Создание анимированной зимней шапки сайта с использованием CSS3
6 декабря 2015 | Опубликовано в css | Нет комментариев »
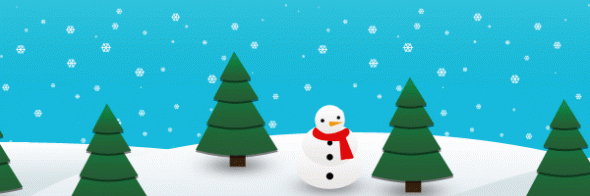
 С помощью анимаций CSS3 можно создавать ошеломительные эффекты. Из этого урока Вы узнаете, как создать интересную анимированную шапку с помощью ключевых кадров. Этот урок посвящен грядущим праздникам, и мы очень надеемся, что его выполнение поможет вам настроиться на новогоднее настроение!
С помощью анимаций CSS3 можно создавать ошеломительные эффекты. Из этого урока Вы узнаете, как создать интересную анимированную шапку с помощью ключевых кадров. Этот урок посвящен грядущим праздникам, и мы очень надеемся, что его выполнение поможет вам настроиться на новогоднее настроение!
А также можете скачать макет в формате .psd.
Код HTML
Разметка нашего примера небольшая и не требует пояснений. Этого же результата можно добиться и с меньшим количеством блоков, например, используя больше множественных фоновых изображений или псевдоэлементы ::before и ::after.
<div class="header"> <div class="wrapper"> <div class="christmas-tree tree1"></div> <div class="christmas-tree tree2"></div> <div class="christmas-tree tree3"></div> <div class="snowman"></div> <div class="christmas-tree tree4"></div> <div class="christmas-tree tree5"></div> <div class="christmas-tree tree6"></div> </div> </div>
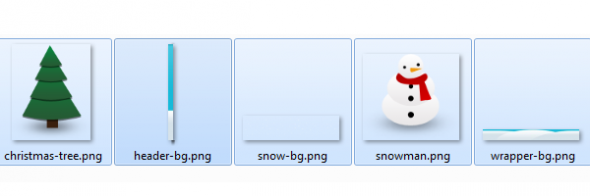
Использованные изображения
Ниже показаны изображения, нужные для создания этой шапки сайта:
Код CSS
Как мы уже говорили в начале урока, правило ключевых кадров создает весь эффект. Чтобы не усложнять код ниже, не добавлены свойства анимации с приставками производителей -moz-, -webkit-, -ms-.
Но приставки производителей, особенно для движка Webkit, пока что нужны для более полной поддержки браузерами, так что добавьте их сами или скопируйте из исходного кода CSS страницы демонстрации.
Чтобы создать эффект падающего снега, нам нужно анимировать свойство расположения первого фона для блока .header (заголовок). Обратите внимание, что у браузеров, не поддерживающих множественные фоновые изображения, снег в этом примере не будет виден.
.header{ margin: 0 0 30px; background: url(header-bg.png); background: url(snow-bg.png) repeat-y center, url(header-bg.png); animation: animate-snow 9s linear infinite; } @keyframes animate-snow { 0% { background-position: center 0, 0 0;} 100% { background-position: center 885px, 0 0;} }
В блоке .wrapper (обертка) находятся все ели и снеговик. Обратите внимание, у этого блока относительное расположение:
.wrapper{ width: 960px; height: 315px; margin: auto; overflow: hidden; position: relative; background: url(wrapper-bg.png) no-repeat bottom; }
Елям и снеговику заданы разные значение свойства продолжительности анимации для создания забавного эффекта:
@keyframes animate-drop { 0% {opacity:0;transform: translate(0, -315px);} 100% {opacity:1;transform: translate(0, 0);} } .christmas-tree, .snowman { position: absolute; animation: animate-drop 1s linear; } .christmas-tree { width: 112px; height: 137px; background: url(christmas-tree.png); } .snowman { width: 115px; height: 103px; top: 195px; left: 415px; background: url(snowman.png); animation-duration: .6s; } .tree1 { top: 165px; left: 35px; animation-duration: .6s; } .tree2 { left: 185px; top: 175px; animation-duration: .9s; } .tree3 { left: 340px; top: 125px; animation-duration: .7s; } .tree4 { left: 555px; top: 155px; animation-duration: .8s; } .tree5 { left: 710px; top: 170px; animation-duration: .7s; } .tree6 { left: 855px; top: 125px; animation-duration: .6s; }
Поддержка браузерами
Наш пример будет работать, как задумано, во всех современных браузерах, а так же в старых версиях браузеров, начиная от Firefox версии 5, Chrome версии 6, Safari версии 5 и Internet Explorer версии 10.
Зачем использовать анимации
Если вкратце: чтобы привлечь внимание пользователя. Для вдохновения можете посмотреть еще один пример использования правила ключевых кадров: «Создание интересных уведомлений с использованием CSS3 и jQuery».
С наступающим Новым Годом и Рождеством!
Приближаются праздники, и мы хотим пожелать всем читателям всего наилучшего и счастливых праздников!
Автор урока Catalin Rosu
Перевод — Дежурка
Смотрите также:
Похожие статьи
- Цикл уроков об анимации CSS3. Часть 2: Основы свойств анимаций
- Создание плавных анимаций с использованием состояния воспроизведения анимации
- Создание анимаций CSS с использованием единственного ключевого кадра
- Анимированные полосы загрузки с использованием CSS3 и фонов SVG
- Использование множественных фоновых изображений CSS: основы