Что такое дизайн взаимодействия?
30 сентября 2016 | Опубликовано в статьюшечки | 1 Комментарий »
 Словосочетание «дизайн взаимодействия» довольно часто используется. Но что это на самом деле означает? И что делает вас дизайнером взаимодействия? Сегодня мы ответим на эти вопросы, а также покажем примеры хорошей работы из этой области.
Словосочетание «дизайн взаимодействия» довольно часто используется. Но что это на самом деле означает? И что делает вас дизайнером взаимодействия? Сегодня мы ответим на эти вопросы, а также покажем примеры хорошей работы из этой области.
Дизайн взаимодействия 101
Дизайн взаимодействия — процесс направленный на создание привлекательных веб-интерфейсов с логичной и продуманной схемой поведения и действий.
О дизайне взаимодействия в контексте сайтов и приложений говорят около десяти лет, однако чем больше разговоров, тем больше путаницы. Одно из лучших введений в эту тему написал в 2002 году Боб Бэксли. Он расписал пять составляющих, которые актуальны по сей день:
- Взаимодействие человека и машины является переводом разговора между устройством и пользователем.
- Действие и эффект отражают то как происходит и разворачивается взаимодействие.
- Пользователь всегда знает что и почему происходит в приложении.
- Рабочий процесс построен так, что пользователь знает как использовать инструмент или приложение, а также что произойдет следом.
- Предусмотрены все сбои из-за ошибок, которые так или иначе произойдут.
Также есть инструкция от usability.gov. Она состоит из базовых вопросов которые стоит задать при разработке взаимодействия.
- Что пользователь может сделать мышью, пальцем или стилусом, чтобы работать напрямую с интерфейсом?
- Какие команды может дать пользователь, чтобы взаимодействовать с интерфейсом?
- Как насчет визуальных подсказок, которые помогут пользователю разобраться как это работает?
- Какую информацию вы можете дать пользователю, чтобы он понимал что произойдет после его действия?
- Существуют ли ограничения, которые помогут избежать ошибок?
- Сообщения об ошибках помогают пользователю решить проблему?
- Какой фидбэк получает пользователь, когда действие произведено?
- Сколько времени проходит между действием и ответом?
- Элементы интерфейса оптимального размера для взаимодействия?
- Продумали ли вы стратегию размещения элементов взаимодействия?
- Соблюдены ли стандарты?
- Разбита ли информация на разделы?
- Упрощена ли работа конечного пользователя до предела?
- Используются знакомые форматы?
Роль дизайнера взаимодействия
Если вы задаетесь подобными вопросами в своей работе, значит вы дизайнер взаимодействия.
Дизайнер взаимодействия — участник в команде по дизайну, разработке или маркетингу, который помогает составить и создать стратегию дизайна, определить ключевые моменты для взаимодействия. Также он создает прототипы для тестирования концепции и всегда в курсе технологий и трендов, которые способны впечатлить пользователя.
Может показаться, что это список обязанностей разных специалистов, собранных в одну профессию. Чтобы упростить: компании нанимают дизайнеров взаимодействия, чтобы убедиться что их приложения будут работать в руках пользователя.
Пути, по которым вы можете прийти в эту специализацию различны. Некоторые обучающие программы преподают конкретно это направление. Кто-то приходит в эту профессию путем собственного опыта или по случайности. Но есть одна общая черта для всех: жажда знать как работают вещи, смелость задавать вопросы и способность визуализировать и экспериментировать с элементами по-новому.
Концепции и принципы дизайна взаимодействия
Итак, что же движет дизайном взаимодействия? Что отличает его от обычного дизайна? Граница довольно размыта. Часто мы используем это словосочетание, потому что у него есть вес и конкретика. Но на самом деле дизайн взаимодействия — всего лишь одна из составляющих хорошего дизайна
В 2009 году было опубликовано “Полное руководство по дизайну взаимодействия”. С тех пор изменились некоторые основные игроки рынка и инструменты, но сами принципы остались теми же.
- Целенаправленный дизайн: Зачем ваш сайт или приложение существует? Выясните это, и убедитесь что ваш продукт справляется с этой функцией исключительно хорошо.
- Волшебный интерфейс: Вы никогда не видели интерфейса лучше. Его просто не существует. Все подгружается быстро, пользователи не задумываются над тем что и как сделать, и никогда не разочаровываются.
- Юзабилити: Интерфейс делает всю систему очень простой в понимании.
- Возможности: Лучший дизайн говорит за себя сам. В нем форма следует за функцией.
- Обучаемость: Удобный интерфейс состоит из привычных компонентов. Лучшие дизайнеры взаимодействия не изобретают колесо каждый раз, когда перед ними становится типичная задача. Они призывают на помощь набор шаблонов.
Примеры дизайна взаимодействия
Давайте посмотрим на дизайн взаимодействия в действии. Каждый из приведенных ниже примеров чем-то примечателен. Изучите их, чтобы сделать свое представление о предмете разговора более полным.
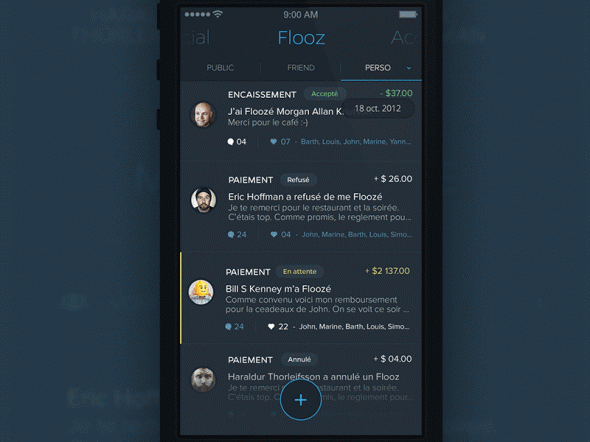
Move Product от Barthelemy Chalvet (AgenceMe)
Weather App от Sergey Valiukh
Fiche от Barthelemy Chalvet

Material Design Animation
Mobile Animations & Interactions
Team Messages от Jan Losert
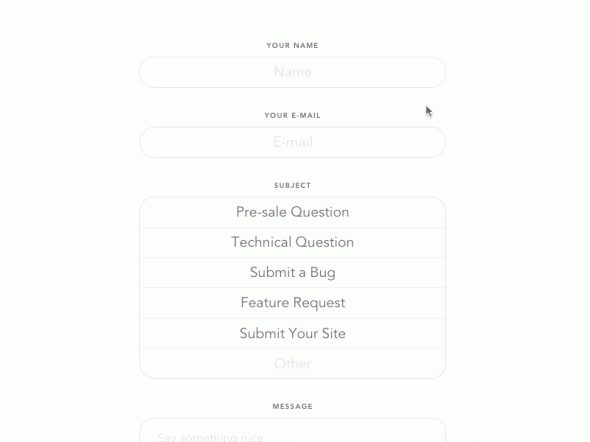
Float Label Form Interaction от Matt D. Smith
iOS New Gestures от Javi Perez
Qards Contact Form от Sergey Shmidt

Nike от Owi Sixseven
Android Wear от Ramotion
Apple Watch от Jakub Antalík
Автор статьи Carrie Cousins
Перевод — Дежурка
Смотрите также:















