Верстка целой страницы на подводную тему с использованием CSS3 и HTML5
1 октября 2015 | Опубликовано в css | Нет комментариев »
 В этом уроке мы создадим еще один HTML5 шаблон целой страницы с помощью CSS3 и jQuery, в этот раз на подводную тему. В этом шаблоне будут такие элементы, как шапка с логотипом и основным меню, блок рекламы с галереей изображений jCarouselLite, центральная область содержимого, подвал, в котором можно разместить ссылки или значки социальных сетей.
В этом уроке мы создадим еще один HTML5 шаблон целой страницы с помощью CSS3 и jQuery, в этот раз на подводную тему. В этом шаблоне будут такие элементы, как шапка с логотипом и основным меню, блок рекламы с галереей изображений jCarouselLite, центральная область содержимого, подвал, в котором можно разместить ссылки или значки социальных сетей.
Демонстрация работы – Скачать исходный код
Скачайте пример, посмотрите демонстрацию и начнем.
Шаг 1. Photoshop
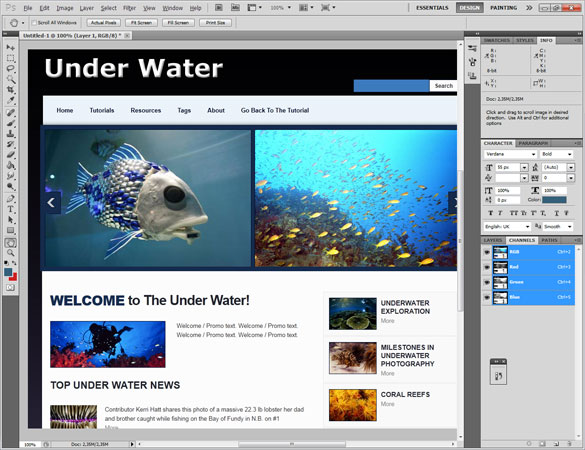
Обычно создание веб-страницы начинается с идеи о том, как она должна смотреться. И мы рекомендуем использовать программу Photoshop, чтобы нарисовать шаблон, в котором детально показано, как все должно выглядеть:
И только после этого можно начать думать о верстке страницы — коде HTML.
Шаг 2. Код HTML
Мы разделили всю верстку на несколько разделов:
- шапка сайта — место для размещения логотипа, меню и прокручивающейся галереи изображений
- центральный раздел — место для размещения основного содержимого
- подвал сайта — место для размещения ссылок, названия компании и значков социальных сетей
В коде HTML мы воспользуемся следующими тегами HTML5: <header> (шапка), <nav> (навигация), <section> (раздел), <article> (статья), <figure> (изображение) и <footer> (подвал). Давайте рассмотрим код HTML этой страницы:
index.html
<!DOCTYPE html><!-- Новый doctype --> <html lang="en"> <head> <title>Creating a HTML5 & CSS3 Single Page Web Layout #2 Under Water | Script tutorials</title> <meta charset="utf-8"> <!-- Подключаем таблицы стилей --> <link rel="stylesheet" href="css/reset.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/menu.css" type="text/css" media="screen"> <!-- Подключаем скрипты --> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/superfish.js" type="text/javascript"></script> <script src="js/script.js" type="text/javascript"></script> <script src="js/jquery.easing.1.3.js" type="text/javascript"></script> <script src="js/jcarousellite_1.0.1.js" type="text/javascript"></script> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <![endif]--> </head> <body id="page1"> <header><!-- Раздел шапки страницы --> <div class="main"> <div class="container"> <div class="wrapper p1"> <div class="grid_18"> <h1><a class="logo" href="#">Under Water</a></h1> </div> <div class="grid_6"> <form id="search-form" action="" method="post"> <fieldset> <div class="wrapper"> <input type="text" name="search" /> <a href="#" onclick="">Search</a> </div> </fieldset> </form> </div> </div> <div class="grid_24"> <nav><!-- Основное меню --> <ul class="menu"> <li><a class="item" href="https://www.script-tutorials.com/">Home</a></li> <li><a href="https://www.script-tutorials.com/">Tutorials</a> <ul style="display: none; visibility: hidden;"> <li><a href="https://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li> <li><a href="https://www.script-tutorials.com/category/jquery/">JS / jQuery</a></li> <li><a href="https://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="https://www.script-tutorials.com/category/xslt/">XSLT</a></li> <li><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></li> </ul> </li> <li><a href="https://www.script-tutorials.com/category/resources/">Resources</a></li> <li><a href="https://www.script-tutorials.com/tag/html5/">Tags</a> <ul> <li><a href="https://www.script-tutorials.com/tag/animation/">animation</a></li> <li><a href="https://www.script-tutorials.com/tag/html5/">html5</a></li> <li><a href="https://www.script-tutorials.com/tag/captcha/">captcha</a></li> <li><a href="https://www.script-tutorials.com/tag/gallery/">gallery</a></li> <li><a href="https://www.script-tutorials.com/tag/animation/">animation</a></li> </ul> </li> <li><a href="https://www.script-tutorials.com/about/">About</a></li> <li><a href="https://www.script-tutorials.com/html5-css3-page-template-2-under-water/">Go Back To The Tutorial</a></li> </ul> </nav> </div> <div class="clear"></div> </div> <div><!