Почему сегментированные кнопки лучше для сортировки контента
28 октября 2015 | Опубликовано в статьюшечки | 1 Комментарий »
 Пользователь может быть разочарован, не найдя на вашем сайте возможности для специфического действия. Такое может случиться, если вы прячете возможные действия в выпадающее меню. Часто это случается в меню сортировки контента.
Пользователь может быть разочарован, не найдя на вашем сайте возможности для специфического действия. Такое может случиться, если вы прячете возможные действия в выпадающее меню. Часто это случается в меню сортировки контента.
Сортировка контента важна, потому что таким образом пользователь может найти нужную ему опцию, желательно, не перелистывая целый архив. Многие дизайнеры совершают ошибку, пряча опции сортировки в выпадающее меню. В этом случае пользователи могут видеть только выбранную опцию, в то время как остальные скрыты.

Вместо выпадающего меню, используйте сегментированные кнопки. Выпадающее меню полезно, когда вам нужно сэкономить место за счет не очень важных посетителей возможностей. Но когда посетитель занимается сортировкой контента, каждая возможность имеет значение и ведет к достижению желаемой цели. В случае с сортировкой экономия места за счет потери видимости важных элементов – проигрышный вариант.
Сегментированные кнопки позволяют пользователю увидеть все возможные варианты. Сразу понятно какая опция выбрана и что еще можно выбрать. Посетителю становится быстрее и проще сортировать контент.
Чтобы выбрать опцию из ряда сегментированных кнопок, нужен всего один клик. В то время как для выбора этой же опции из выпадающего меню, нужны два клика и скроллинг. Пользователь открывает меню одним кликом, скролит до нужного места, затем еще раз кликает, чтобы выбрать нужную опцию.

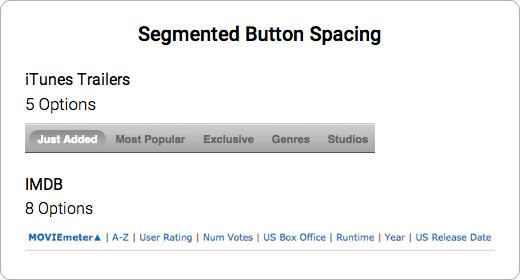
Чем больше опций, тем больше места займут ваши сегментированные кнопки. Но пусть большое количество вариантов не пугает вас. Есть способ уместить их довольно компактно. В примере ниже вы видите примеры сегментированных кнопок, состоящих из пяти и восьми опций.

Если пользователю будет сложно найти необходимый инструментарий для сортировки, он начнет листать страницы. Но нумерация страниц не фильтрует их по необходимым пользователю критериям. Функция сортировки всегда должна быть на виду у посетителей так, чтобы им не пришлось листать страницы.
Каждый элемент контроля UI влияет на пользовательский опыт. Выпадающие меню экономят место, но скрывают большую часть элементов. Сегментированные кнопки показывают посетителю все возможности сразу, однако занимают больше места. В зависимости от конкретной задачи, задайте себе вопрос: что важнее для пользователя – свободное место или наглядность?
Автор урока anthony
Перевод — Дежурка
Смотрите также:






22 ноября 2015 в 22:48
Интересная статья.