Три шага к созданию идеальной промо-страницы
24 марта 2014 | Опубликовано в статьюшечки | 5 Комментариев »
 Мало какой продукт обходится без представления в Интернете. Именно на web страницах потенциальный покупатель ищет информацию о интересующем его товаре. Сегодня мы расскажем о том, как поэтапно создать промо-страницу и какими принципами руководствоваться при ее создании.
Мало какой продукт обходится без представления в Интернете. Именно на web страницах потенциальный покупатель ищет информацию о интересующем его товаре. Сегодня мы расскажем о том, как поэтапно создать промо-страницу и какими принципами руководствоваться при ее создании.
Чтобы процесс был более наглядным, используем конкретный пример.
Шаг 1. Определяем задачи
Для начала необходимо определиться с целями, которые вы хотите достичь при помощи промо-страницы. Ресурс должен способствовать продажам продукта, давать пользователю всю необходимую информацию. Но как этого добиться? Сформировать логику, структуру и контент сайта так, чтобы пользователь вел себя нашем ресурсе так, как вы задумали.
В этом случае неудачи прошлого опыта (вашего или заказчика) могут сыграть вам на руку. К примеру, предыдущая версия промо-страницы, которую мы используем в качестве наглядного образца, дала низкие показатели поведенческих метрик и конверсии в целом. Зная это, разработчики составили список конкретных задач:
- Провести пользователя по сайту по задуманному заранее сценарию. Сначала пользователь попадает на основную страницу, где получает общую информацию о продукте. Следом он переходит на страницу «Возможности», где более детально изучает предмет. Отсюда, уже имея достаточное представление о товаре и заинтересовавшись в нем в полной мере, пользователь отправляет на страницу «Характеристики».
- Побудить пользователя просмотреть как можно больше страниц сайта за одну сессию.
- Заинтересовать пользователя с первого же момента знакомства с сайтом, так, чтобы посмотрев первую страницу, у него возникло желание рассматривать ресурс дальше.
- Задержать пользователя на сайте как можно дольше.
Шаг 2. Определяем общую концепцию сайта
Теперь стоит определить ключевые и принципиальные моменты. Каким вы хотите видеть свою промо-страницу? Давайте рассмотрим основные составляющие.
Стиль
Выбирайте стиль, отталкиваясь от задач, которые должен решать сайт. В случае создания промо-страницы, наша цель разбудить в посетителе желание приобрести продукт, которому посвящен сайт. Это значит, что на первый план выходит стартовая страница, на которой пользователь должен легко и беспрепятственно найти всю важную информацию о продукте. Навигация же в данном случае — область второстепенная.
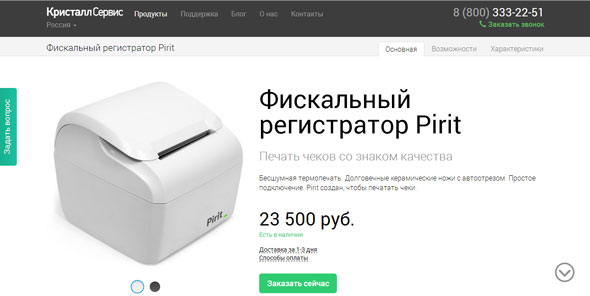
В рассматриваемом нами примере предпочтение было отдано стилю Flat. Актуальный плоский дизайн сочетает простоту восприятия и модный стиль. А также идеально сочетается со следующим пунктом.
Дизайн
За редкими исключениями, главным элементом промо-страницы должен быть продукт, которому посвящен ресурс. Иногда ради этого стоит пожертвовать изысками дизайна.
В нашем примере также было решено сделать максимальный акцент на контенте (продуктах), а не на оформлении сайта.
Текст
Стиль текста должен сочетаться с общим стилем сайта. Также важно, чтобы ваша основная аудитория поняла, что вы имеете в виду и получила исчерпывающую информацию. К примеру, продукт рассчитанный исключительно на специалистов определенной области вполне можно описывать техническим языком. Чем аудитория шире, тем проще должен быть язык.
В примере речь идет о кассовом оборудовании, преимущества которой нужно объяснить аудитории, которая не обязана разбираться в тонкостях. Поэтому было решено описывать продукт максимально человеческим языком. Главная сложность состояла в необходимости рассказать простым и понятным языком о сложных устройствах и их конкурентных преимуществах.
Контент
Мы рекомендуем всегда отдавать предпочтение уникальному контенту. Качественное и не повторяющееся наполнение сайта поможет завоевать доверие пользователя. Получив интересную и свежую информацию, он с большой вероятностью вернется к вам вновь.
Для того чтобы обеспечить уникальность контента, в примере (помимо особого подхода к текстовому наполнению, о котором говорилось выше) были также использованы фотосессии продуктов.
Шаг 3. Реализация целей
После того как задачи сформированы, можно приступать к их решению.
Разнообразный контент
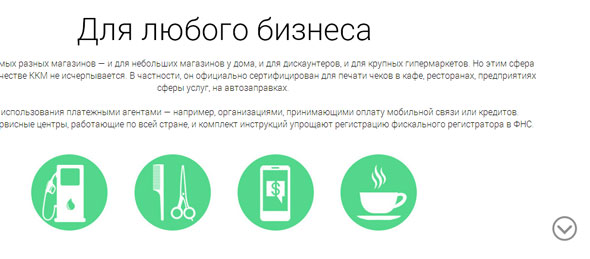
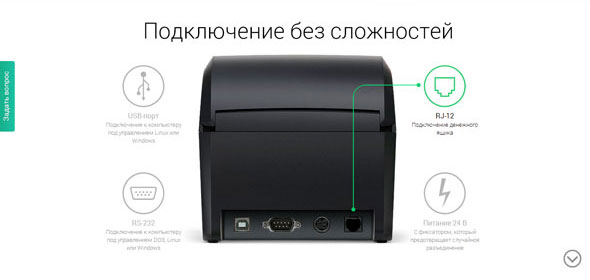
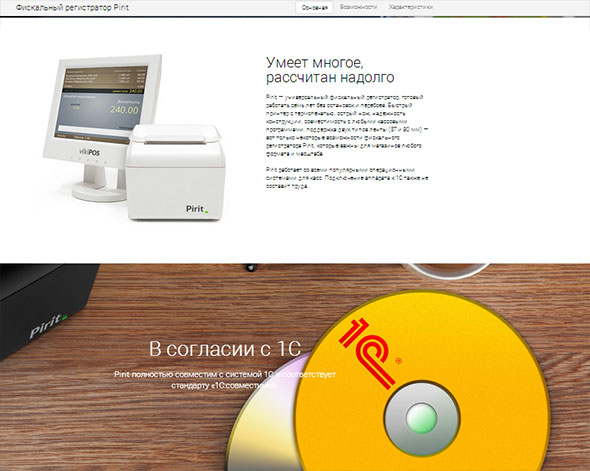
Чтобы у пользователя был стимул открывать новые странницы сайта, в нашем примере было принято решение сделать этот процесс интересным. А что может быть интереснее разнообразия? Чтобы избежать монотонности, было использовано несколько типов текстово-графических блоков. Во время просмотра страниц пользователь видит попеременно блоки с белым фоном и блоки с графическим бэкграундом. Картинка привлекает внимание и побуждает на просмотр блока до конца.
Parallax
Также были использованы столь актуальные parallax-эффекты, что не только в определенной степени оживило сайт, но и позволило акцентировать внимание пользователя на определенном контенте.
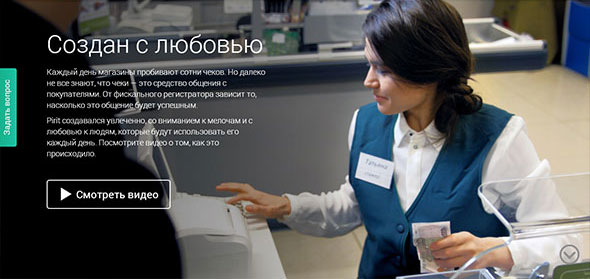
Встроенное видео на странице
Еще один способ разнообразить контент и взаимодействовать с пользователем. Видео на сайте позволяет вам обратиться напрямую к потенциальному покупателю, доступно и интересно рассказав о продукте и его преимуществах.
Стрелка прокрутки блоков

Не забывайте о том, что успех состоит из деталей. Такой незначительный на первый взгляд нюанс как стрелка прокрутки может сослужить вам большую пользу. Этот дополнительный навигационный элемент заставляет пользователя доскролиться до конца страницы.
Интерактивные блоки.

Интерактивность всегда повышает интерес пользователя к сайту. При помощи интерактивных блоков можно интересно и вкусно преподнести самую обыденную и скучную информацию. Также взаимодействие с продуктом повышает вероятность его приобретения.
Сall to action

На забывайте про элементы Calltoaction. Это могут быть кнопки, текст или любые графические элементы. Призыв к действию (в нашем случае призыв просмотреть следующую страницу) поможет удержать пользователя на сайте и дать ему максимальное количество информации.
Посмотреть страничку целиком можно здесь









20 марта 2014 в 16:11
Интересная статья, но подчеркивания не приемлемо использовать как элемент выделения при публикации текста в интернете
марта 26, 2014 at 8:59 дп
Григорий, более чем допустимо, если они не напоминают ссылки и не путают читателя.
марта 26, 2014 at 12:18 пп
Согласен, но именно в данном случаи они очень напоминают ссылки (отбиты от абзацов и выделены жирно — это ещё усиливает эффект). Лично я один раз кликнул, в ожидании перейти куда-то за более подробной информацией.
марта 26, 2014 at 7:48 пп
Комментарий скрыт из-за рейтинга
28 марта 2014 в 9:59
Одна из 1000 статей действительно нужная и достойная внимания. Даже тянет на ре-пост в социальную сеть.