего макета. Увеличим также размер текста заголовка.
Когда окно становится меньше, удаляем некоторые внутренние отступы блока обертки и параграфы. Следующее, что нам нужно, это сместить элементы списка UL — навыки. Убираем две колонки и получаются плавающие друг за другом пункты.
@media only screen and (max-width: 570px) { ul li { display: inline-block; padding-left: 15px; width: 140px; background-position: -5px 0px; margin-right: 6px; line-height: 1.7em; } #skills-left, skills-rightright { margin-bottom: 15px; } }
Также необходимо изменить многие текстовые свойства по умолчанию. Установим фиксированную ширину и сетка смотрится достаточно органично до следующей точки.
Кодирование для смартфонов
Последние три точки маленькие, но очень важные. При переключении между режимами пейзажа и портрета iPhone будет изменять размеры любого мобильного браузера. Это же относится и к большинству устройств Android и Windows Mobile Phones.
@media only screen and (max-width: 480px) { ul li { width: 120px; } #w { margin: 0 20px; } } @media only screen and (max-width: 320px) { #w { margin: 0 10px; } } /** iPhone only **/ @media screen and (max-device-width: 480px) { ul li { width: 150px; } }
При достижении точки в 480px или меньше будут удалены внутренние отступы обертки и изменится размер элементов списка. В точке 320px удаляем отступы вокруг блока. Вы все еще можете увидеть фон из текстуры, но это не очень важно в данной точке.

Последнее — используем max-device-width — 480px. В данном случае делаем шире список, чтобы элементы списка заполняли весь экран.
Заключительное слово
Работая в сети Internet было бы полезно иметь портфолио онлайн, откуда потенциальный клиент может перейти на одностаничное резюме и ознакомиться со всеми навыками и способностями автора. Это показывает вас с серьезной стороны и раскрывает ваш профессионализм в веб-дизайне.
Надеемся, что данный урок вам понравился и пригодится в дальнейшем. Если вас заинтересовал материал, скачивайте код и делитесь своими мыслями о статье.
Перевод — Дежурка.
Автор — Jake Rocheleau.
Читайте также: Создание простой галереи изображений Lightbox на jQuery.






25 сентября 2013 в 12:32
Перевод ужасен.
Кодирование? Стилевой лист?
Не говоря уже об ошибках, в том числе и в заголовках.
сентября 25, 2013 at 1:14 пп
Термины «кодирование» и «стилевые листы» действительно нечасто используются в среде веб-разработчиков. Спасибо за вашу внимательность, Ronnie.
Мы внесли изменения так, чтобы непривыкшие к русскоязычным терминам, а также менее сведущие в терминологии тоже понимали о чем речь.
Спасибо за потраченное время.
25 сентября 2013 в 13:18
Кодирование — это от алкоголизма ;)
4 апреля 2014 в 23:21
Перевод отвратителен. Яркий пример: "Есть только несколько важных областей блока, которые заслуживают внимание. " О чём? А..?
Однако, за статью — спасибо, полезная.
22 мая 2015 в 13:10
Пофиг на перевод, сама статья полезная. Спасибо за новую и полезную информацию.