Пять причин завести одностраничный сайт
3 августа 2014 | Опубликовано в статьюшечки | 5 Комментариев »
 Одно из самых удивительных качеств Интернета — его постоянное и стремительное развитие. Каждый год появляются новые инструменты и решения, и исчезают старые, изжившие себя методы. В 1996 году в мир веба ворвался Flash. И что с ним теперь? Популярен ли он до сих пор так же? В 2008 году стал популярен интерфейс drag-and-drop (перетаскивание). Пока еще считается что у этого направления перспективное будущее. На пике популярности в этом году одностраничные сайты. В этой статье вы найдете пять причин, по которым стоит завести именно такой ресурс.
Одно из самых удивительных качеств Интернета — его постоянное и стремительное развитие. Каждый год появляются новые инструменты и решения, и исчезают старые, изжившие себя методы. В 1996 году в мир веба ворвался Flash. И что с ним теперь? Популярен ли он до сих пор так же? В 2008 году стал популярен интерфейс drag-and-drop (перетаскивание). Пока еще считается что у этого направления перспективное будущее. На пике популярности в этом году одностраничные сайты. В этой статье вы найдете пять причин, по которым стоит завести именно такой ресурс.
Что такое одностраничный сайт?
Определение очень простое. Из звучания термина все понятно: это сайт из одной страницы на одном URL. Это дизайн, основанный на скроллинге вниз или в сторону, не требующий кликов для перемещения по ресурсу.
Перейдем к аргументам в пользу одностраничных сайтов!
1. Все в одном месте
Одностраничные сайты подходят для аккуратистов, которые любят, чтобы все было идеально организовано и расставлено по местам. Подобная структура ограничивает вас в пространстве, из-за чего вы просто вынуждены выбирать самый важный и ценный контент для ваших посетителей. Но ограниченное пространство не дает вам права забить сайт текстом и картинками, сделав его перегруженным и неряшливым. Важность свободного пространства актуально для одностраничных сайтов так же, как и для всех остальных.
Существует много техник, позволяющих разместить больше содержания на меньшем пространстве. Имеются в виду геометрические фигуры, типографика, изображения (которые являются выразительнее слов), маркированные списки, инфографика и т.д.
Особенно интересны случаи, когда вам предстоит редизайн обычного веб-проекта (состоящего из многих страниц) в одностраничный ресурс. Появляется огромное количество работы по чистке контента. Это похоже на переезд из большого загородного дома в компактную квартиру в мегаполисе. Скорее всего вы решите не брать с собой игрушки из вашего детства, которые хранили раньше как сокровище.
Еще одна причина, по которой стоит создать одностраничный сайт: пользователи любят простоту. Есть множество сайтов, на которых посетителям приходится попотеть во время поисков необходимой услуги, специалиста или продукта. Невозможно читать внимательно каждое слово в тексте, поэтому мы обычно сканируем страницу, воспринимая лишь небольшую часть информации. Легче прокручивать одну страницу, чем шарить по множеству с обширным содержанием.
Даже если вам кажется, что у вас слишком много информации, чтобы уместить ее в одностраничном сайте, просто попробуйте это сделать. Новинки могут напугать, однако спустя какое-то время вы уже не понимаете как обходились без них раньше.
2. Тренд
Тренды приходят и уходят, это так. Но неужели вы действительно хотите оставаться в тени ваших конкурентов пока не пройдет текущая мода? Думаю, никто не захочет так долго ждать. Именно поэтому в этом году одностраничные сайты являются отличным решением: они на пике популярности, и пользователи ищут такие ресурсы. Вы получите не только трендовый сайт, но и удобный и результативный с точки зрения UX ресурс, если правильно реализуете скроллинг.
3. Повествование
Подача информации в повествовательной форме — один из самых эффективных способов побудить пользователя на положительный отклик. Он работает эффективнее, чем любая стратегия по оптимизации.
Повествовательная форма совсем не означает длинный текст. Изображения и видео могут рассказать не меньше. Реализация таких проектов на одностраничных сайтах намного проще, чем на обычных. Прежде чем продолжить, давайте определим основные элементы повествования в веб-дизайне (на самом деле их больше, но эти основные):
- Изображения. Изображения — отличный способ сформулировать посыл и сделать его визуально привлекательным. Картинки могут рассказать историю даже без использования слов.
- Видео. Видео преподносит информацию быстро и в очень понятной форме. Это интерактивное решение очень распространено на современных сайтах. Вы можете рассказать пользователям увлекательную историю, сэкономив пространство на странице.
- Аудио. Это еще один мультимедийный компонент, который поможет добавить магии в вашу историю. Аудио-сопровождение может эффективно работать как в качестве фоновой музыки, так и как самостоятельный файл для прослушивания. Кроме того, многие люди лучше воспринимают информацию на слух.
- Типографика. Этот элемент особенно полезен, если вы формулируете посыл письменно. Использование различных шрифтов привлекает внимание и помогает сделать вашу историю лучше. Ваши возможности практически безграничны, учитывая какое количество бесплатных шрифтов можно найти в Интернете.
- Скроллинг. Наконец, мы достигли главного элемента. Нравится нам это или нет, но прокрутка — ключевая составляющая повествования. Многостраничные сайты в этом отношении проигрывают, ведь скроллинг интригует пользователей и заставляет их смотреть сайт до конца. Это похоже на чтение книги, которую хочется дочитать, чтобы узнать концовку.
Одностраничный сайт, который рассказал увлекательную историю, без сомнений соберет максимальную аудиторию.
4. Простая навигация
Навигация — краеугольный камень для любого сайта, будь то бизнес-проект или портфолио. Сложная навигация отнимает слишком много времени, и, как правило, отдаляет пользователей. Это еще одна причина по которой минимализм и простота так распространены в веб-дизайне сегодня.
Одностраничные сайты в этом отношении максимально просты. Посетителю нужно лишь крутить колесо мыши и смотреть на весь контент, собранный на сайте. Что может быть проще?
Если вы очень креативный человек и хотите подчеркнуть это на одностраничном сайте, к вашим услугам нестандартные схемы скроллинга. Вы можете реализовывать прокрутку вправо, влево, менять направления и т. д. Здесь у вас есть возможность реализовать смелые идеи.
5. Идеально для мобильных устройств
Эта причина во многом пересекается с предыдущей, ведь основное преимущество также состоит в навигации.
Нет смысла рассказывать как хорош и важен адаптивный дизайн. Все мы и сами об этом прекрасно знаем. Однако стоит напомнить, что сайты со скроллинг-навигацией являются частью адаптивной концепции. Вот пример для наглядности. У друга автора статьи был бизнес-сайт с понятным дизайном и простой навигацией. На сайте было выпадающее меню, пункты которого делились на подпункты при наведении на них мыши. Вроде бы обычное дело для многостраничных сайтов, но с мобильной версией сайта возникли проблемы, ведь у пользователя, который зашел с телефона или планшета нет мыши. Пришлось переделывать мобильную версию сайта.
Вот почему одностраничные сайты идеально подходят для смартфонов, планшетов и других современных гаджетов. Навигация осуществляется простым перелистыванием пальцем, и это очень нравится пользователям.
Стоит ли переделывать многостраничные сайты в одностраничные?
Теперь вы наверное думаете о будущем вашего сайта. Все вышеупомянутое хорошо для создания нового ресурса, но что делать с уже существующим сайтом с классическим дизайном? У вас есть несколько вариантов: оставить все как есть; совершенствовать свой сайт, но оставить его структуру многостраничной; или же переделать его в одностраничный ресурс. Все зависит от вашей нынешней ситуации: приносит ли ваш сайт прибыль, или же он существует просто для солидности. Теперь вы знаете о преимуществах одностраничных сайтов и знаете какие преимущества у вашей текущей страницы. Просто подумайте и примите наилучшее решение!