-- Галерея изображений --> <a class="prev" href="#">prev</a> <div class="jCarouselLite"> <ul> <li><img src="images/promo/p1.jpg" alt="" /></li> <li><img src="images/promo/p2.jpg" alt="" /></li> <li><img src="images/promo/p3.jpg" alt="" /></li> <li><img src="images/promo/p4.jpg" alt="" /></li> <li><img src="images/promo/p5.jpg" alt="" /></li> <li><img src="images/promo/p6.jpg" alt="" /></li> </ul> </div> <a class="next" href="#">next</a> </div> </div> </header> <section id="content"><!-- Основной раздел содержимого страницы --> <div class="main"> <div class="container"> <div class="bg"> <div> <article class="grid_16 alpha"> <div class="pref"> <h2><strong>Welcome</strong> to The Under Water!</h2> <div class="wrapper img-indent-bot"> <figure><img src="images/about.jpg" alt="" /></figure> <div> Welcome / Promo text. Welcome / Promo text. Welcome / Promo text. Welcome / Promo text. </div> </div> <h3 class="p3">Top Under Water News</h3> <div> <figure><img src="images/tn1.jpg" alt="" /></figure> <div> <p class="p0">Contributor Kerri Hatt shares this photo of a massive 22.3 lb lobster her dad and brother caught while fishing on the Bay of Fundy in N.B. on #1</p> <a href="#">More</a> </div> </div> <div class="wrapper margin-bot"> <figure><img src="images/tn2.jpg" alt="" /></figure> <div class="extra-wrap"> <p>Contributor Kerri Hatt shares this photo of a massive 22.3 lb lobster her dad and brother caught while fishing on the Bay of Fundy in N.B. on #2</p> <a class="link" href="#">More</a> </div> </div> <div class="wrapper margin-bot"> <figure><img src="images/tn3.jpg" alt="" /></figure> <div> <p>Contributor Kerri Hatt shares this photo of a massive 22.3 lb lobster her dad and brother caught while fishing on the Bay of Fundy in N.B. on #3</p> <a href="#">More</a> </div> </div> <div> <figure><img src="images/tn4.jpg" alt="" /></figure> <div> <p>Contributor Kerri Hatt shares this photo of a massive 22.3 lb lobster her dad and brother caught while fishing on the Bay of Fundy in N.B. on #4</p> <a href="#">More</a> </div> </div> </div> </article> <article class="grid_8 omega"> <div class="suf"> <div><div class="wrapper"> <figure><img src="images/imgp1.jpg" alt="" /></figure> <div> <h4>Underwater Exploration</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp2.jpg" alt="" /></figure> <div> <h4>Milestones in Underwater Photography</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp3.jpg" alt="" /></figure> <div> <h4>Coral Reefs</h4> <a class="link" href="#">More</a> </div> </div></div> <div class="box"><div> <figure class="img-indent3 frame"><img src="images/imgp4.jpg" alt="" /></figure> <div> <h4>Underwater Portraits</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp5.jpg" alt="" /></figure> <div> <h4>Marine Marvels</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp6.jpg" alt="" /></figure> <div> <h4>Coral</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp7.jpg" alt="" /></figure> <div> <h4>Underwater Landscapes</h4> <a href="#">More</a> </div> </div></div> <div class="box"><div> <figure><img src="images/imgp8.jpg" alt="" /></figure> <div> <h4>Colorful Sea Creatures</h4> <a href="#">More</a> </div> </div></div> </div> </article> </div> </div> </div> </div> </section> <footer><!-- Подвал страницы --> <div class="main"> <div class="row-1"> <ul> <li><a title="Facebook" href="#"><img src="images/facebook.png" alt="" /></a></li> <li><a title="Flickr" href="#"><img src="images/flickr.png" alt="" /></a></li> <li><a title="Twitter" href="#"><img src="images/twitter.png" alt="" /></a></li> <li><a title="RSS" href="#"><img src="images/rss.png" alt="" /></a></li> </ul> </div> <div class="row-2"> <div> <div class="bg"> <div class="wrapper"> <div class="grid_24"> <div class="indent"> Under Water © 2011 : <a href="#">Privacy</a> </div> </div> </div> </div> </div> </div> </div> </footer> </body> </html>
Шаг 3. Скрипты JS
Скрипты: js/html5.js, js/jcarousellite_1.0.1.js, js/jquery.js, js/jquery.easing.1.3.js и js/superfish.jsВот все использованные библиотеки, которые можно найти в архиве с исходным кодом: jQuery, jCarouselLite и Superfish. Подключение скриптов находится в отдельном файле:
js/script.js
$(document).ready(function() { $('ul.menu').superfish({ delay: 500, animation: {opacity:'show',height:'show'}, speed: 'normal', autoArrows: false, dropShadows: false }); $('.gallery .jCarouselLite').jCarouselLite({ btnNext: '.gallery .next', btnPrev: '.gallery .prev', scroll: 1, mouseWheel: true, auto: 10000, speed: 1000, vertical: false, circular: true, visible: 3, start: 0 }); $('.box').hover(function(){ $(this).addClass('alt'); }, function(){ $(this).removeClass('alt'); }); $('.list-services li a').hover(function(){ $(this).stop(true,false).animate({marginTop:'-8px'}, {easing:'easeOutBounce', duration: 500}); $(this).css('paddingBottom','8px'); },function(){ $(this).stop(true,false).animate({marginTop:'0'}, {easing:'easeOutBounce', duration: 500}); $(this).css('paddingBottom','0'); }); });
Шаг 4. Код CSS
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, output, progress, section, source, video {display:block;} mark, rp, rt, ruby, summary, time {display:inline;} html { width:100%; } body { background:url(../images/body.gif) repeat-x scroll center top #fff; border-top:5px solid #162d50; color:#3a3a3a; font-family:Arial, Helvetica, sans-serif; font-size:100%; min-width:938px; } .bg { background:#fcfcfc; margin:0 auto; padding:45px 0 28px; width:930px; } .main { font-size:0.8125em; line-height:1.538em; margin:0 auto; padding:0; width:938px; } a { color:#274b83; outline:none; } a:hover { text-decoration:none; } .wrapper { overflow:hidden; width:100%; } .extra-wrap { overflow:hidden; } p { margin-bottom:18px; } .p0 { margin-bottom:0; } .p1 { margin-bottom:8px; } .p3 { margin-bottom:30px; } .frame { background:#00102d; padding:1px; } /* другие */ .margin-bot { margin-bottom:35px; } .spacing { margin-right:35px; } .indent { padding:0 0 0 14px; } .indent2 { padding:0 9px 0 23px; } .pref { padding:0 23px 0 18px; } .suf { padding-right:18px; } .indent-bot { margin-bottom:20px; } .indent-bot2 { margin-bottom:30px; } .indent-bot3 { margin-bottom:45px; } .img-indent-bot { margin-bottom:25px; } .img-indent { float:left; margin:0 25px 0 0; } .img-indent2 { float:left; margin:0 18px 0 0; } .img-indent3 { float:left; margin:0 10px 0 0; } .prev-indent-bot { margin-bottom:10px; } .menu li a,.link,.logo { text-decoration:none; } /* шапка сайта*/ header { min-height:490px; position:relative; width:100%; z-index:2; } h1 { margin:0 0 0 -2px; padding:6px 0 0; position:relative; } .logo { background:url(../images/logo.png) no-repeat scroll left top transparent; color:transparent; display:inline-block; font-size:80px; line-height:1.2em; } #search-form { overflow:hidden; padding-top:75px; } #search-form input { background:#3C7ABD; border-bottom:none; border-left:1px solid #3C7ABD; border-right:none; border-top:1px solid #3C7ABD; color:#fff; float:left; font-family:Arial, Helvetica, sans-serif; font-size:13px; line-height:1.2em; margin:0; padding:5px 10px; width:144px; } #search-form a { background:#fcfcfc; border:1px solid #00102d; color:#363636; display:inline-block; font-family:Arial, Helvetica, sans-serif; font-size:12px; font-weight:700; line-height:1.2em; padding:6px 10px 5px 11px; text-decoration:none; } #search-form a:hover { background:#3C7ABD; color:#fcfcfc; } /* прокручивающаяся галерея изображений */ .carousel { background:url(../images/carousel-tail.gif) 0 0 repeat; height:300px; padding:10px; position:relative; width:918px; } .carousel .prev { background:url(../images/carousel-prev.png) left top no-repeat; display:block; height:49px; left:10px; position:absolute; text-indent:-5000px; top:146px; width:35px; z-index:99; } .carousel .next { background:url(../images/carousel-next.png) left top no-repeat; display:block; height:49px; position:absolute; right:10px; text-indent:-5000px; top:146px; width:35px; z-index:99; } .carousel .prev:hover,.carousel .next:hover { background-position:left bottom; } .carousel li { border:1px solid #00102d; margin-right:7px; } .jCarouselLite { height:100%; overflow:hidden; width:918px !important; } /* содержимое центра */ #content { padding:0; position:relative; width:100%; z-index:1; } h2 { color:#1f232c; font-size:30px; letter-spacing:-1px; line-height:1.2em; margin:0 0 28px; } h2 strong { color:#162d50; text-transform:uppercase; } h3 { color:#1f232c; font-size:22px; line-height:1.2em; margin:0 0 35px; text-transform:uppercase; } h4 { color:#1f232c; font-size:15px; line-height:1.2em; margin:3px 0; text-transform:uppercase; } .border-bot { background:url(../images/pic-3.gif) 0 bottom repeat-x; padding-bottom:45px; width:100%; } .box { background:#f9f9f9; border:1px solid #e9e9e9; color:#adadad; cursor:pointer; line-height:16px; margin-bottom:1px; padding:12px 5px 12px 12px; } .box.alt { background:url(../images/carousel-tail.gif) 0 0 repeat; color:#fcfcfc; } .box.alt h4 { color:#fcfcfc; } .link { color:#888; cursor:pointer; font-size:13px; } .link:hover { color:#AAA; } /* подвал сайта */ footer { width:100%; } footer .main { color:#3a3a3a; font-size:12px; line-height:18px; } footer .bg { padding:10px 0; text-align:center; } .row-1 { background:url(../images/carousel-tail.gif) 0 0 repeat; min-height:62px; padding:15px 0 0; position:relative; width:100%; } .list-services { float:right; margin:0; padding:0 20px; } .list-services li { float:left; padding:8px 5px 0 0; } .list-services li a { display:inline-block; } /* для разметки */ .container { margin-left:auto; margin-right:auto; width:935px; } .grid_6,.grid_8,.grid_16,.grid_18,.grid_24 { display:inline; float:left; margin-left:5px; margin-right:5px; position:relative; } .alpha { margin-left:0; } .omega { margin-right:0; } .container .grid_6 { width:230px; } .container .grid_8 { width:310px; } .container .grid_16 { width:605px; } .container .grid_18 { width:670px; } .container .grid_24 { width:915px; } .clear { clear:both; display:block; height:0; overflow:hidden; visibility:hidden; width:0; }
И еще одна таблица стилей для основного меню:
css/menu.css
.menu { background:url(../images/menu-tail.gif) 0 0 repeat-x #b9c0c5; min-height:64px; padding:0; width:100%; } .menu li { float:left; padding:0; position:relative; } .menu li.first { padding:0 0 0 12px; } .menu li a { background:none; color:#00102d; display:block; font-family:Arial, Helvetica, sans-serif; font-size:13px; font-weight:700; line-height:44px; padding:10px 18px; position:relative; } .menu li a:hover,.menu li a.active,.menu li.sfHover > a { background:#3c7abd; color:#fcfcfc; } .menu ul { background:#3c7abd; padding:3px; position:absolute; top:-999em; width:138px; } .menu ul li { width:100%; } .menu li:hover { visibility:inherit; } .menu li li { padding:0; } .menu li li a { color:#ced6db !important; font-size:13px; font-weight:400; line-height:30px; padding:0 0 0 15px; text-align:left; } .menu li li a:hover { background:#142a4b; } .menu li:hover ul,.menu li.sfHover ul { left:0; top:64px; z-index:999; } ul.menu li:hover li ul,ul.menu li.sfHover li ul { top:-999em; }
Демонстрация работы – Скачать исходный код
Заключение
Теперь шаблон страницы на подводную тему готов. Надеемся, Вам понравился этот урок и он Вам пригодится.
Автор урока Andrew Prikaznov
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений