Полезные инструменты для разработчиков
22 марта 2013 | Опубликовано в статьюшечки | 2 Комментариев »
 Заниматься дизайном и разработкой — означает постоянно следить за новыми ресурсами и инструментами. Эти инструменты могут помочь вам улучшить работу и производительность. В этом пригодится подборка новых ресурсов для разработчиков.
Заниматься дизайном и разработкой — означает постоянно следить за новыми ресурсами и инструментами. Эти инструменты могут помочь вам улучшить работу и производительность. В этом пригодится подборка новых ресурсов для разработчиков.
ADOBE EDGE ANIMATE

Известный на этапе тестирования как Adobe Edge, это инструмент для создания HTML5-анимации, аналогичной Flash, но основанной на стандартах HTML, JavaScript и CSS.
MAKISU

Очень простой jQuery-плагин, с помощью которого вы сможете создать 3d-выпадающие меню.
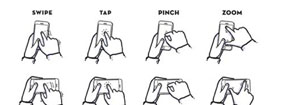
Touch Swipe

При разработке мобильних веб-интерфейсов нужно учитывать особенности современных устройств с сенсорными экранами. Очень мудрой идеей является включение мультитач возможностей, которые позволят сделать сайт еще более удобным. Простым способом для осуществления этого может быть использование JQuery-плагина - Touch Swipe. Он поодреживает листание, масштабирование, зум.
Modern.Ie

Одна из самых раздражающих вещей для дизайнеров и разработчиков - тестирование сайтов в различных версиях браузеров. Может пригодится Modern.Ie. Это набор инструментов для тестирования в IE и его различных версиях. Он сканирует веб-страницу и рекомендует вариант их решения.
JQuery Mention Input

Очень часто на веб-сайтах соц-сетей используются различные упоминания. Если вы хотите сделать аналогичную функцию на вашем сайте, можете использовать удивительный плагин JQuery. Для правильного функционирования требует JQuery версии 1.6 и Underscores.js
App Icon Template
![]()
App Icon Template представляет собой настраиваемый инструмент, который может помочь вам создать шаблоны иконок. Это набор PSD- шаблонов и экшенов, который позволяет создавать иконки для IOS-приложений, в том числе и для Retina-устройств.
Spectagram

Хороший и гибкий плагин для быстрого и легкого получения обновлений Instagram API.
Hint

Удобная библиотека CSS, которая реализует всплывающие подсказки с помощью средств CSS3 без применения JavaScript.
Mou

MarkDown-редактор для разработчиков. Иммет функции подсветки синтаксиса, синхронизации прокрутки, полноэкранный режим, автосохранение, мощные плагины, пользовательские темы CSS, HTML и PDF экспорта. Проблема только в том, что он в настоящее время доступен только для OSX.
Roole

Это хороший JS-скрипт на основе различных элементов CSS. Он позволит выполнять различные задачи, такие как поставка префиксов, создавать различные стили css3 достаточно легко и быстро.
Генератор анимаций css AJAX & JQuery. Нужно выбрать желаемую анимацию и нужные настройки, и просто нажать кнопку «получить код».
Blokkfont

Шрифт для создания прототипов. Является отличной альтернативой Lorem ipsum.
Автор: Ali Qayyum







26 марта 2013 в 18:16
скачал шрифт