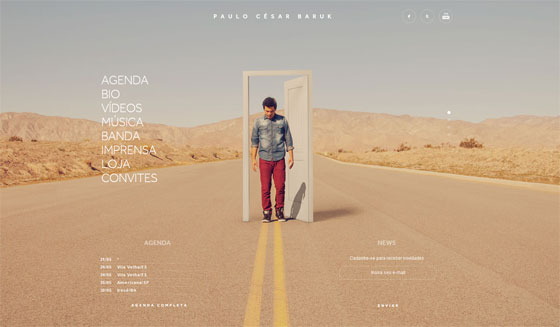
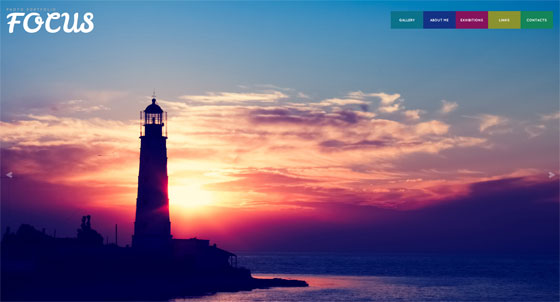
Примеры классных одностраничных сайтов:
А пока смотрите и вдохновляйтесь достойными примерами сайтов из одной страницы.
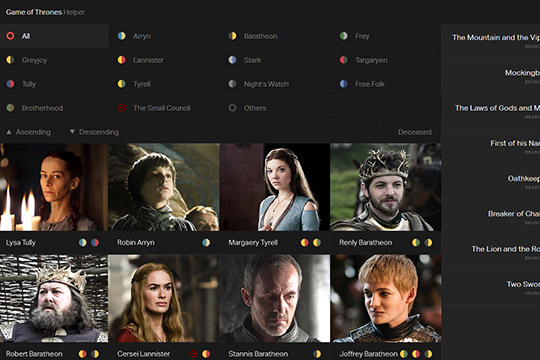
Game of Thrones Helper
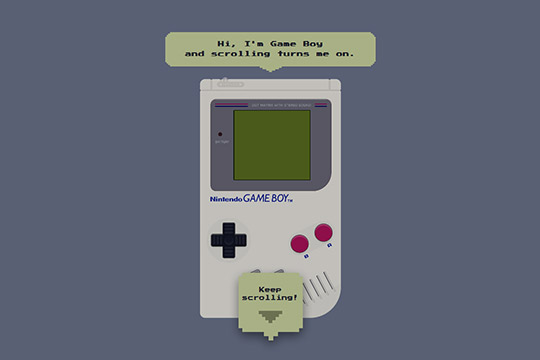
Happy 25th Birthday Game Boy
World of SWISS
2Complex Designer
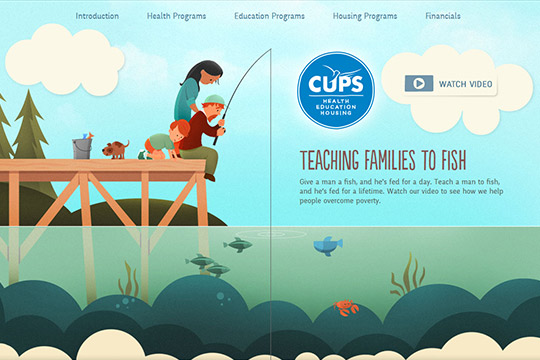
CUPS Annual Report
Guillaume JUVENET Portfolio
Kickdrop
Brancott Estate Pioneers
Havoc Inspired Ltd
BrightMedia
Shokunin
Bear On Unicycle
Fap Fapp
Ting
PhotoshopKiller
The Cream of Manchester Portfolio
Sanseveria
The Wedding Of Vanti & Agus
Appliance Tec Limited
Axial Apartments
Автор статьи — Julia Blake
Перевод — Дежурка
Смотрите также:

































26 мая 2015 в 15:15
Какие классные шаблоны лендингов! Я вот сделал себе однострочный сайт на lpmotor.ru — оцените пожалуйста — 2871757.ru
декабря 16, 2015 at 3:30 пп
Одностраничные сайты реально ни о чем. Просто тупое веяние моды. Например, я не люблю скролить, и не зачем писать за всех, что это удобно и хочется узнать концовку — не хочется и всегда ухожу с таких сайтов при первом перелистывании.
p.s. А ваш халявный пример никакой. Ноль.
февраля 9, 2016 at 6:14 пп
Полностью поддерживаю. Бредятина какая-то: ни структуры, перегруженные. Как пример — наш фирменный сайт, на котором цены указаны внизу. Только никто до них не доходит, все звонят и спрашивают цены. Ну точно дебилизм, а не дизайн.